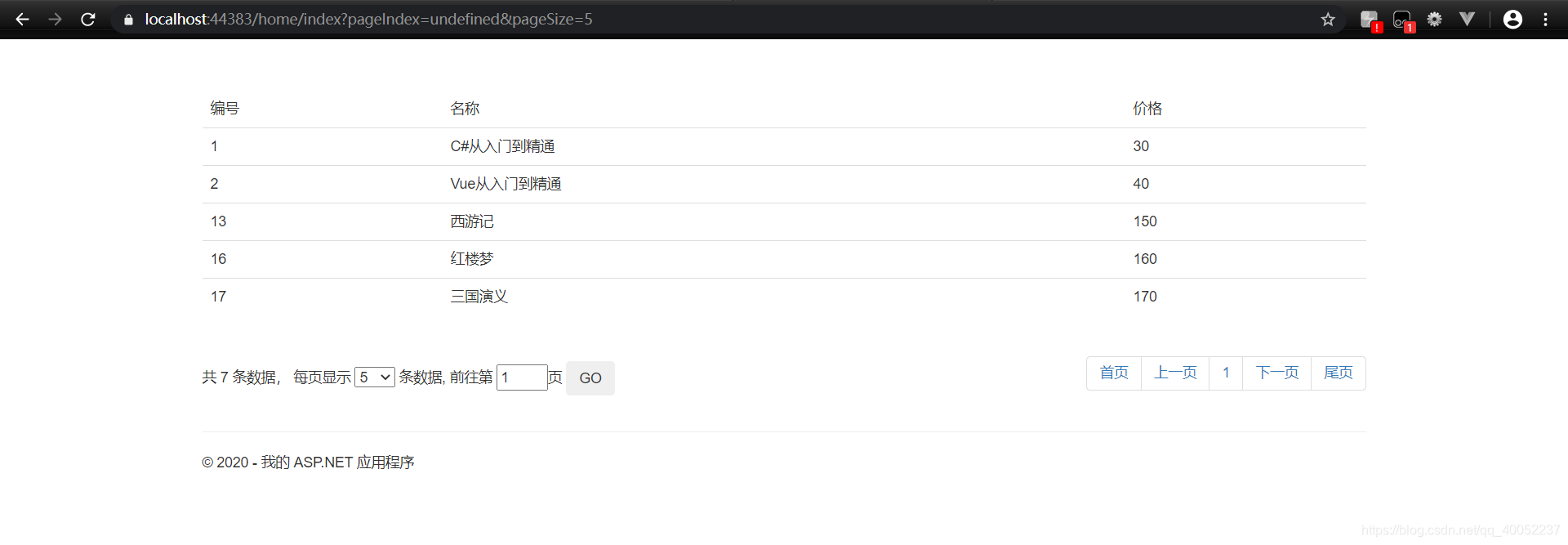
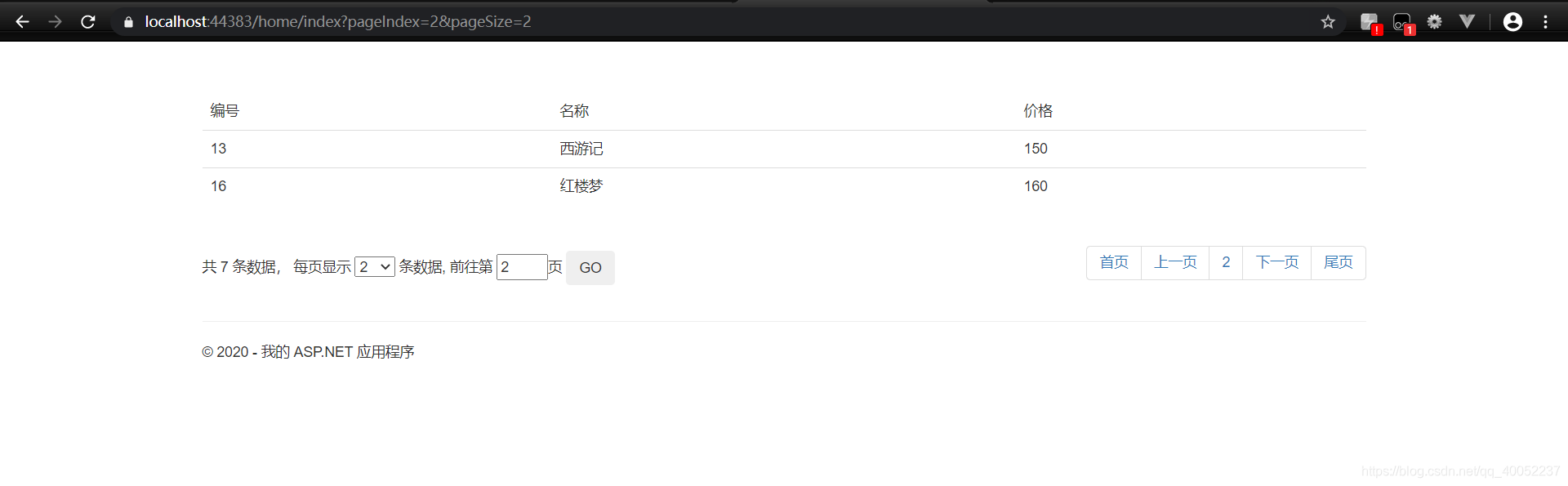
话不多说,先看效果图


控制器代码:
public ActionResult Index(int pageIndex=1,int pageSize=2)
{
using (EnRoleEntities db=new EnRoleEntities())
{
var books = db.Books.ToList();
var res = db.Books
.OrderBy(p=>p.ID)
.Skip((pageIndex-1)*pageSize)
.Take(pageSize)
.ToList();
ViewBag.pageIndex = pageIndex;
ViewBag.pageSize = pageSize;
//计算总数
ViewBag.totalRows = books.Count;
//计算共有多少页
ViewBag.totalPage = Math.Ceiling(books.Count * 1.0 / pageSize);
return View(res);
}
}
pageIndex用来记录当前页码
pageSize用来记录每页显示多少条数据
视图界面样式基于Bootstrap 4
官网:https://v4.bootcss.com/
视图界面:
@{
ViewBag.Title = "Home Page";
}
<div>
<table class="table">
<thead>
<tr>
<td>编号</td>
<td>名称</td>
<td>价格</td>
</tr>
</thead>
<tbody>
@foreach (var item in Model)
{
<tr>
<td>@item.ID</td>
<td>@item.Name</td>
<td>@item.Price</td>
</tr>
}
</tbody>
</table>
<div>
<nav aria-label="Page navigation example" style="display:flex;justify-content:space-between;">
<div style="margin-top:25px;">
共 @ViewBag.totalRows 条数据,
每页显示
<select id="pageSize" onchange="page()">
<option value="2">2</option>
<option value="5">5</option>
<option value="10">10</option>
<option value="15">15</option>
<option value="20">20</option>
</select>
条数据,
前往第 <input type="number" id="txtPageIndex" name="name" value="@ViewBag.pageIndex" style="width:50px;" />页
<button id="go" class="btn">GO</button>
</div>
<ul class="pagination">
<li class="page-item"><a class="page-link" href="javascript:page(1)">首页</a></li>
<li class="page-item"><a class="page-link" href="javascript:page(@(ViewBag.pageIndex-1))">上一页</a></li>
<li class="page-item"><a class="page-link" href="#">@ViewBag.pageIndex</a></li>
<li class="page-item"><a class="page-link" href="javascript:page(@(ViewBag.pageIndex+1))">下一页</a></li>
<li class="page-item"><a class="page-link" href="javascript:page(@ViewBag.totalPage)">尾页</a></li>
</ul>
</nav>
</div>
</div>
@section scripts{
<script>
$(function () {
$("#pageSize").val(@ViewBag.pageSize)
})
function page(pageIndex) {
let pageSize=$("#pageSize").val()
window.location.href = "/home/index?pageIndex=" + pageIndex+"&pageSize="+pageSize
}
$("#go").click(function () {
let pageIndex = $("#txtPageIndex").val();
page(pageIndex)
})
</script>
}





















 7366
7366











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








