引入
npm install echarts -S
使用
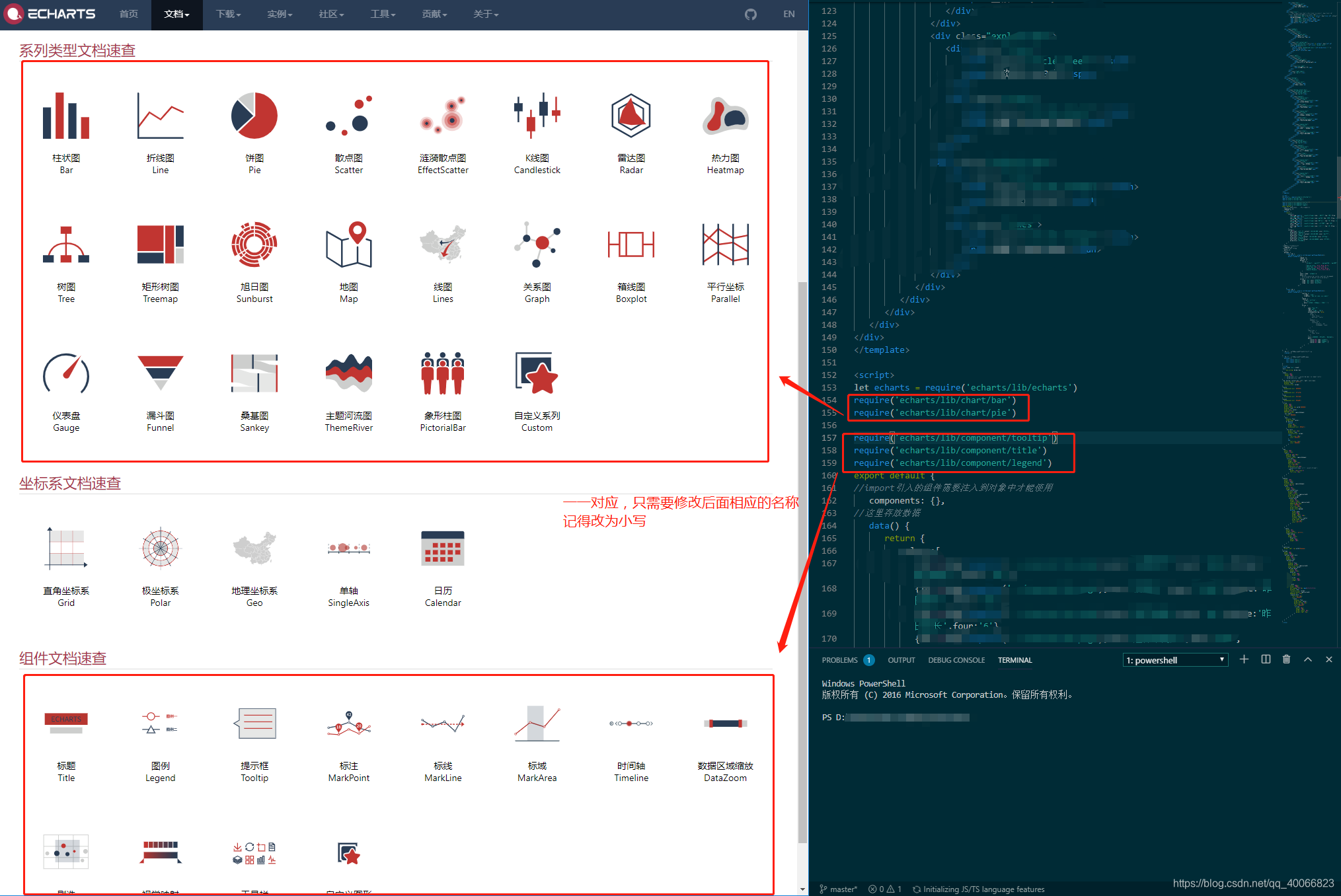
去官网引入你想要的图表:https://echarts.apache.org/zh/cheat-sheet.html

在你想使用的VUE页面
<template>
<div id="chart"></div>
</template>
<script>
let echarts = require('echarts/lib/echarts')
require('echarts/lib/chart/bar') //柱状图
require('echarts/lib/chart/pie') //饼图
//下面的是需要的提示框
require('echarts/lib/component/tooltip')
require('echarts/lib/component/title')
require('echarts/lib/component/legend')
export default {
mounted() {
this.draw ('chart'); //调用
},
methods:{
draw (id) {
let myChart = echarts.init(document.getElementById(id));
myChart.setOption( {
legend: {},
tooltip: {},
dataset: {
source: [
['product', '新增用户', '新增信用卡', '新增商户'],
['Matcha Latte', 43.3, 85.8, 93.7],
['Milk Tea', 83.1, 73.4, 55.1],
['Cheese Cocoa', 86.4, 65.2, 82.5],
['Walnut Brownie', 72.4, 53.9, 39.1]
]
},
xAxis: {type: 'category'},
yAxis: {},
// Declare several bar series, each will be mapped
// to a column of dataset.source by default.
series: [
{type: 'bar',color:"#f96f96"},
{type: 'bar',color:"#7794ec"},
{type: 'bar',color:"#efaf49"}
]
});
},
}
}
</script>
效果图






















 7141
7141











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








