依赖:
compile 'com.wang.avi:library:2.1.3'<com.wang.avi.AVLoadingIndicatorView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:indicatorName="BallPulseIndicator"
/><com.wang.avi.AVLoadingIndicatorView
android:id="@+id/avi"
android:layout_width="wrap_content" //自定义尺寸
android:layout_height="wrap_content" //or your custom size
style="@style/AVLoadingIndicatorView"// or AVLoadingIndicatorView.Large or AVLoadingIndicatorView.Small
android:visibility="visible" //可见 或者 不可见
app:indicatorName="BallPulseIndicator"//图标名称
app:indicatorColor="your color" //颜色
/>控件的操作
void startAnim(){
avi.show(); //显示
// or avi.smoothToShow();
}
void stopAnim(){
avi.hide(); //隐藏
// or avi.smoothToHide();
}样式:
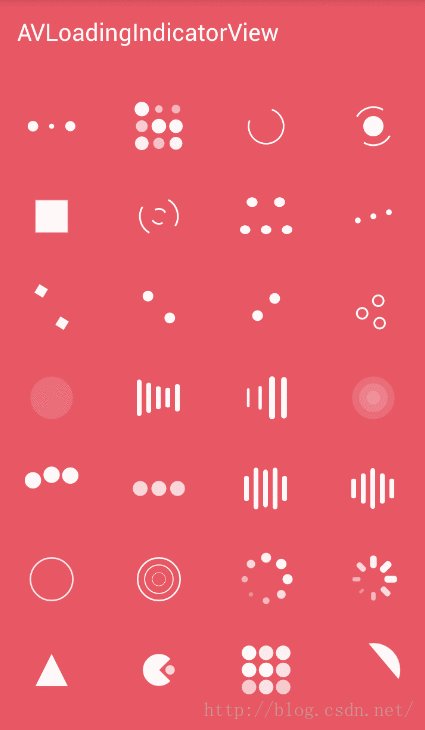
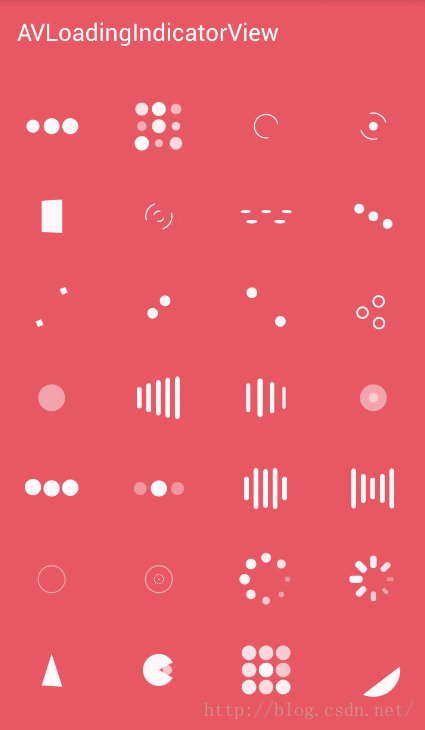
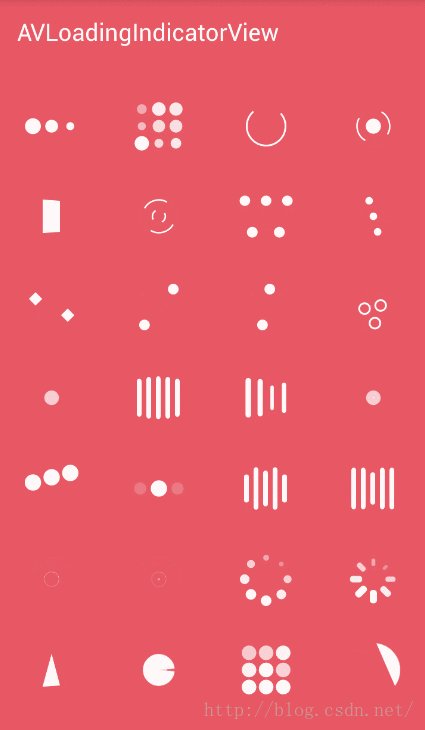
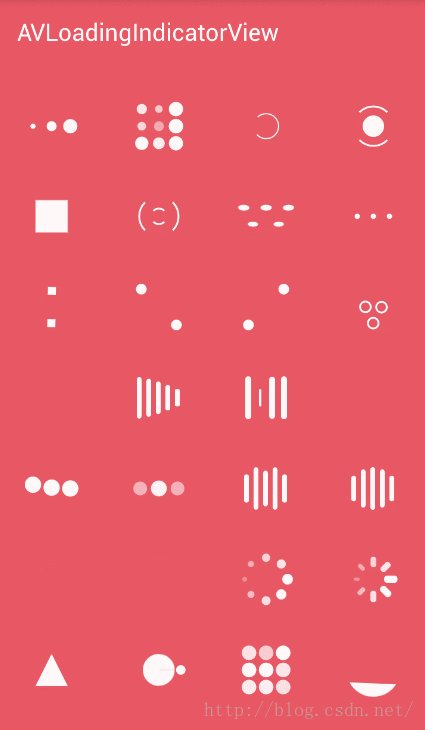
正如上面看到的演示,所述指标如下: 演示名称
Row 1
BallPulseIndicator
BallGridPulseIndicator
BallClipRotateIndicator
BallClipRotatePulseIndicator
Row 2
SquareSpinIndicator
BallClipRotateMultipleIndicator
BallPulseRiseIndicator
BallRotateIndicator
Row 3
CubeTransitionIndicator
BallZigZagIndicator
BallZigZagDeflectIndicator
BallTrianglePathIndicator
Row 4
BallScaleIndicator
LineScaleIndicator
LineScalePartyIndicator
BallScaleMultipleIndicator
Row 5
BallPulseSyncIndicator
BallBeatIndicator
LineScalePulseOutIndicator
LineScalePulseOutRapidIndicator
Row 6
BallScaleRippleIndicator
BallScaleRippleMultipleIndicator
BallSpinFadeLoaderIndicator
LineSpinFadeLoaderIndicator
Row 7
TriangleSkewSpinIndicator
PacmanIndicator
BallGridBeatIndicator
SemiCircleSpinIndicator
Row 8
com.wang.avi.sample.MyCustomIndicator
代码中的式列:
//查找控件
avi = (AVLoadingIndicatorView)findViewById(R.id.avi);
//控件隐藏
avi.setVisibility(View.GONE);
LSettingItem mSettingItemOne = (LSettingItem) findViewById(R.id.item_one);
//触发点击事件
mSettingItemOne.setmOnLSettingItemClick(new LSettingItem.OnLSettingItemClick() {
@Override
public void click(boolean isChecked) {
Toast.makeText(getApplicationContext(), "我的消息", Toast.LENGTH_SHORT).show();
if (is){
//显示
avi.show();
is=false;
}else{
//隐藏
avi.hide();
is=true;
}
}
});























 1784
1784











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








