1.部署前依次执行下列命令
yum install gcc-c++
yum install -y pcre pcre-devel
yum install -y zlib zlib-devel
yum install -y openssl openssl-devel
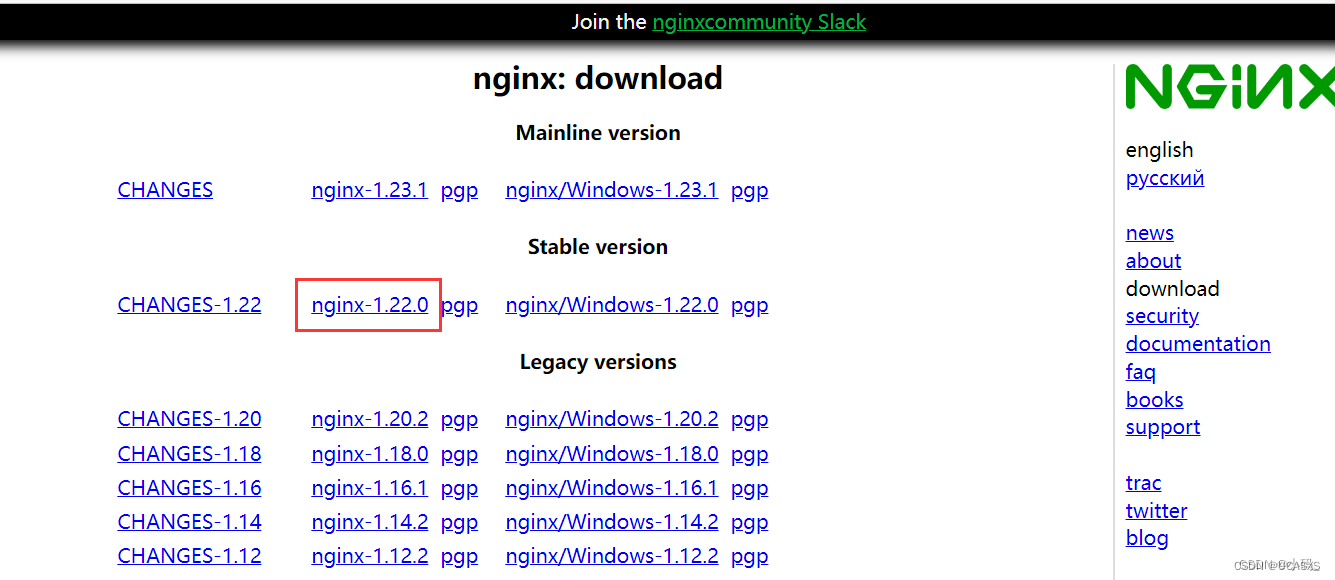
2.下载Linux版本的Nginx安装包
下载地址 https://nginx.org/en/download.html

依次执行下列命令
cd /usr/local
mkdir nginx
将下载的nginx安装包采用finalshell或者Xftp软件等上传至/usr/local/nginx下。
cd /usr/local/nginx
tar -zxvf nginx-1.22.0.tar.gz
./configure
make
make install
此时可以通过whereis nginx命令可以查看nginx安装位置,目前预期是安装在了/usr/local/nginx下。
启动nginx
cd /usr/local/nginx/sbin
sudo ./nginx
nginx常用命令
cd /usr/local/nginx/sbin/
./nginx 启动
./nginx -s stop 停止
./nginx -s quit 安全退出
./nginx -s reload 修改nginx.conf文件后,重新加载配置文件
ps aux|grep nginx 查看nginx进程
3.部署打包好的vue项目
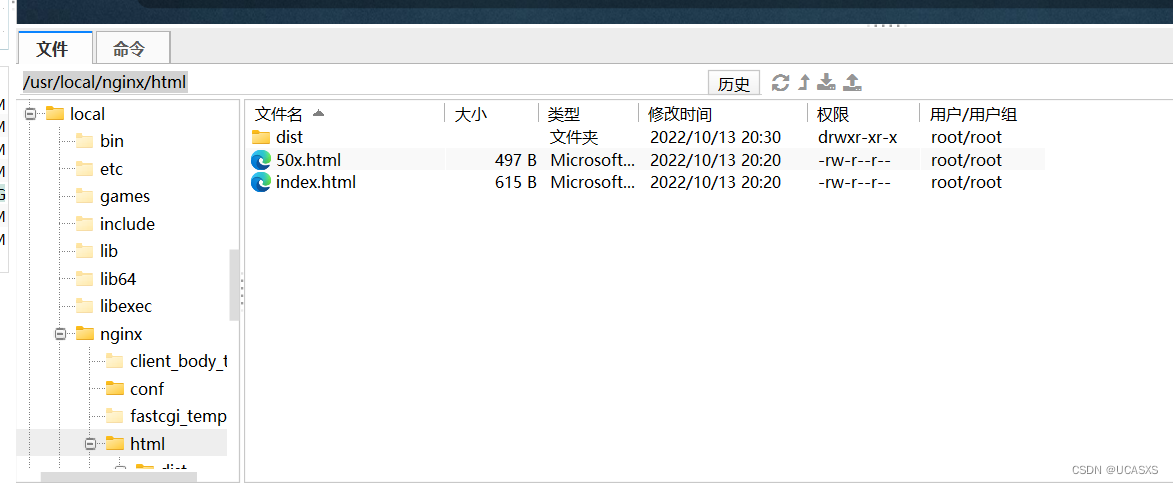
把解压后的dist文件夹放到 /usr/local/nginx/html目录下,然后修改nginx.conf的部分内容,主要是三个字段:
- 端口号
listen 80; - 域名配置
server_name www.aleteam.xyz;
3.前端项目存放地址root : html/dist;
访问地址就是http://www.aleteam.xyz
listen 80;
server_name www.aleteam.xyz;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html/dist; # 打包后的vue项目文件夹
index index.html index.htm;
}

如果后序项目代码有更新,执行下面四步骤
cd /usr/local/nginx/html
删除老的dist文件夹
上传新的dist文件夹
./nginx -s reload
完整的nginx.conf文件内容
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html/dist; # 打包后的vue项目文件夹
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}






















 6220
6220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








