什么是浮动?
什么是浮动呢?首先css里面的很多元素属于块级元素,即它会单独占据文档的一行。而浮动的元素,它会脱离文档流。设置了浮动的元素可以左右移动,知道它的外边框碰到另外一个块级元素边框。
标准文档流下,一个只设置宽未设置高度的div包裹两个设置高宽的div,会如图撑开。
代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
margin: 50px auto;
width: 300px;
border: 3px solid red;
}
.boxa{
width: 100px;
height: 100px;
background: yellow;
/* float: left; */
}
.boxb{
width: 100px;
height: 100px;
background: blue;
/* float: left; */
}
</style>
</head>
<body>
<div class="box">
<div class="boxa">
A
</div>
<div class="boxb">
<span>b</span>
</div>
</div>
</body>
</html>
浮动:
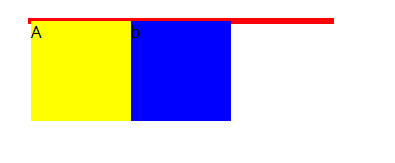
给boxa和boxb添加float: left,出现如下图:
因为两个子元素设置了浮动,导致跳出父元素,使得父元素不被撑开,没有高度
清除浮动的方式
1、父元素设置高度
.box{
height:150px;
margin: 50px auto;
width: 300px;
border: 3px solid red;
}
说明: 只适合已知父元素高度的布局
2、clear:both
在子元素结尾添加一个空的div
<div class="box">
<div class="boxa">
A
</div>
<div class="boxb">
<span>b</span>
</div>
<div class="clear">
</div>
</div>
.clear{
clear: both;
}
3、父别定义overflow:hidden
.box{
margin: 50px auto;
width: 300px;
border: 3px solid red;
overflow:hidden
}
4、父级添加伪类after
单伪类
.box:after {
content: '';
height: 0;
display: block;
visibility: hidden;
clear: both;
}
.box{zoom:1} /* ie6 */
双伪类
.box:after ,.box:before{
content: "";
display: block;
clear: both;
}
























 258
258











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








