先贴出来地址,这是我网站的地址易查网
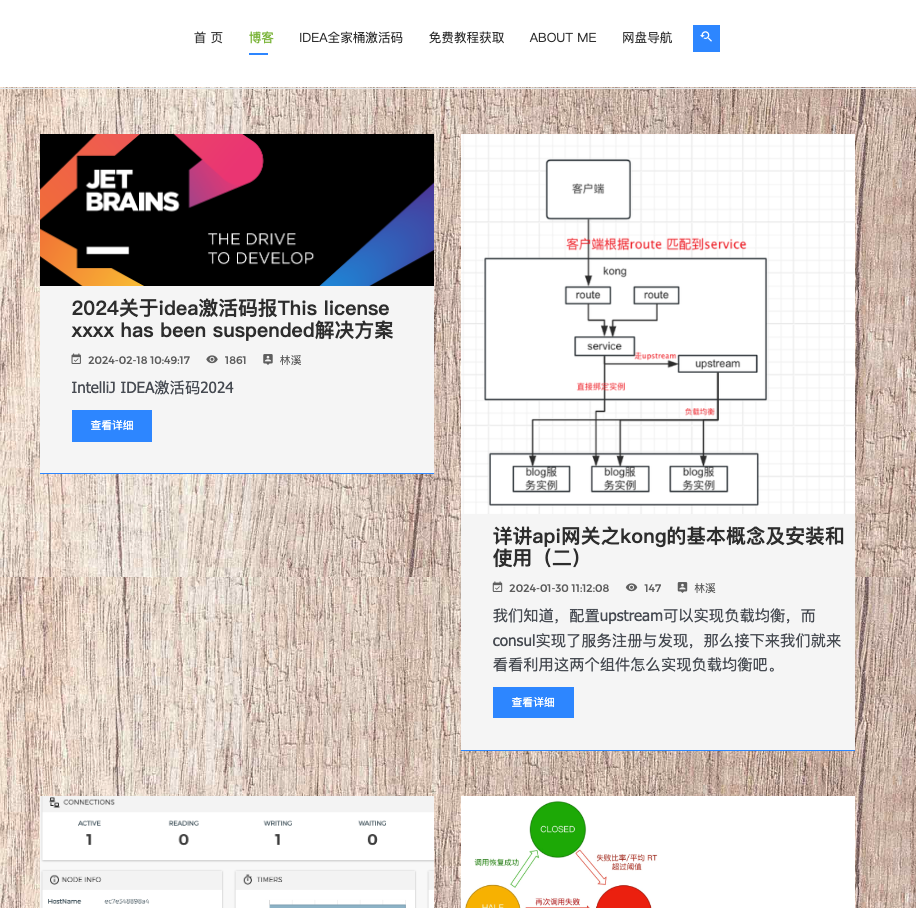
可能有细心的小伙伴们已经看到了,原来我的网站是这样式的
妥妥的php+h5
改造
前端react框架
前段时间学习了react,正愁无处练手,就有人说我的网站很low,我感觉这正是一个好的机会,于是就计划升级一版。
首先是前端框架的筛选,如果从0开始搭建好像功能有点多,我就选择了一个基于react的框架biaochenxuying / blog-react,不过这个框架应该有点老了,react-route的新特性也没有,而且不兼容新版react-route。
相关打包命令npm run build
后端gin框架
后端使用了简单快捷的gin作为后端服务器提供了api接口
使用该命令生成二进制文件CGO_ENABLED=0 GOOS=linux GOARCH=amd64 go build -o main-go-linux app/main.go 感觉还是很方便的,不用服务器上再配置go环境,直接运行二进制文件即可
nginx
在nginx中指定了react build之后的文件目录,对于接口请求做了以下转发
指定接口转发
location /api 




 作者分享了将网站从PHP+H5升级到基于React的前端框架,并结合Gin后端提供API接口的过程,包括使用旧版React框架、Nginx配置、打包和守护进程管理。重构后的页面展示及问题反馈请求。
作者分享了将网站从PHP+H5升级到基于React的前端框架,并结合Gin后端提供API接口的过程,包括使用旧版React框架、Nginx配置、打包和守护进程管理。重构后的页面展示及问题反馈请求。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 2079
2079

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










