1,前言
Vue3 中为了保持响应性,始终需要以 props.x 的方式访问这些 prop。这意味着不能够解构 defineProps 的返回值,因为得到的变量将不是响应式的、也不会更新。
以下面的父子组件为例:
父组件
<template>
<Children :count="count" />
</template>
<script setup>
import { ref, reactive } from "vue";
import Children from "./components/Children.vue";
const count = ref(0);
</script>
子组件
<template>
<div>{{ count }}</div>
</template>
<script setup>
const props = defineProps({
count: Number,
});
let { count } = props;
count++;
console.log(props.count); // 0,并不会发生变化
</script>
2,解决
2.1,利用插件,实现编译时转换
原本 Vue3 是支持的 reactivity-transform,后来废弃了。但是可以通过 Vue Macros 插件 来实现,用法如下:
1,安装插件,并在 vite 中配置。
npm i -D @vue-macros/reactivity-transform
// vite.config.js
import ReactivityTransform from '@vue-macros/reactivity-transform/vite'
export default defineConfig({
plugins: [ReactivityTransform()],
})
2,会在组件中自动生效。
<template>
<div>{{ msg }}</div>
<div>{{ count }}</div>
</template>
<script setup>
import { watchEffect } from "vue";
const { msg, count } = defineProps({
msg: String,
count: Number,
});
watchEffect(() => {
// 会在 props 变化时打印
console.log(msg, count);
});
</script>
3,原理
先通过 vite-plugin-inspect 插件 来查看插件的中间状态。
npm i -D vite-plugin-inspect
完整配置
// vite.config.js
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import ReactivityTransform from "@vue-macros/reactivity-transform/vite";
import Inspect from "vite-plugin-inspect";
export default defineConfig({
plugins: [vue(), ReactivityTransform(), Inspect()],
});
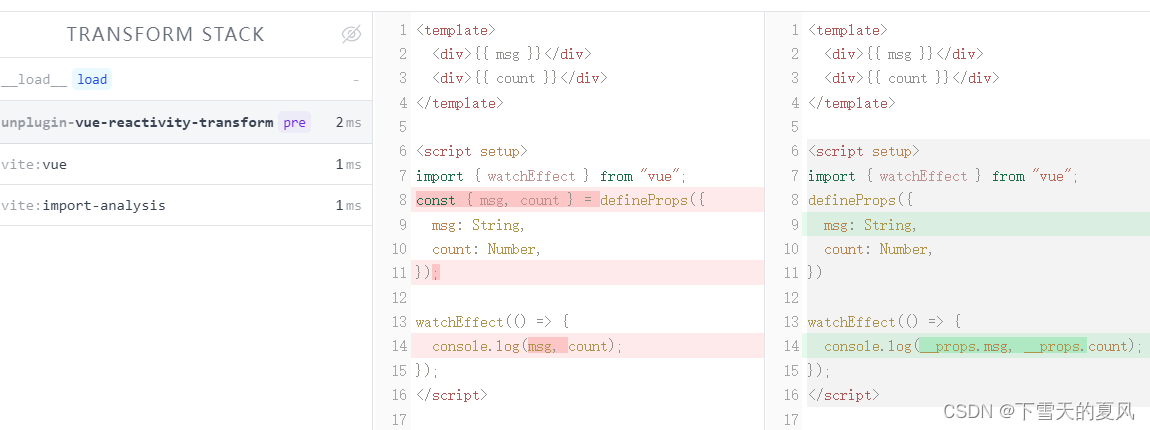
本地启动后,访问 http://localhost:5173/__inspect/ 可检查项目的模块和栈信息。

可以看到是做了转换,通过 __props 来访问自然是响应式的。
watchEffect(() => {
console.log(msg, count);
});
watchEffect(() => {
console.log(__props.msg, __props.count);
});
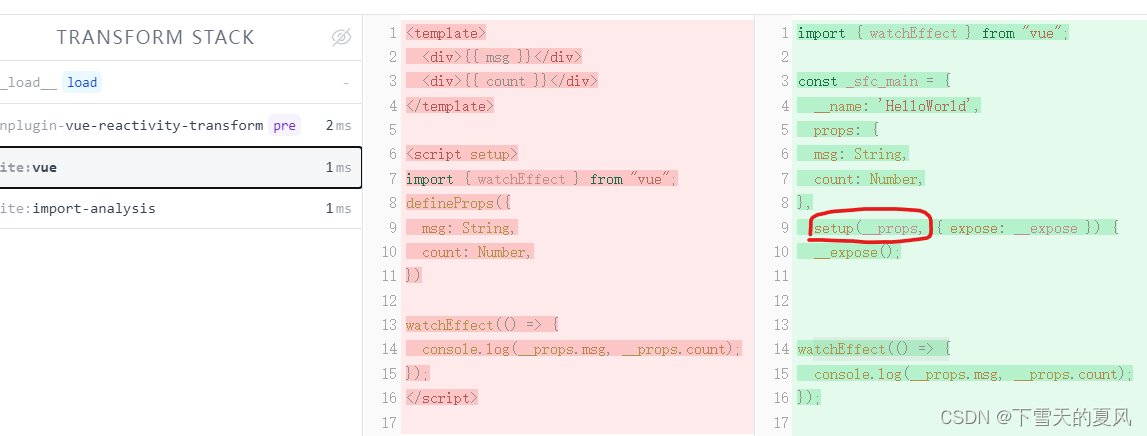
问题来了,这个 __props 是什么?
我们再看下 @vitejs/plugin-vue 这个插件的做了什么:会发现编译单文件组件后,setup 变为函数,其中一个参数就是 __props ,也就是传入的 props。

所以,我们在 vue 单文件中,也可以直接使用
__props并不会报错。
2.2,toRef 和 toRefs
toRef,基于响应式对象上的一个属性,创建一个对应的 ref,这个 ref 与其源属性保持同步:改变源属性的值将更新 ref 的值。
toRefs,将一个响应式对象转换为一个普通对象,这个普通对象的每个属性都是指向源对象相应属性的 ref。每个单独的 ref 都是使用 toRef() 创建的。
所以,可以这样做:
<template>
<div>{{ _msg }}</div>
<div>{{ msg }}</div>
<div>{{ count }}</div>
</template>
<script setup>
import { toRef, toRefs } from "vue";
const props = defineProps({
msg: String,
count: Number,
});
// _msg 也是响应式的,会随着 props.msg 改变。
const _msg = toRef(props, "msg");
// msg, count也是响应式的,会随着 props 改变。
const { msg, count } = toRefs(props);
</script>
以上。






















 1122
1122











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










