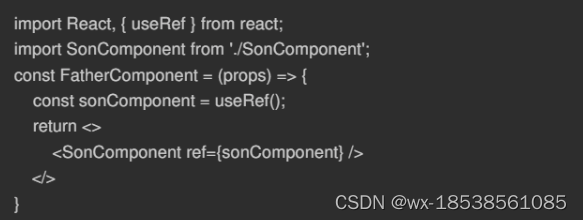
一、父组件使用 useRef 创建一个ref 传入子组件

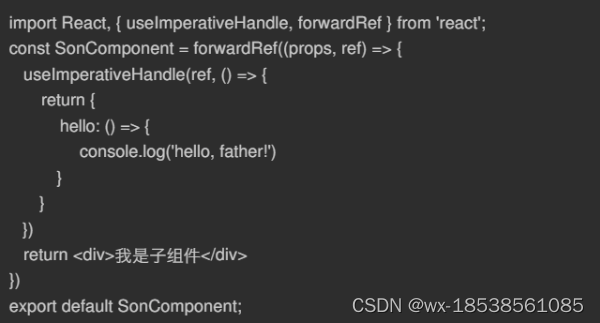
二、子组件接收 ref ,此时用到 forwardRef

ref作为第二个参数传入。
三、在子组件中将想要给父组件调用的方法通过 useImperativeHandle 暴漏出来。

四、在父组件中使用 useRef 返回一个可变的 ref 对象 ,其 current 属性被初始化为传入的参数,可以直接使用。

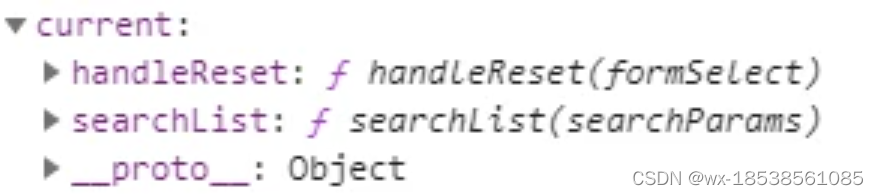
这里可以看到,子组件暴漏的方法已经挂载到了ref的.current 属性中
官网说:useRef 返回一个可变的 ref 对象,其 .current 属性被初始化为传入的参数(initialValue)。 先不管这些,把子组件中ref打印出来看看再说





















 1482
1482











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








