实用场景:

text-align:left

text-align:justify,最后一行不会两端对齐

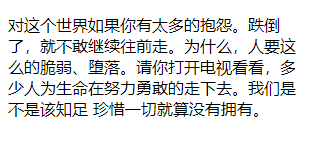
1. text-align:justify;文字两端对齐;但是最后一行不会两端对齐,所以用::after让内容不是最后一行。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>文本两端对齐</title>
<style>
.label {
display: inline-block;
height: 100%;
width: 100px;
text-align: justify;
vertical-align: top;
}
.label::after {
display: inline-block;
width: 100%;
content: '';
height: 0;
}
</style>
</head>
<body>
<div class="row">
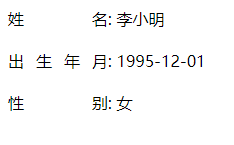
<span class="label">姓名</span>:
<span class="value">李小明</span>
</div>
<div class="row">
<span class="label">出生年月</span>:
<span class="value">1995-12-01</span>
</div>
<div class="row">
<span class="label">性别</span>:
<span class="value">女</span>
</div>
</body>
</html>
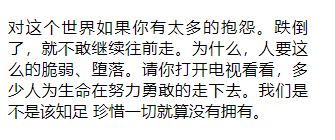
2.利用 text-align-last: justify 样式来完成
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>文本两端对齐</title>
<style>
.label {
display: inline-block;
height: 100%;
min-width: 100px;
text-align: justify;
text-align-last: justify;
margin-bottom:20px
}
.value {
padding-right: 10px;
}
</style>
</head>
<body>
<div class="row">
<span class="label">姓名</span>:
<span class="value">李小明</span>
</div>
<div class="row">
<span class="label">出生年月</span>:
<span class="value">1995-12-01</span>
</div>
<div class="row">
<span class="label">性别</span>:
<span class="value">女</span>
</div>
</body>
</html>






















 141
141











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








