
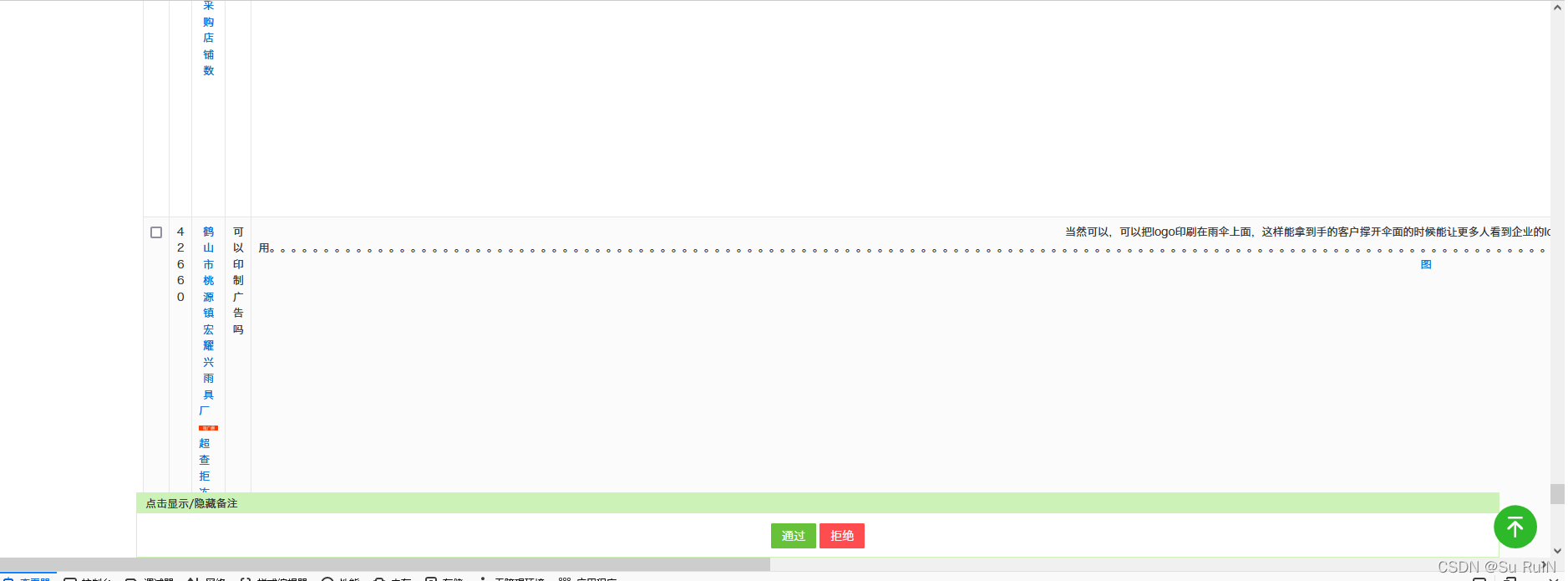
如图,内容里边有大长串的标点符号,浏览器没有处理他换行,导致页面被撑的巨丑无比,,
以下为解决方案:
table-layout: fixed;
word-break: break-all;
word-wrap: break-word;
亲测好用的,前提是这标签要加在table上
<table cellpadding="0" cellspacing="0" width="100%" align="center" class="info-box table-hover" id="myTable" style="table-layout: fixed;word-break: break-all; word-wrap: break-word">
<thead>
<th width="100">词包id</th>
</thead>
<tbody>
<tr class="<?= $k % 2 ? 'gray' : '' ?>" valign="top" align="center">
<td width="300"></td>
</tr>
</tbody>
</table>





















 2261
2261











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










