前言
- 前端学习vue、react、angular 是离不开npm和webpack的,所以这里先自我学习和系统学习一下npm吧。
- 主要学习npm 的
用处和来源、使用命令、配置文件地址、安装包路径等等。
一、npm 概述
- npm 全称:Node Package Manager 也就是 node 包管理器,类似于java中的maven。
- node.js 中包含 npm包管理器,所以,下载node.js 便有了npm。
二、npm 基础命令
-
查看 npm 安装的全局 组件 所在的根目录
npm -g root -
查看npm 使用的 镜像
npm config get registry -
npm 设置成 淘宝镜像
npm config set registry https://registry.npm.taobao.org --global
命令实例:

-
删除npm 安装的 镜像
npm config delete registry -
设置 cnpm
淘宝团队做的国内镜像,因为npm的服务器位于国外可能会影响安装。淘宝镜像与官方同步频率目前为 10分钟 一次以保证尽量与官方服务同步。
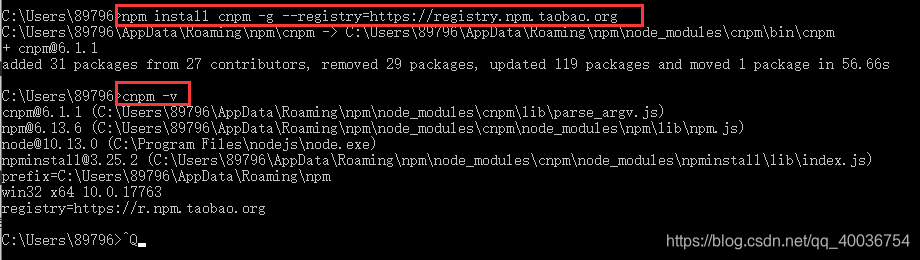
cnpm -v来测试是否成功安装
安装命令:
npm install cnpm -g --registry=https://registry.npm.taobao.org

-
安装包
npm install XXX(包名) --save 简写命令为: npm i XXX -S
–save : --save 表示 在 package.json 文件中(dependencies)记录 下载包的版本信息;下载生产依赖包。
npm install XXX(包名) --save-dev 简写命令为: npm i XXX -D
–save-dev:下载开发依赖包。 -
查看包的详细信息
npm info jquery -
查看当前项目是否安装该包,也可查看当前安装包的版本
npm ls jquery -
查看一个包存在的所有版本号
npm view jquery versions -
查看指定包当前的最新版本
npm view jquery version -
下载指定版本的包
npm install jquery@3.4.1 -
查看项目安装了哪些包
npm list -
包的修复 ,一般是包的更新
npm audit fix -
-g -S -D
-g:全局安装。 将会安装在C:\ Users \ Administrator \ AppData \ Roaming \ npm,并且写入系统环境变量;非全局安装:将会安装在当前定位目录;全局安装可以通过命令行任何地方调用它,本地安装将安装在定位目录的node_modules文件夹下,通过要求调用;-S:即npm install module_name --save,写入package.json的dependencies,dependencies是需要发布到生产环境的,比如jq,vue全家桶,ele-ui等ui框架这些项目运行时必须使用到的插件就需要放到dependencies-D:即npm install module_name --save-dev,写入package.json的devDependencies,devDependencies里面的插件只用于开发环境,不用于生产环境。比如一些babel编译功能的插件、webpack打包插件就是开发时候的需要,真正程序打包跑起来并不需要的一些插件。
npm run dev运行的 dev 为 package.json 中script 中的脚本。npm uninstall 包名删除全局node_modules 中的包。
三、npm 安装 webpack
webpack 一般作为打包工具来使用,所以一般安装时,也都是全局安装的。
有单独博客来写,这里就不再赘述了。























 9106
9106











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










