=========================================================代码区===========================================================
必须添加ionic的数据包
=====================根页代码=index.html=======================
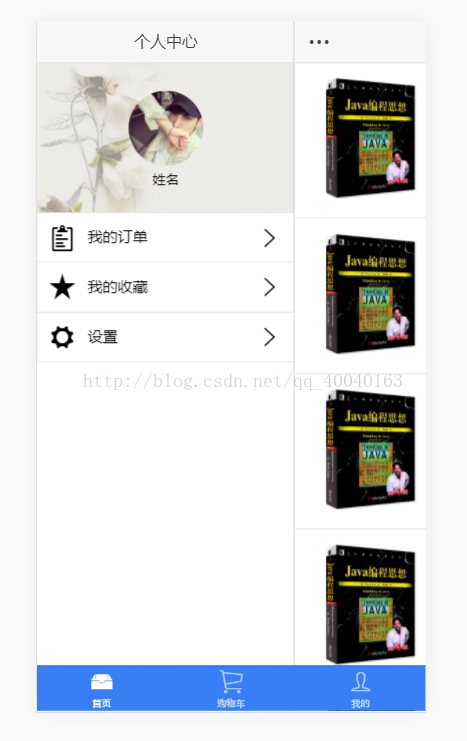
<!DOCTYPE html> <html ng-app="BShop"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"> <link href="lib/ionic/css/ionic.css" rel="stylesheet"/> <script type="text/javascript" src="lib/ionic/js/ionic.bundle.js"></script> <link href="css/main.css" rel="stylesheet"/> <title>书店</title> <script type="text/javascript"> var BShop = angular.module("BShop", ["ionic"]); BShop.config(function ($stateProvider, $urlRouterProvider) { $stateProvider.state("home", { url: "/home", views: { "view-home": { templateUrl: "views/home/home.html", controller: "HomeCtrl" } } }).state("cart", { url: "/cart", views: { "view-cart": { templateUrl: "views/cart/cart.html", } } }).state("mine", { url: "/mine", views: { "view-mine": { templateUrl: "views/mine/mine.html", } } }); $urlRouterProvider.otherwise("home"); }); BShop.controller("HomeCtrl", function ($scope, $ionicSideMenuDelegate) { $scope.toggleLeft = function () { $ionicSideMenuDelegate.toggleLeft(); } }); </script> </head> <body> <ion-nav-bar></ion-nav-bar> <ion-side-menus> <ion-pane ion-side-menu-content> <ion-nav-bar class="bar-stable nav-title-slide-ios"></ion-nav-bar> <ion-nav-view animation="slide-left-right"> <ion-nav-view name="view-home"></ion-nav-view> </ion-nav-view> </ion-pane> <ion-side-menu side="left" class="mine"> <header class="bar bar-header bar-stable"> <h1 class="title">个人中心</h1> </header> <ion-content class="has-header"> <div class="avatar"> <img src="img/mine_avatar.jpg" width="80px" height="80px"/> <p>姓名</p> </div> <div class="list"> <a class="item item-icon-left item-icon-right"> <i class="icon ion-clipboard"></i> 我的订单 <i class="icon ion-ios-arrow-right"></i> </a> <a class="item item-icon-left item-icon-right"> <i class="icon ion-star"></i> 我的收藏 <i class="icon ion-ios-arrow-right"></i> </a> <a class="item item-icon-left item-icon-right"> <i class="icon ion-gear-a"></i> 设置 <i class="icon ion-ios-arrow-right"></i> </a> </div> </ion-content> </ion-side-menu> </ion-side-menus> <ion-tabs class="tabs-positive tabs-icon-top"> <ion-tab title="首页" icon-on="ion-ios-filing" icon-off="ion-ios-filing-outline" ui-sref="home"> </ion-tab> <ion-tab title="购物车" icon-on="ion-ios-cart" icon-off="ion-ios-cart-outline" ui-sref="cart"> <ion-nav-view name="view-cart"></ion-nav-view> </ion-tab> <ion-tab title="我的" icon-on="ion-ios-person" icon-off="ion-ios-person-outline" ui-sref="mine"> <ion-nav-view name="view-mine"></ion-nav-view> </ion-tab> </ion-tabs> </body> </html>
==============3个路由页代码===============
=====购物车页=cart.html=====
<ion-view title="购物车" class="cart"> <ion-content> <ion-list> <ion-item> <div class="picture"> <img ng-src="img/book_01.jpg" width="96px" height="96px"/> </div> <div class="details"> <h2>Java编程思想</h2> <h3>{{ 86.40 | currency: "¥" }}</h3> <div> <i class="icon ion-minus-circled"></i> <span> 1 </span> <i class="icon ion-plus-circled"></i> <i class="icon ion-android-delete"></i> </div> </div> </ion-item> <hr> <ion-item> <div class="picture"> <img ng-src="img/book_01.jpg" width="96px" height="96px"/> </div> <div class="details"> <h2>Java编程思想</h2> <h3>{{ 86.40 | currency: "¥" }}</h3> <div> <i class="icon ion-minus-circled"></i> <span> 1 </span> <i class="icon ion-plus-circled"></i> <i class="icon ion-android-delete"></i> </div> </div> </ion-item> <hr> <ion-item> <div class="picture"> <img ng-src="img/book_01.jpg" width="96px" height="96px"/> </div> <div class="details"> <h2>Java编程思想</h2> <h3>{{ 86.40 | currency: "¥" }}</h3> <div> <i class="icon ion-minus-circled"></i> <span> 1 </span> <i class="icon ion-plus-circled"></i> <i class="icon ion-android-delete"></i> </div> </div> </ion-item> <hr> <ion-item> <div class="picture"> <img ng-src="img/book_01.jpg" width="96px" height="96px"/> </div> <div class="details"> <h2>Java编程思想</h2> <h3>{{ 86.40 | currency: "¥" }}</h3> <div> <i class="icon ion-minus-circled"></i> <span> 1 </span> <i class="icon ion-plus-circled"></i> <i class="icon ion-android-delete"></i> </div> </div> </ion-item> <hr> <ion-item> <div class="picture"> <img ng-src="img/book_01.jpg" width="96px" height="96px"/> </div> <div class="details"> <h2>Java编程思想</h2> <h3>{{ 86.40 | currency: "¥" }}</h3> <div> <i class="icon ion-minus-circled"></i> <span> 1 </span> <i class="icon ion-plus-circled"></i> <i class="icon ion-android-delete"></i> </div> </div> </ion-item> <hr> <ion-item> <div class="picture"> <img ng-src="img/book_01.jpg" width="96px" height="96px"/> </div> <div class="details"> <h2>Java编程思想</h2> <h3>{{ 86.40 | currency: "¥" }}</h3> <div> <i class="icon ion-minus-circled"></i> <span> 1 </span> <i class="icon ion-plus-circled"></i> <i class="icon ion-android-delete"></i> </div> </div> </ion-item> </ion-list> </ion-content> </ion-view>
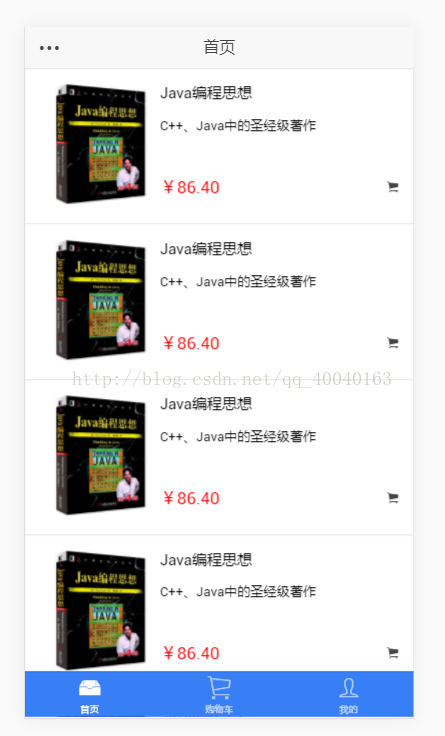
========首页=home.html=======
<ion-view title="首页" class="home"> <ion-nav-buttons side="left"> <button class="button button-icon ion-ios-more" ng-click="toggleLeft()"></button> </ion-nav-buttons> <ion-content> <ion-refresher pulling-text="下拉刷新" on-refresh="doRefresh()"></ion-refresher> <ion-list> <ion-item> <div class="picture"> <img ng-src="img/book_01.jpg" width="128px" height="128px"/> </div> <div class="details"> <h2>Java编程思想</h2> <h3>C++、Java中的圣经级著作</h3> <div> <span>{{ 86.40 | currency: "¥" }}</span> <i class="icon ion-ios-cart"></i> </div> </div> </ion-item> <ion-item> <div class="picture"> <img ng-src="img/book_01.jpg" width="128px" height="128px"/> </div> <div class="details"> <h2>Java编程思想</h2> <h3>C++、Java中的圣经级著作</h3> <div> <span>{{ 86.40 | currency: "¥" }}</span> <i class="icon ion-ios-cart"></i> </div> </div> </ion-item> <ion-item> <div class="picture"> <img ng-src="img/book_01.jpg" width="128px" height="128px"/> </div> <div class="details"> <h2>Java编程思想</h2> <h3>C++、Java中的圣经级著作</h3> <div> <span>{{ 86.40 | currency: "¥" }}</span> <i class="icon ion-ios-cart"></i> </div> </div> </ion-item> <ion-item> <div class="picture"> <img ng-src="img/book_01.jpg" width="128px" height="128px"/> </div> <div class="details"> <h2>Java编程思想</h2> <h3>C++、Java中的圣经级著作</h3> <div> <span>{{ 86.40 | currency: "¥" }}</span> <i class="icon ion-ios-cart"></i> </div> </div> </ion-item> <ion-item> <div class="picture"> <img ng-src="img/book_01.jpg" width="128px" height="128px"/> </div> <div class="details"> <h2>Java编程思想</h2> <h3>C++、Java中的圣经级著作</h3> <div> <span>{{ 86.40 | currency: "¥" }}</span> <i class="icon ion-ios-cart"></i> </div> </div> </ion-item> <ion-item> <div class="picture"> <img ng-src="img/book_01.jpg" width="128px" height="128px"/> </div> <div class="details"> <h2>Java编程思想</h2> <h3>C++、Java中的圣经级著作</h3> <div> <span>{{ 86.40 | currency: "¥" }}</span> <i class="icon ion-ios-cart"></i> </div> </div> </ion-item> </ion-list> </ion-content> </ion-view>
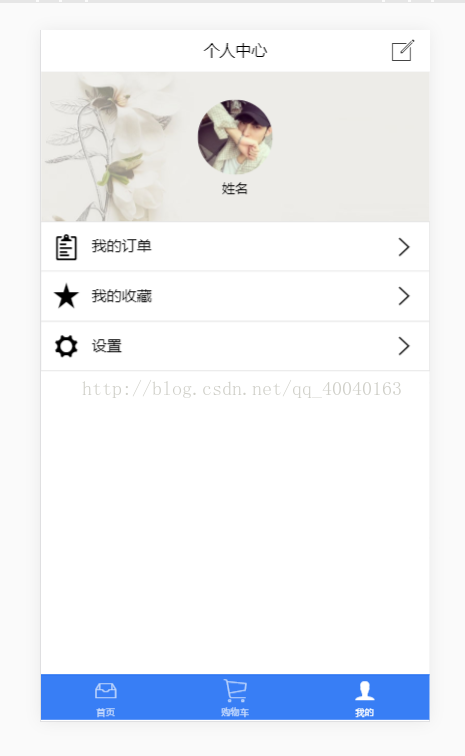
==========我的页=mine.html=============
<ion-view title="个人中心" class="mine"> <ion-nav-buttons side="right"> <button class="button button-icon ion-ios-compose-outline" ng-click="toggleLeft()"></button> </ion-nav-buttons> <ion-content> <div class="avatar"> <img src="img/mine_avatar.jpg" width="80px" height="80px"/> <p>姓名</p> </div> <div class="list"> <a class="item item-icon-left item-icon-right"> <i class="icon ion-clipboard"></i> 我的订单 <i class="icon ion-ios-arrow-right"></i> </a> <a class="item item-icon-left item-icon-right"> <i class="icon ion-star"></i> 我的收藏 <i class="icon ion-ios-arrow-right"></i> </a> <a class="item item-icon-left item-icon-right"> <i class="icon ion-gear-a"></i> 设置 <i class="icon ion-ios-arrow-right"></i> </a> </div> </ion-content> </ion-view>
==============================css布局页 main.css=====================================
.home .picture { float: left; } .home .details h3 { margin-top: 16px; } .home .details div { margin-top: 48px; } .home .details span { color: red; font-size: large; } .home .details .ion-ios-cart { position: absolute; right: 16px; } .cart .picture { float: left; } .cart .details h3 { margin-top: 16px; color: red; font-size: large; } .cart .details div { margin-top: 16px; } .cart .details div .ion-android-delete { position: absolute; right: 16px; } .cart .item { border-width: 0; } .cart hr { border: 1px dotted #999; margin-left: 12px; margin-right: 12px; } .mine .avatar { width: 100%; height: 160px; background: url("../img/mine_bg.jpg") no-repeat; background-size: cover; text-align: center; } .mine .avatar img { border-radius: 50%; margin-top: 30px; }
===============================侧滑页=sidemenu.html===============================
<html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width"> <title>菜鸟教程(runoob.com)</title> <link href="https://cdn.bootcss.com/ionic/1.3.2/css/ionic.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/ionic/1.3.2/js/ionic.bundle.min.js"></script> <script type="text/javascript"> angular.module('starter', ['ionic']); </script> </head> <body ng-app="starter"> <ion-nav-view></ion-nav-view> <ion-side-menus> <ion-pane ion-side-menu-content> <ion-nav-bar class="bar-stable nav-title-slide-ios"></ion-nav-bar> <ion-nav-view animation="slide-left-right"> <!-- 页面内容 --> <ion-content> <ion-list> <ion-item>abc</ion-item> <ion-item>def</ion-item> </ion-list> </ion-content> </ion-nav-view> </ion-pane> <ion-side-menu side="left"> <header class="bar bar-header bar-stable"> <h1 class="title">Left</h1> </header> <ion-content class="has-header"> <ion-list> <ion-item nav-clear menu-close href="#/app/search"> Left1111 </ion-item> <ion-item nav-clear menu-close href="#/app/browse"> Left2222 </ion-item> <ion-item nav-clear menu-close href="#/app/playlists"> Left333 </ion-item> </ion-list> </ion-content> </ion-side-menu> </ion-side-menus> </body> </html>

























 804
804











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








