因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。

接上一节
10、新建表单,打开VForm3编辑页面
/**
* 新增事件
*/
function handleAdd() {
designer.open = true;
nextTick(() => {
reset();
vfDesignerRef.value.clearDesigner();
});
}
11、编辑表单
/**
* 编辑事件
*/
function handleEdit(record: Recordable) {
designer.open = true;
console.log("handleEdit record",record)
nextTick(async () => {
const formId = record?.id || ids.value[0];
const res = await getForm(formId);
console.log("handleEdit res",res)
form.value = res;
vfDesignerRef.value.setFormJson(form.value.formContent);
})
}12、详情
/**
* 详情
*/
function handleDetail(record: Recordable) {
render.open = true;
render.title = '查看表单详情';
nextTick(async () => {
vfRenderRef.value.setFormJson(record.formContent || {formConfig: {}, widgetList: []});
});
}13、保存表单
/** 提交表单操作 */
const submitForm = () => {
const formJson = vfDesignerRef.value.getFormJson();
form.value.formContent = JSON.stringify(formJson);
console.log("submitForm form.value",form.value);
nextTick(async () => {
form.value.id ? await saveOrUpdate(form.value,true) : await saveOrUpdate(form.value,false);
createMessage.success('操作成功!');
dialog.open = false;
designer.open = false;
//刷新数据
reload();
})
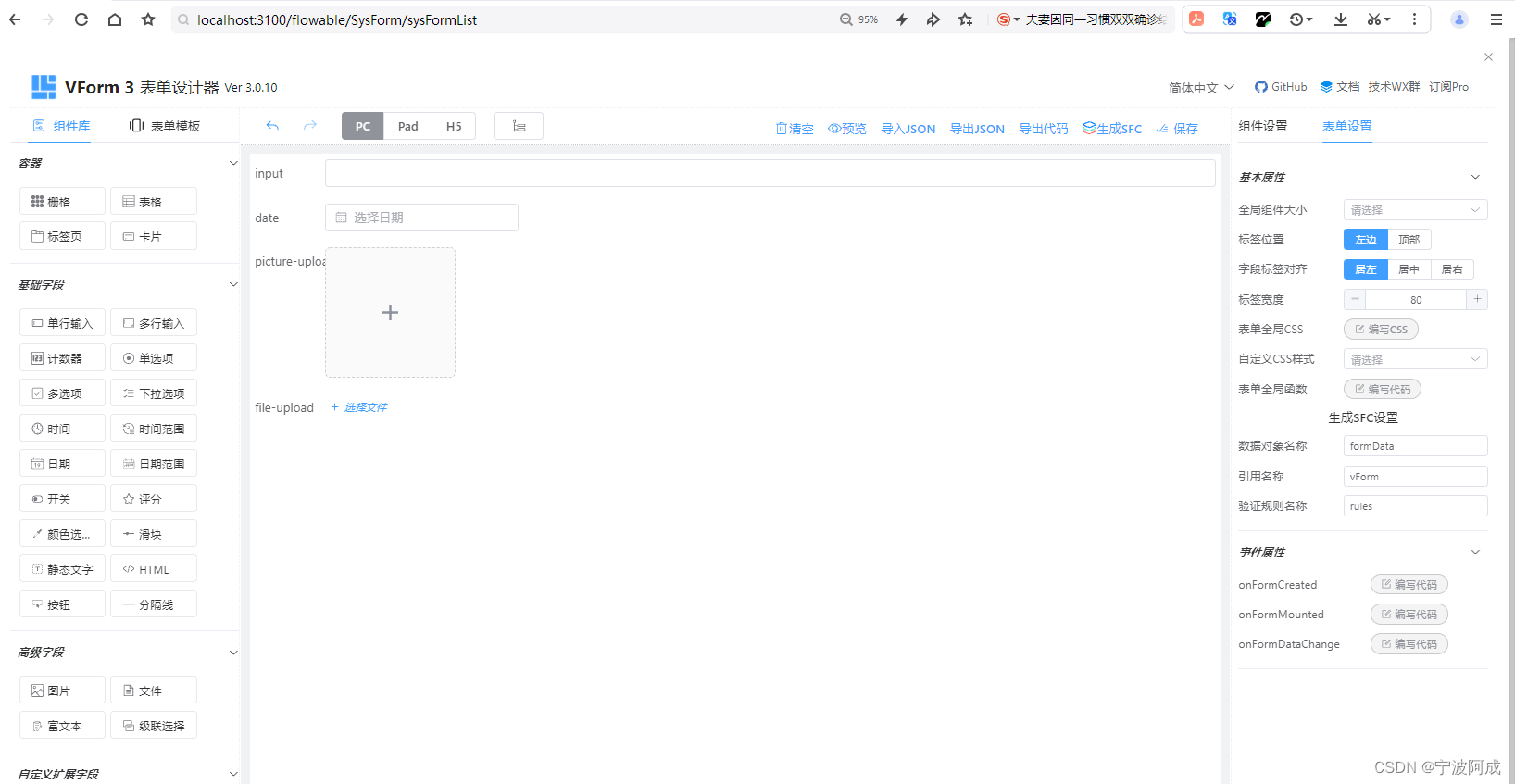
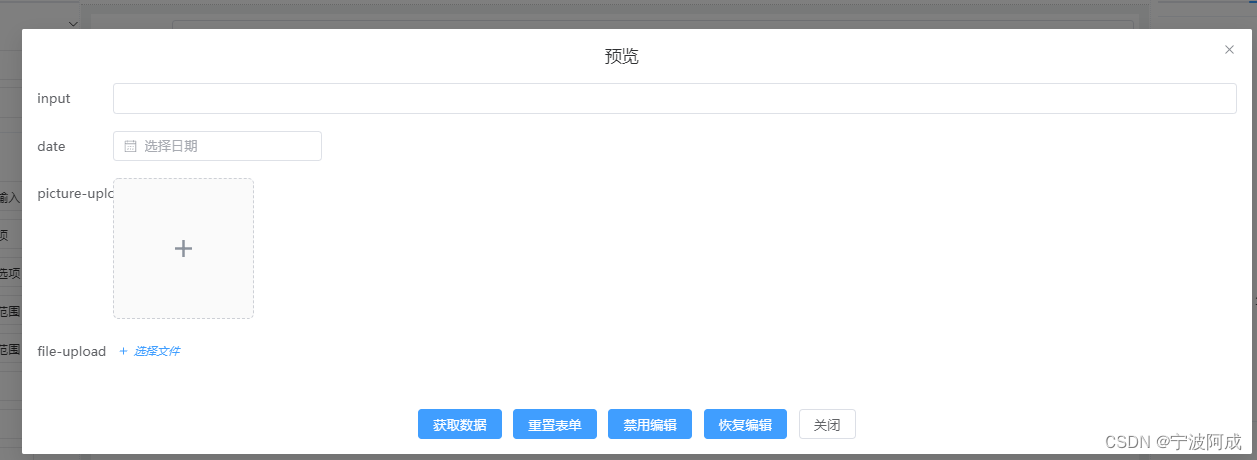
}14、效果图






























 2341
2341











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










