如图所示的一个中秋领月饼活动,其中弹框使用的absolute布局,其底部遮罩层区域使用fixed布局

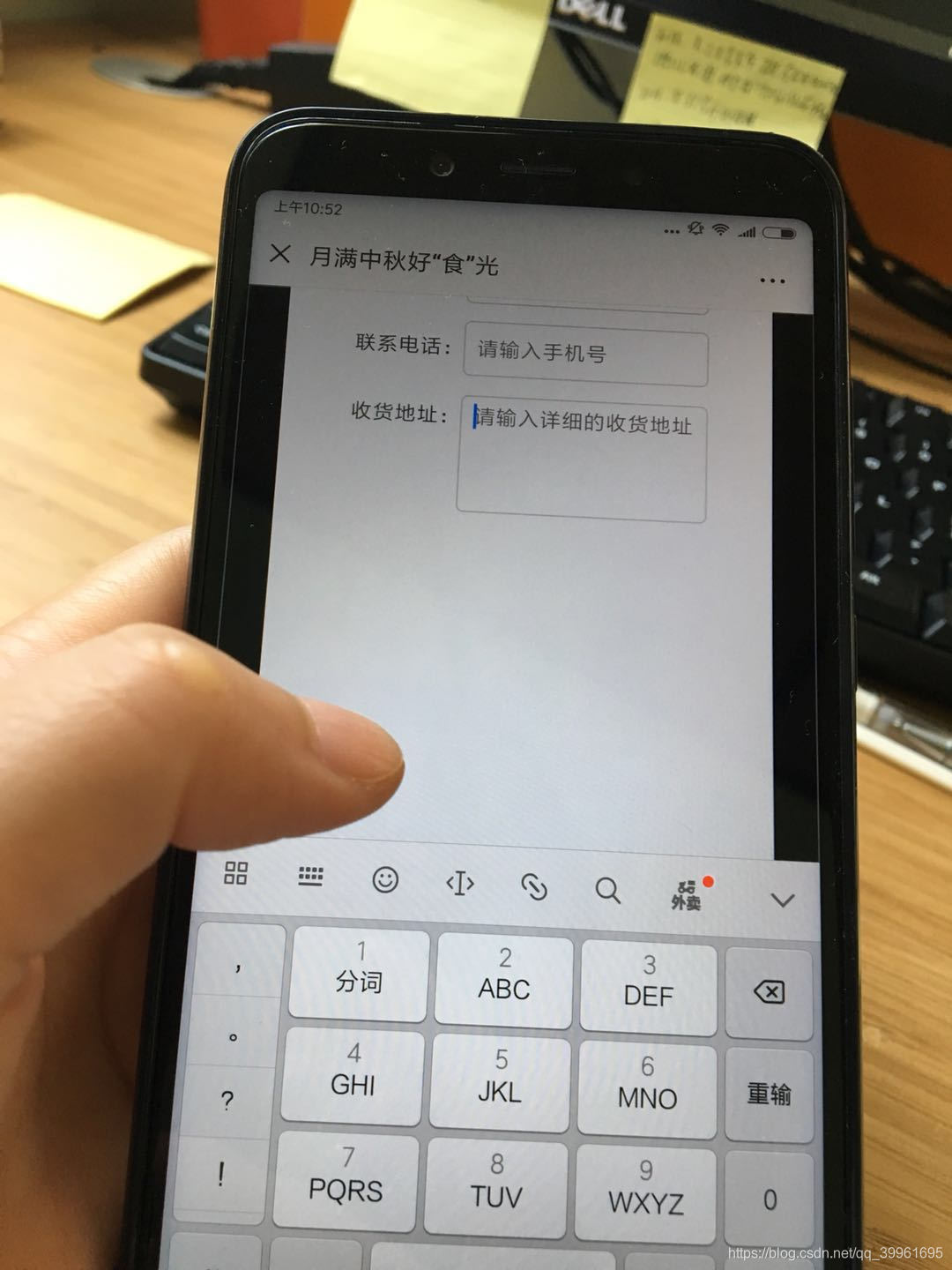
弹出框初始化展示的时候还是正常的,但是当我们开始填写信息后,IOS机型上边是正常的,但是在安卓机上整个弹出框会被向上顶起来以至于看不到收货人这个弹出框了,如下图所示:

然后见了这些场景后,我分别打印了
document.body.clientHeight // 375
document.body.scrollHeight // 563
那么,我想我找到原因了~~
ios手机在键盘弹出后,页面高度不会发生变化,
但是安卓手机,键盘弹出后,页面高度 = 原始高度 - 键盘高度。
所以,当我们聚焦在input框的时候,就会引起body的高度改变,从而使弹出框向上靠拢了。
因此我们就给这个弹出框里边的所有input加上一个获取焦点事件,拉长整个高度
inputFocus: function() {
$("body").height(document.body.scrollHeight);
}
至此,就可以解决这个问题了~~
附加,弹出框和遮罩层的代码样式
html
<div>
<div id="mask"></div>
<div id="addressWrap">这是具体内容....</div>
</div>
html, body {
width: 100%;
height: 100%;
font-size: 3.73vw;
}
/* 地址弹出框样式 */
#mask{
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.6);
position: fixed;
top: 0;
left: 0;
z-index: 10;
}
#addressWrap {
width: 85.33vw;
height: 124vw;
position: absolute;
left: 50%;
top: 50%;
margin-left: -42.665vw;
margin-top: -62vw;
background: #f2f4f6;
border-radius: 4px;
z-index: 11;
}
























 1272
1272

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








