作用:检查、调试代码;帮助程序员发现代码问题、解决问题
- 打开调试工具
- 浏览器窗口内任意位置 / 选中标签 → 鼠标右键 → 检查
- F12
- 使用调试工具
如果是错误的属性,会有黄色叹号。并且会告诉你这段代码在哪个文件的第一行
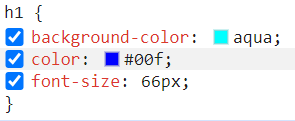
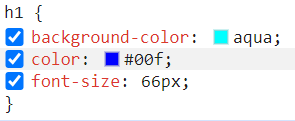
CSS 属性的前面有多选框,打了对勾的表示,这个属性是生效的

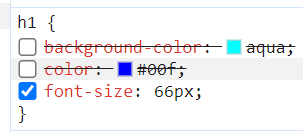
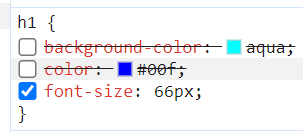
此时可以自己去掉勾选,这样并不是修改了VSCode里的代码,只是在浏览器中暂时不使用这两个属性

直接点中标签,也是可以直接修改属性的,按键盘上下键可以微调
作用:检查、调试代码;帮助程序员发现代码问题、解决问题
如果是错误的属性,会有黄色叹号。并且会告诉你这段代码在哪个文件的第一行
CSS 属性的前面有多选框,打了对勾的表示,这个属性是生效的

此时可以自己去掉勾选,这样并不是修改了VSCode里的代码,只是在浏览器中暂时不使用这两个属性

直接点中标签,也是可以直接修改属性的,按键盘上下键可以微调

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


