1. vue-cli
1.1. 什么是vue-cli
vue-cli官方提供的一个脚手架,用于快速生成一个vue的项目模板;
预先定义好的目录结构及基础代码,就好比创建的maven项目是可以选择创建一个顾家项目,这个顾家项目就是脚手架,我们的开发更加的快捷;
1.2. 需要的环境
- Node.js : http://nodejs.cn/download/
确认nodejs安装成功: - cmd下输入
node -v,查看是否能打印出版本号即可; - cmd下输入
npm -v,查看是否能打印出版本号即可;
安装Node.js淘宝镜像加速器(cnpm)
# -g 就是全局安装
npm install cnpm -g
# 或者使用如下语句解决 npm 速度慢的问题
npm install --registry=https://registry.npm.taobao.org
安装路径: C:\Users\admin\AppData\Roaming\npm;

1.3. 安装vue-cli
cnpm install vue-cli -g
测试是否安装成功,
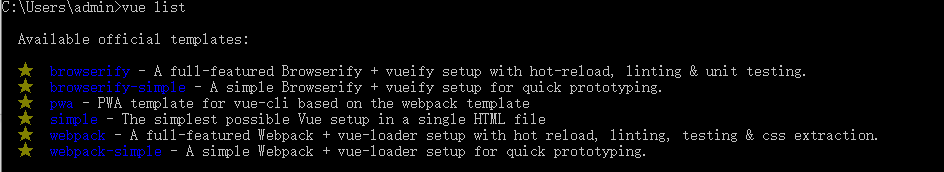
查看可以基于哪些模板创建vue应用程序,通常我们选择webpakc
vue list

1.4. 创建一个vue-cli应用程序
- 新建一个空文件夹
- 创建一个基于webpack模板的vue应用程序
这里的myvue是项目的名称
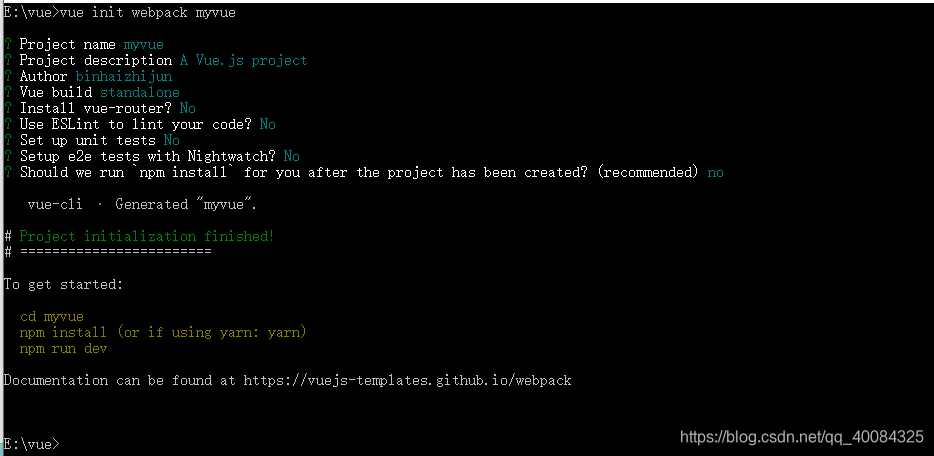
vue init webpack myvue
一路选NO

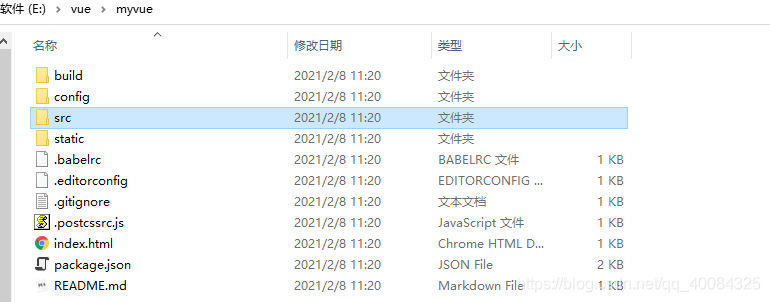
项目结构:

1.5. 初始化并运行
cd myvue 先进入项目文件夹
npm install
npm run dev
2. Webpack
webpack 是一个现代JavaScript应用程序的静态木块打包器 (module bundler)。当webpack处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个bundle。
2.1 安装Webpack
Webpack是一款模块加载器兼打包工具,他能把各种资源,如JS,JSX,ES6,SASS,LESS图片等都作为模块来处理和使用;
安装:
npm install webpack -g
npm install webpack-cli -g
测试安装是否成功:
webpack -v
webpack-cli -v
2.2 配置
创建webpack.config.js配置文件
- entry: 入口文件,指定WebPack用哪个文件作为项目的入口
- output : 输出, 指定WebPack 把处理完成的文件放置到指定路径;
- module: 模块, 用于处理各种类型的文件
- plugins : 插件, 如: 热更新 、代码重用等。
- resolve : 设置路径指向
- watch : 监听 , 用于设置文件改动后直接打包
module.exports = {
entry : "",
output : {
path : "",
filename: ""
},
module: {
loaders : [
{test: /\.js$/, loader: ""}
]
},
plugins: {},
resolve: {},
watch: true
}
2.3 使用WebPack
- 创建项目
- 创建一个名为modules的目录,用于放置JS模块等资源文件
- 在modules下创建模块文件, 如hello.js , 用于编写JS模块相关代码;例如:
// 暴露一个方法:sayHi
exports.sayHi=function() {
document.write("<h1>hello,webpack</h1>")
};
- 在modules下创建一个名为main.js的入口文件,用于打包时设置entry属性; 例如
// require 导入一个模块,就可以调用这个模块中的方法了
var hello=require("./hello");
hello.sayHi();
- 在项目目录下创建
webpack.config.js配置文件, 使用webpack命令打包
module.exports = {
entry: './modules/main.js',
output : {
filename : "./js/fihaha.js"
}
}
- 加上watch参数 用于监听变化
webpack -watch
3. vue-router路由
Vue Router 是Vue.js 官方的路由管理器。它和Vue.js 的核心深度集成 , 让构建单页面应用变得易如反掌 。
3.1 安装
先查看node_modules中是否存在vue-router
vue-router 是一个插件包, 所以我们还是需要用 npm/cnpm 来进行安装的。 打开命令行工具, 进入项目目录,输入下面命令 :
npm install vue-router --save-dev
如果在一个模块化工程中使用它,必须要通过Vue.use()明确的安装路由功能;
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter);
3.2 测试
- 先删除没有用哪个的东西
components目录下存放我们自己编写的组件- 定义一个
Content.vue组件
<template>
<h3>内容页</h3>
</template>
<script>
export default {
name: "Content"
}
</script>
<style scoped>
</style>
- 安装路由.在src目录下.新建一个文件夹 :
router, 新建文件index.js专门存放路由
import Vue from 'vue'
// 导入路由组件
import VueRouter from "vue-router";
// 导入自定义的组件
import Content from "../components/Content";
import Main from "../components/Main";
// 安装路由
Vue.use(VueRouter);
// 配置导出路由
export default new VueRouter({
routes: [
{
// 路由路径
path: '/content',
// 路由名称
name : 'content',
//跳转到组件
component : Content
},
{
// 路由路径
path: '/main',
// 路由名称
name: 'main',
// 跳转到组件
component: Main
}
]
});
- 在
main.js中配置路由
import Vue from 'vue'
import App from './App'
// 导入上面创建的路由配置目录
import router from './router'
// 关闭生产模式下给出的提示
Vue.config.productionTip = false
new Vue({
el: '#app',
// 配置路由
router,
components: { App },
template: '<App/>'
})
- 在
App.vue中使用路由
<template>
<div id="app">
<h1>hello,vue</h1>
<!--router-link : 默认会被渲染成一个<a> 标签,to 属性为指定连接
router-view: 用于渲染路由匹配到的组件
-->
<router-link to="/">go首页</router-link>
<router-link to="/content">go内容</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
4. vue + ElementUI
4.1 创建工程
- 创建名为hello-vue的工程
vue init webpack hello-vue - 安装依赖 ,需要安装 vue-router , element-ui , sass-loader 和 node-sass 四个插件
# 进入工程
cd hello-vue
# 安装 vue-router
npm install vue-router --save-dev
# 安装 element-ui
npm i element-ui -S
# 安装依赖
npm install
# 安装SASS 加载器
cnpm install sass-loader node-sass --save-dev
# 启动测试
npm run dev
- Npm命令解释:
npm install moduleName: 安装模块到项目目录下npm install -g moduleName: -g 的意思是将模块安装到全局, 具体安装到磁盘哪个位置, 要看 npm config prefix 的位置;npm install -save moduleName: – save 的意思是将模块安装到项目目录下, 并在package 文件的dependencies 节点写入 依赖 , - S 为该命令的缩写 ;npm install -save-dev moduleName: --save-dev 的意思是将模块安装到项目下, 并在package文件的 devDependencies节点写入依赖, -D为该命令的缩写





















 133
133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








