Content-Type响应头的问题
- Content-Type响应头 叫做 MIME类型响应头:有人也称之为媒体类型,响应的数据类型,文件类型,用户表示传递的数据是属于什么类型的文档,这些是大家约定俗成的,如果是用官方技术词汇就叫做MIME类型
- MIME类型用于告诉客户端响应的数据是什么类型,客户端可以根据MIME类型决定该用什么样的方式解析接收到的响应体数据
- 可以这样理解:前后端交互数据时,告诉对方发给对方的是 html/css/js/图片/声音/视频/… …
- tomcat/conf/web.xml中配置了常见文件的拓展名和MIMIE类型的对应关系
- 如果没有传给客户端,那么默认当做html数据来处理了
- 常见的MIME类型举例如下
| 文件拓展名 | MIME类型 |
|---|---|
| .html | text/html |
| .css | text/css |
| .js | application/javascript |
| .png /.jpeg/.jpg/… … | image/jpeg |
| .mp3/.mpe/.mpeg/ … … | audio/mpeg |
| .mp4 | video/mp4 |
| .m1v/.m1v/.m2v/.mpe/… … | video/mpeg |
Tomcat是怎么决定Content-Type响应头的呢?它跟Tomcat的 conf/web.xml 配置文件有关,这个配置文件中记录了几乎所有的文件类型对应的MIME类型(MIME可以理解为Content-Type的值),具体赋的值,是需要到 web.xml 中来找的。
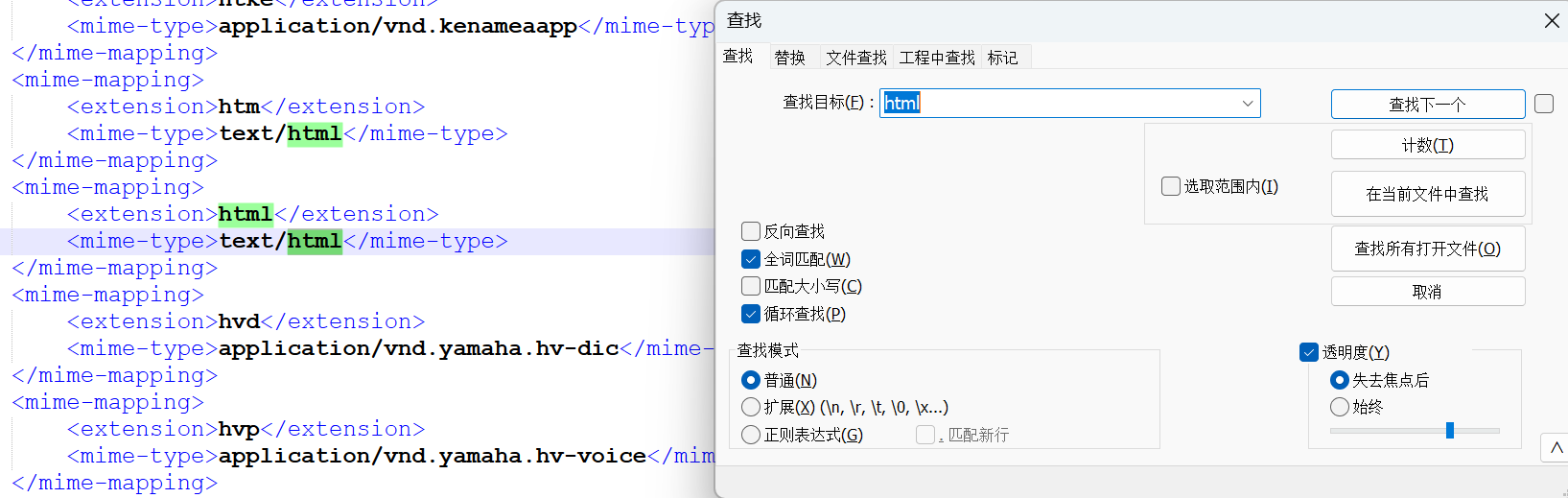
我们可以来 web.xml 中来找一下 .html 所对应的MIME类型是什么类型。
如下图,如果我的文件拓展名是 html,那么 mime 所对应的值为 text/html

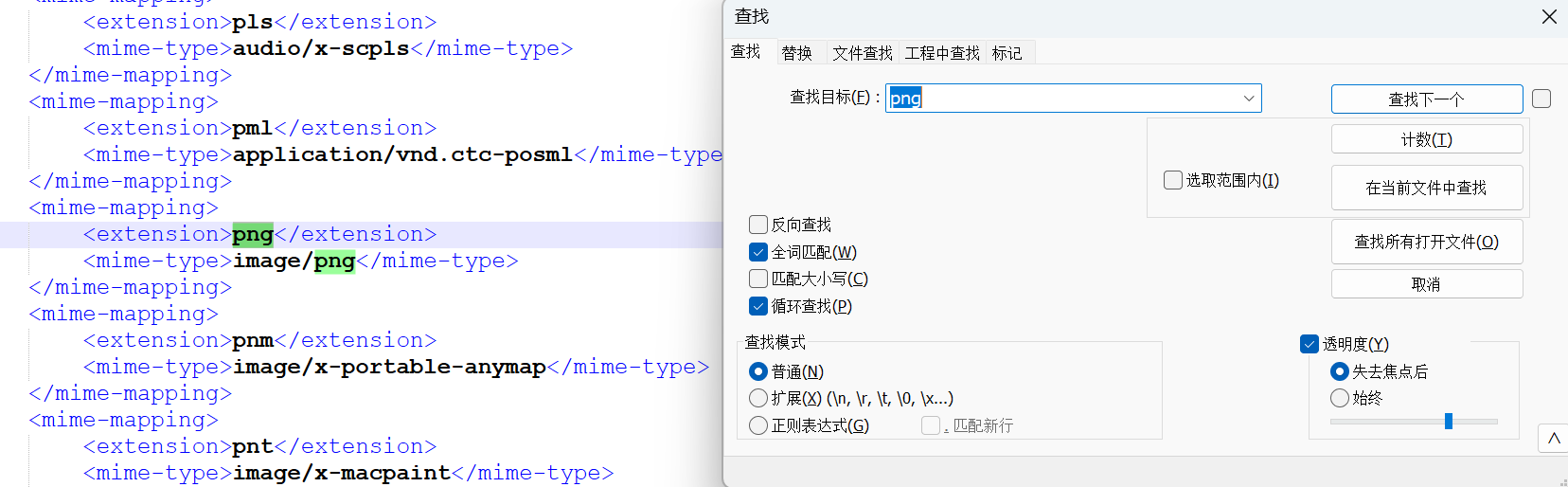
那如果请求的是一张图片呢?由下图可知,拓展名为 png 的,它的 mime 类型会是 image/png

但是为什么当我们请求一个Servlet的时候,为什么响应头里面没有 Content-Type 呢?
静态资源是有拓展名的,通过拓展名找到对应的 Content-Type 类型,但Servlet不再是一个静态资源了,它就没有办法通过拓展名去寻找 MIME 的类型了,如果没有传给客户端,那么默认当做html数据来处理了。
但 Content-Type 其实是应该设置的,并且将 Content-Type 设置为正确的值。
那也就是说你希望客户端将响应体里面的数据当成说明数据来进行解析,那么你就应该在Servlet里手动设置 Content-Type头 。
public class UserServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 1 从request对象中获取请求中的任何信息(username参数)
String username = request.getParameter("username");
// 2 处理业务的代码
String info = "YES";
if (!"atguigu".equals(username)) {
info = "NO";
}
// 3 将要响应的数据放入response
// 应该设置Content-Type响应头
// 但Content-Type设置为 什么我也不知道,但我知道我希望浏览器将我放在响应体里面的数据当成html来解析,那我们可以自己到web.xml中找
response.setHeader("Content-Type", "text/html");
PrintWriter writer = response.getWriter();
writer.write(info);
}
}
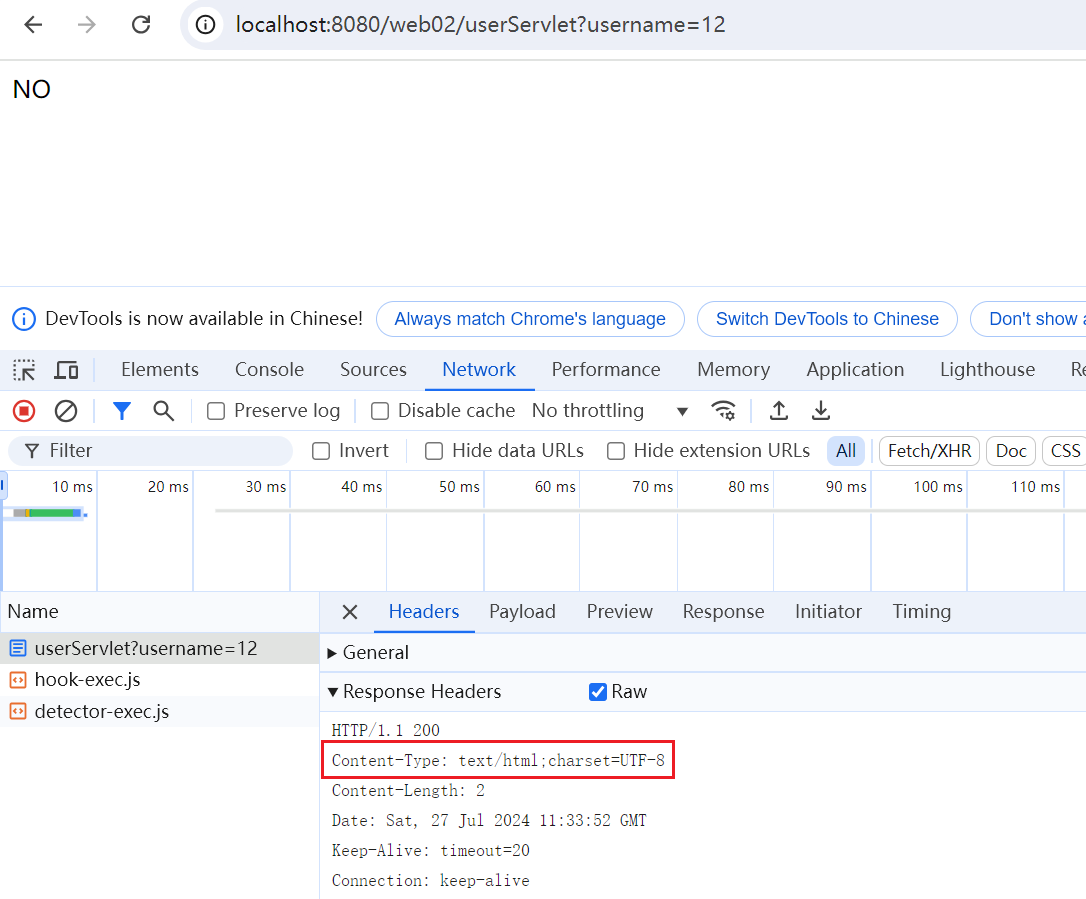
此时重新请求,已经可以看见响应头中携带了 Content-Type,并且默认字符集是 UTF-8。

但如果 Content-Type 设置错了,那内容就无法正常展示了。
而且由于 Content-Type 这个头太重要了,因此为它设置了一个单独的API
response.setContentType("text/html");
未来我们做文件上传功能的时候,在请求头里面也会看见一个 Content-Type,因为你要往服务端提交文件了,那你得告诉服务端你提交的文件是什么类型的文件。























 1893
1893

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








