在项目中使用图片,图片一般保存在static,或者assets目录的img里,而获取图片可以使用绝对路径或者相对路径,虽然在本地使用哪种方式没有影响,但由于vue的打包问题,如果采用绝对路径,打包至线上会导致无法正常显示图片,如下图:
![]() ,当然这不是我们想要的结果,所以我们要通过将绝对路径改为相对路径的方式来解决这个问题。
,当然这不是我们想要的结果,所以我们要通过将绝对路径改为相对路径的方式来解决这个问题。
一般来说,相对路径有以下几种方式:
1. src="../../../../assets/img/upload.svg" 。其中../的次数由几级目录决定
2.:src="require('@/assets/img/result-complete.svg')"
我当时是采用这两种方式解决了大部分的的图片显示问题,但在树形控件那里,为了实现点击选中才显示对应的图片效果,el-tree教程默认是全部节点都显示的,效果见下图
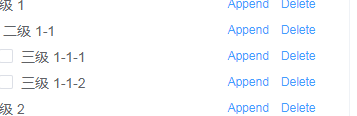
官方效果:

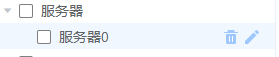
我实现的效果:

但实现这个功能我用的是setTimeout和prepend,然后问题出现了,以上两种相对路径的方式都没法解决图片显示的问题,而且每次测试都要重新打包,过程相当漫长,终于在大佬的帮助下,找到了解决方法
使用下面这种方式就可以解决问题了:
![]()






















 822
822











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








