Ant-cron
这是一个cron表达式生成插件,基于vue与Ant-desgin-vue实现,最近正好开发需要定时调度的功能,记录一下下载之后遇到的问题。
以下是gitee地址
依赖
- Vue 2.0.0+
- ant-design-vue 1.4.4+
使用方式
<a-form :form="form" @submit="handleSubmit">
<a-form-item
:labelCol="labelCol"
:wrapperCol="wrapperCol"
label="cron表达式">
<a-cron ref="innerVueCron" v-decorator="['cronExpression', {'initialValue':'0 0 0 2 * ?',rules:
[{ required: true, message: '请输入cron表达式!' }]}]" @change="setCorn"></a-cron>
</a-form-item>
</a-form>项目下载下来的时候,一度启动报错,搞了很久,也找了其他组件,但是都不太合适。
后来开始确定node是版本的问题,node重新安装,
目前是 13.14

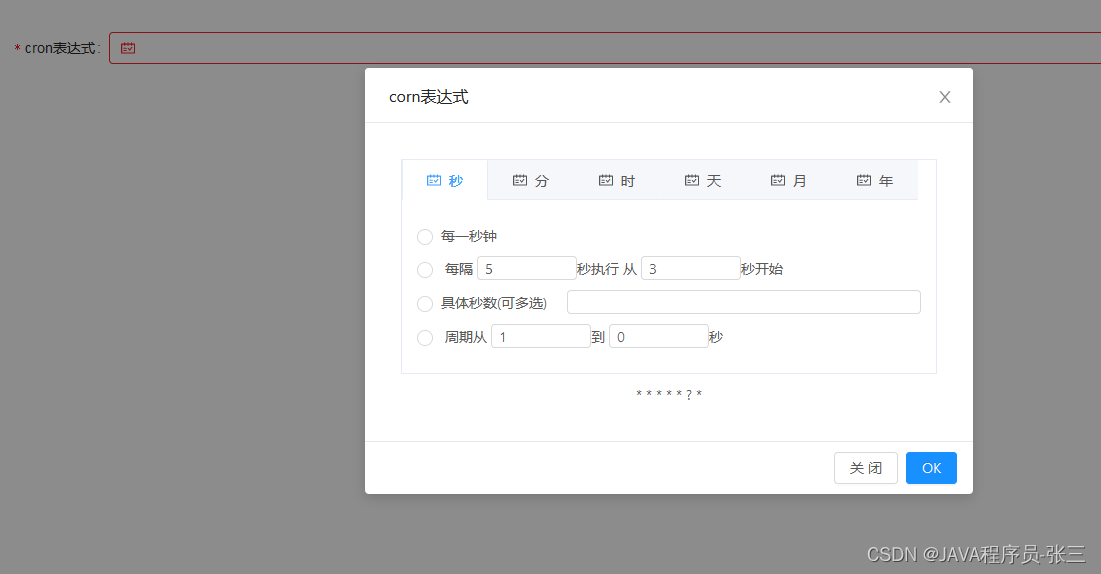
项目运行后是这样

之后就是把用到的东西复制到自己项目中就可以了






















 176
176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








