前言
记录今天没有掌握的知识!
今天前端处理一段Json数据的时候,没有想到用什么方式,然后通过网上查看,今天做个记录,查漏补缺!
遍历Json的两种方式如下:
$.each(json,function(key){
let data = json[key]
})
以及
for (let i = 0; i < jsonData.length; i++) {
let json = jsonData[i];
}
今日的需求如下:
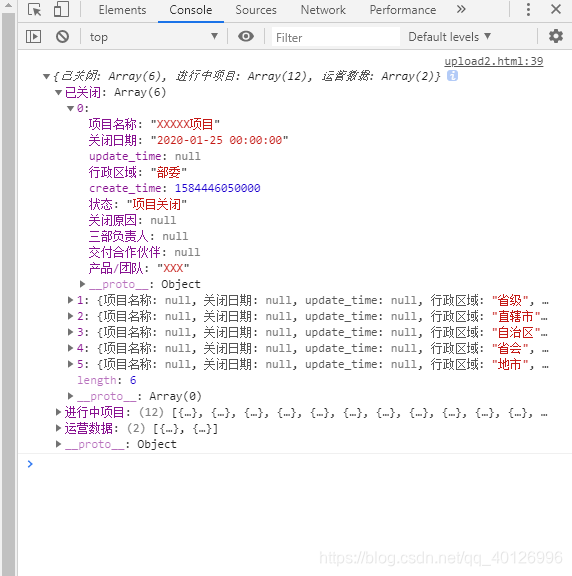
1、数据格式如下:

2、需求
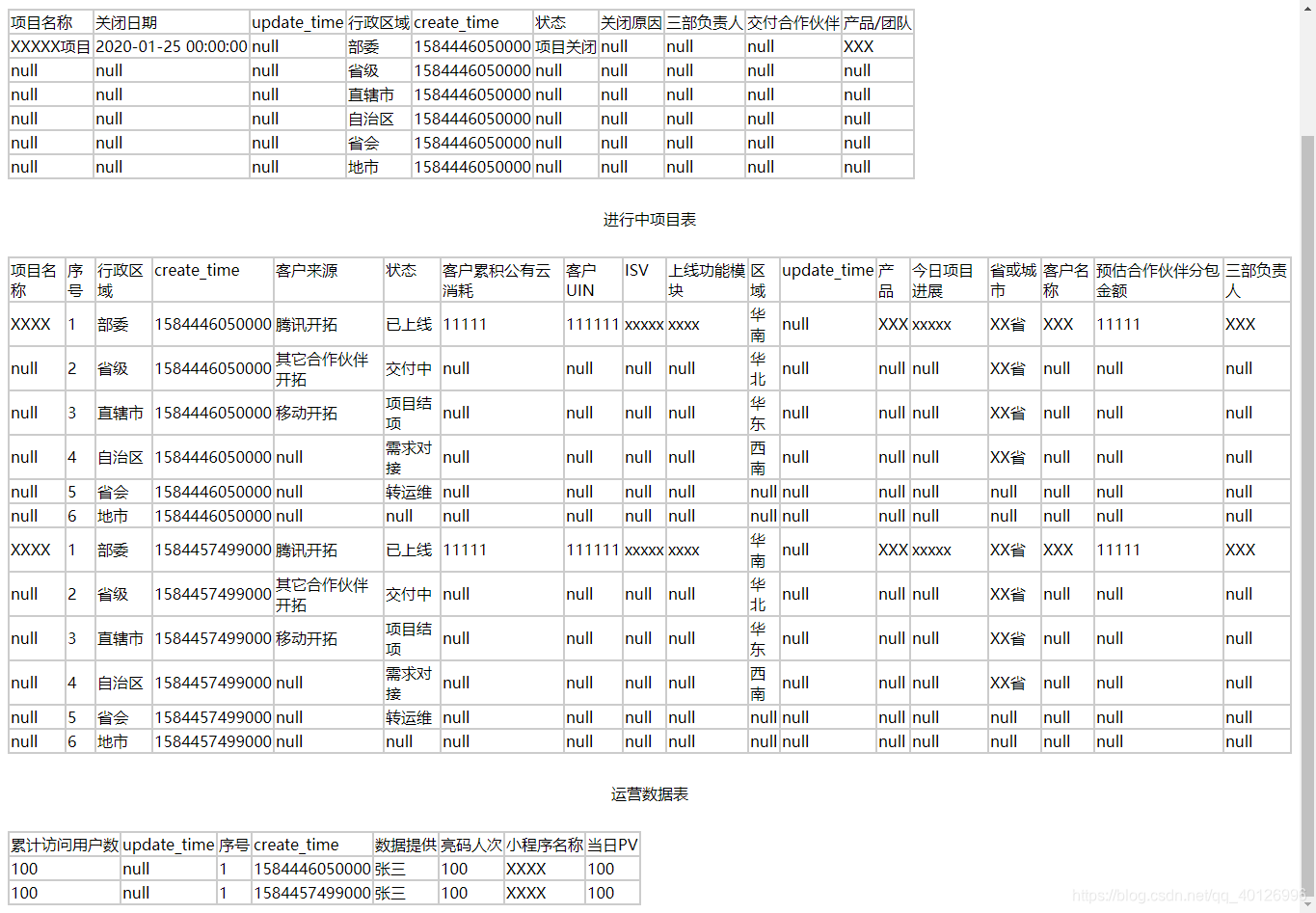
需要将这部分数据遍历然后放到table中展示出来。样式如下:

3、处理方式:
逻辑如下:
首先遍历第一层Json数据
然后遍历第二层的Json数组
最后遍历Json数组中的Json对象
通过
//展示数据
function showData(data) {
//遍历第一层json数据
$.each(data, function (key) {
//第一层的数据
let jsonData = data[key];
//遍历第二层json数组
for (let i = 0; i < jsonData.length; i++) {
//第二层数据
let arrJson = jsonData[i];
$.each(arrJson, function (j) {
//第三层数据
let objJson = arrJson[j];
})
}
})
}
所以以上代码中,我们可以通过
$.each(json,function(key){
let data = json[key]
})
以及
for (let i = 0; i < jsonData.length; i++) {
let json = jsonData[i];
}
这样两种方式实现对Json格式数据的遍历以及解析。





















 852
852











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








