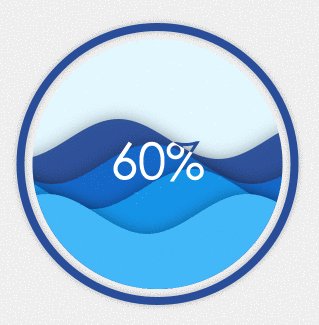
最近项目中接到一个新需求大概样子就是要实现
这样的效果,查看了百度Echarts的官方文档与官方例子中,并没有找到这样的例子。
最后找到echarts-liquidfill插件实现最终效果。
引入
首先我们需要引入 echarts.js
其次 我们需要引入echarts-liquidfill.min.js
如:
- HTML中我们需要定义一个容器来承载效果的实现:
- 并且我们好需要设置容器宽高,如果不设定的话,效果就不会呈现出来:
- 这只是一个简单的例子,在实际项目中css建议引入不建议这样写,宽高可以根据项 目实际定义
6.接下来我们就要进行效果展示的代码编写,其实也是比较简单的:
首先我们需要对容器进行初始化:
然后我们就可以声明图标的配置,并在option中进行相关界面展示效果的配置:
具体的 - 具体的配置我们可以看github详细配置文档
- https://github.com/ecomfe/echarts-liquidfill
- 最关键一步也是最后一步:
然后我们打开浏览器就可以看到具体效果了





























 4986
4986











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








