umijs中设置多环境变量,包括dev/test/prod,根据官方设置之后并没有生效,一顿踩坑最终实现了效果,主要问题出现在package.json中。
一、通过cross-env来管理环境变量
npm install cross-env --save-dev
二、添加配置文件

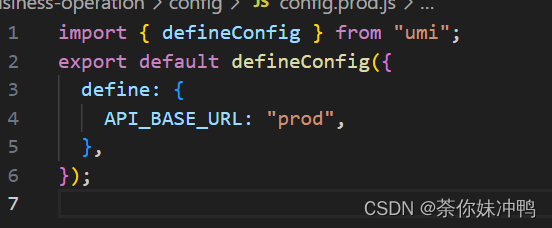
只举一个prod环境配置,config.prod.js文件内指定环境变量

三、修改package.json文件,画红线部分尤其重要,在这个位置踩坑了很久,如果不指定变量打包和运营都无法生效。
cross-env UMI_ENV=prod(对应config.prod.js的文件名) API_BASE_URL(指定变量名称)=prod umi build

四、定义env.js文件;

定义好对应环境变量的值:最终使用cnpm run build:prod 就可以使用对应环境的请求地址啦





















 4585
4585











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








