RecyclerView添加分割线
-----------------MainActivity------------------
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
linearLayoutManager.setOrientation(LinearLayoutManager.VERTICAL);
//横行滑动
//GridLayoutManager gridLayoutManager = new GridLayoutManager(this, 2, LinearLayoutManager.HORIZONTAL, false);
rsv.setLayoutManager(linearLayoutManager);
//添加分割线
rsv.addItemDecoration(new ColorDividerItemDecoration());
-----------------------ColorDividerItemDecoration-----------------
package com.example.earl.hiihihi0308;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.support.v7.widget.RecyclerView;
import android.view.View;
/**
* 添加分割线
* Created by Earl on 2018/3/8.
*/
public class ColorDividerItemDecoration extends RecyclerView.ItemDecoration {
private float mDividerHeight;
private Paint mPaint;
public ColorDividerItemDecoration() {
mPaint = new Paint();
//抗锯齿
mPaint.setAntiAlias(true);
//分割线颜色
mPaint.setColor(Color.RED);
}
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
super.getItemOffsets(outRect, view, parent, state);
//第一个ItemView不需要在上面绘制分割线
if (parent.getChildAdapterPosition(view) != 0){
//这里直接硬编码为1px
outRect.top = 1;
mDividerHeight = 1;
}
}
@Override
public void onDraw(Canvas c, RecyclerView parent, RecyclerView.State state) {
super.onDraw(c, parent, state);
int childCount = parent.getChildCount();
for ( int i = 0; i < childCount; i++ ) {
View view = parent.getChildAt(i);
int index = parent.getChildAdapterPosition(view);
//第一个ItemView不需要绘制
if ( index == 0 ) {
continue;
}
float dividerTop = view.getTop() - mDividerHeight;
float dividerLeft = parent.getPaddingLeft();
float dividerBottom = view.getTop();
float dividerRight = parent.getWidth() - parent.getPaddingRight();
c.drawRect(dividerLeft,dividerTop,dividerRight,dividerBottom,mPaint);
}
}
}
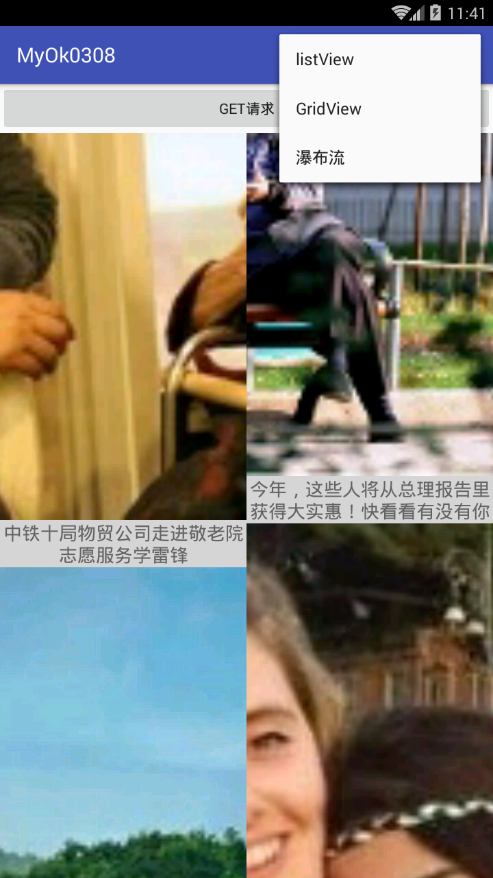
切换布局管理器
-------------------------MainActivity------------------
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.item,menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()){
case R.id.one:
//ListView
rsv.setLayoutManager(new LinearLayoutManager(MainActivity.this));
break;
case R.id.two:
//GridView
rsv.setLayoutManager(new GridLayoutManager(MainActivity.this,2));
break;
case R.id.three:
//瀑布流
rsv.setLayoutManager(new StaggeredGridLayoutManager(2,StaggeredGridLayoutManager.VERTICAL));
break;
}
return super.onOptionsItemSelected(item);
}
-------------------< res-->menu-->item.xml >---------------------
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/one"
android:title="listView"
app:showAsAction="never"></item>
<item
android:id="@+id/two"
android:title="GridView"
app:showAsAction="never"></item>
<item
android:id="@+id/three"
android:title="瀑布流"
app:showAsAction="never"></item>
</menu>
























 1190
1190











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










