SSM 实训笔记 -10- 使用 sessionStorage 存储数据、js 图片验证码、登录加载动画
本篇内容:
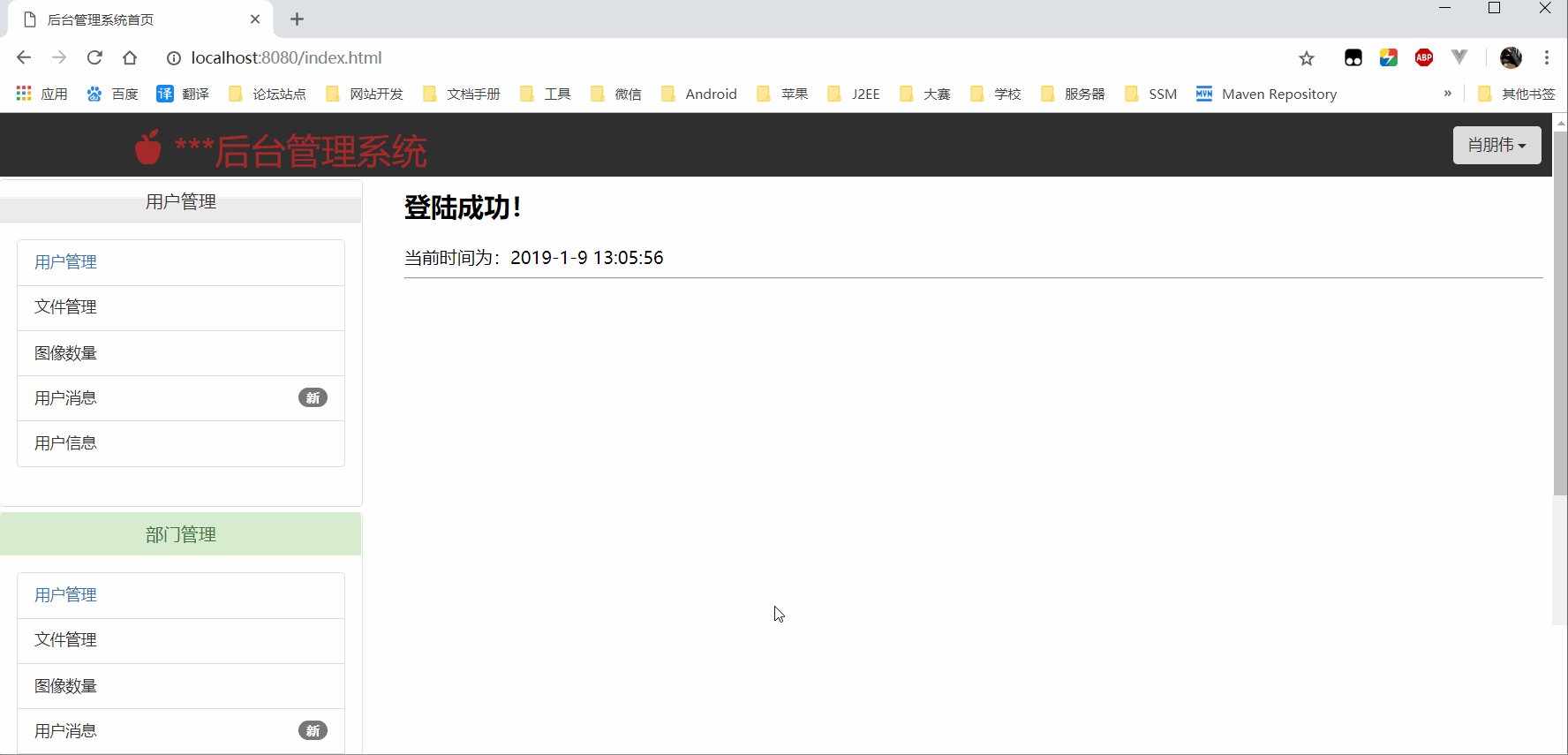
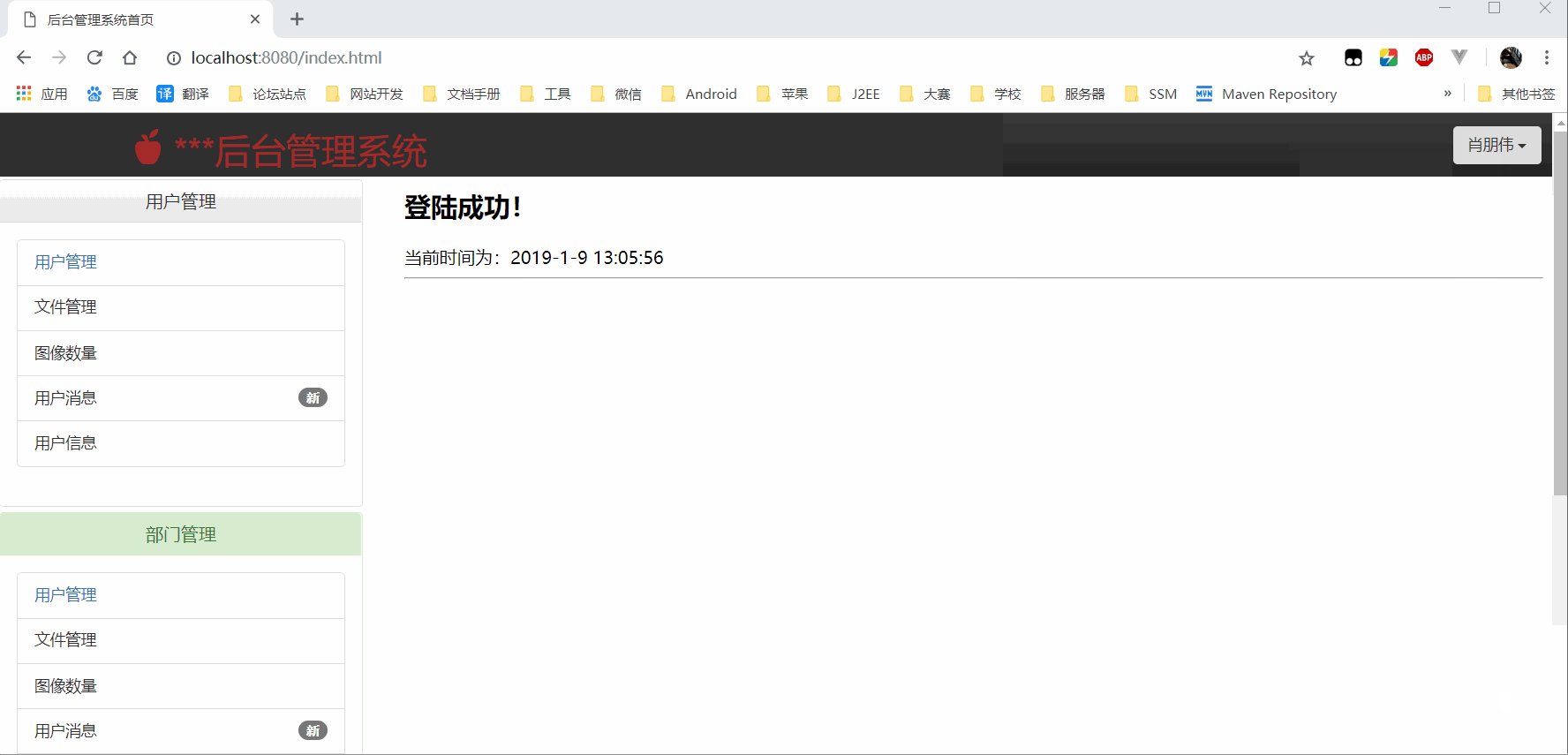
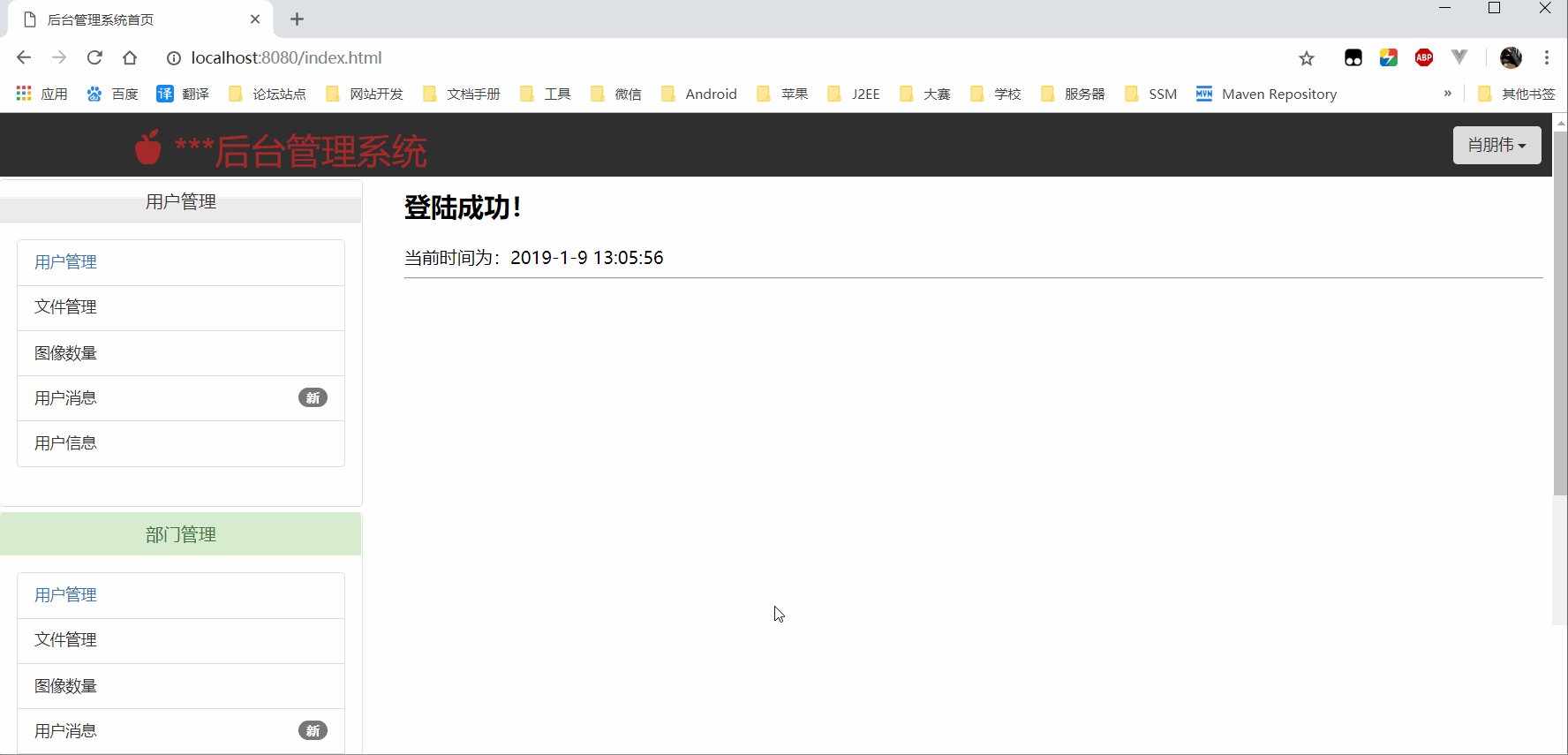
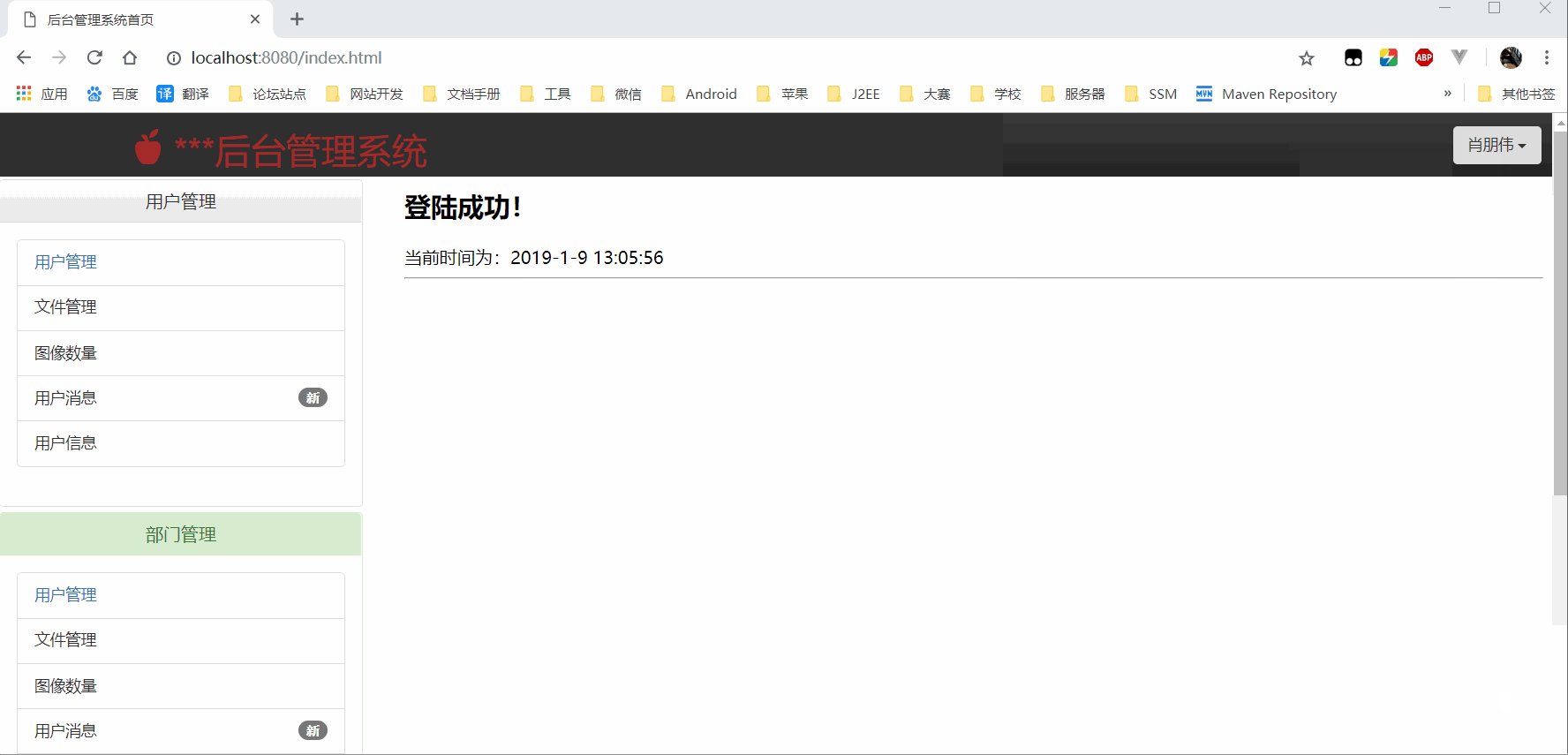
(1)在登录成功时,使用 sessionStorage 存储用户的用户名,并在登录成功后的首页上展示用户名。
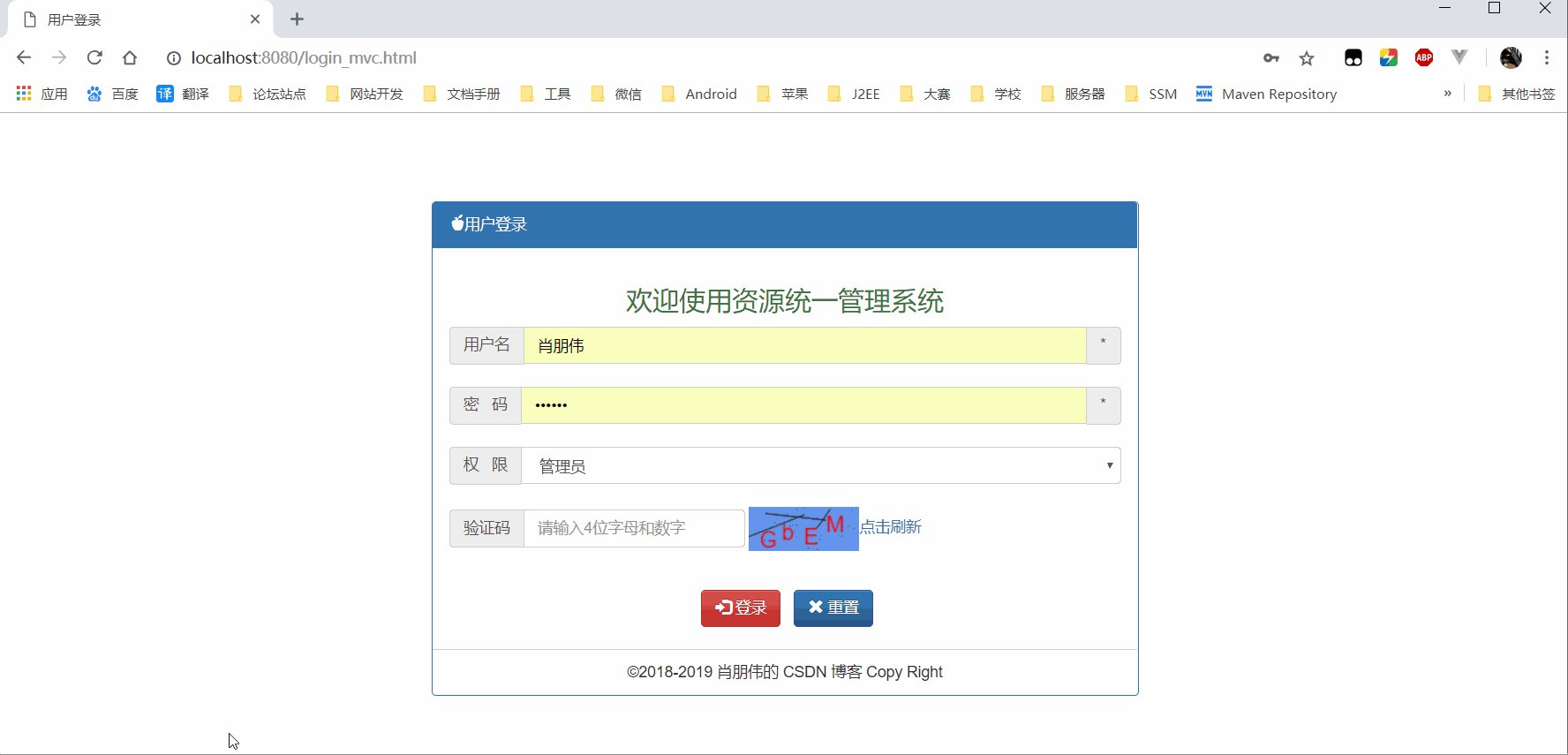
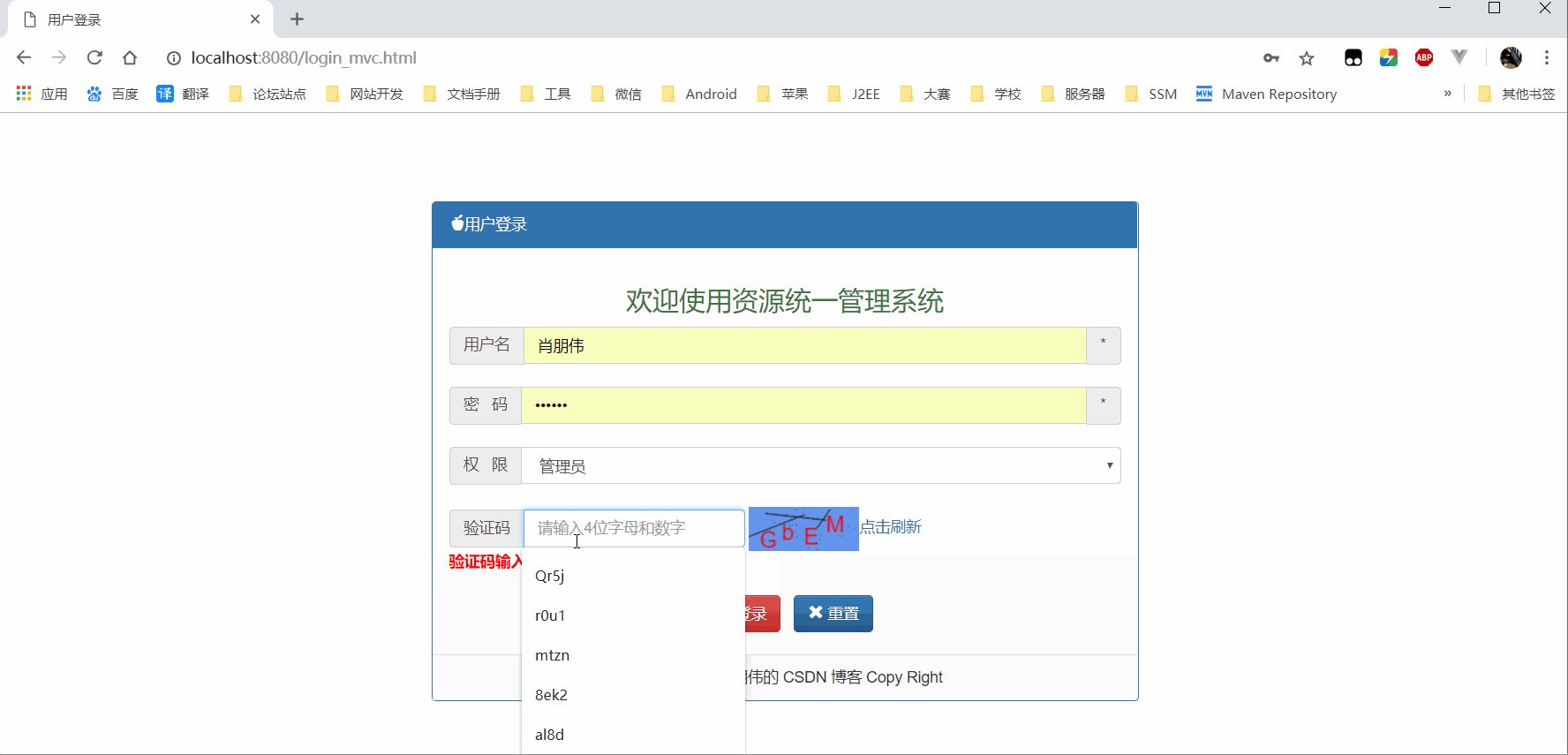
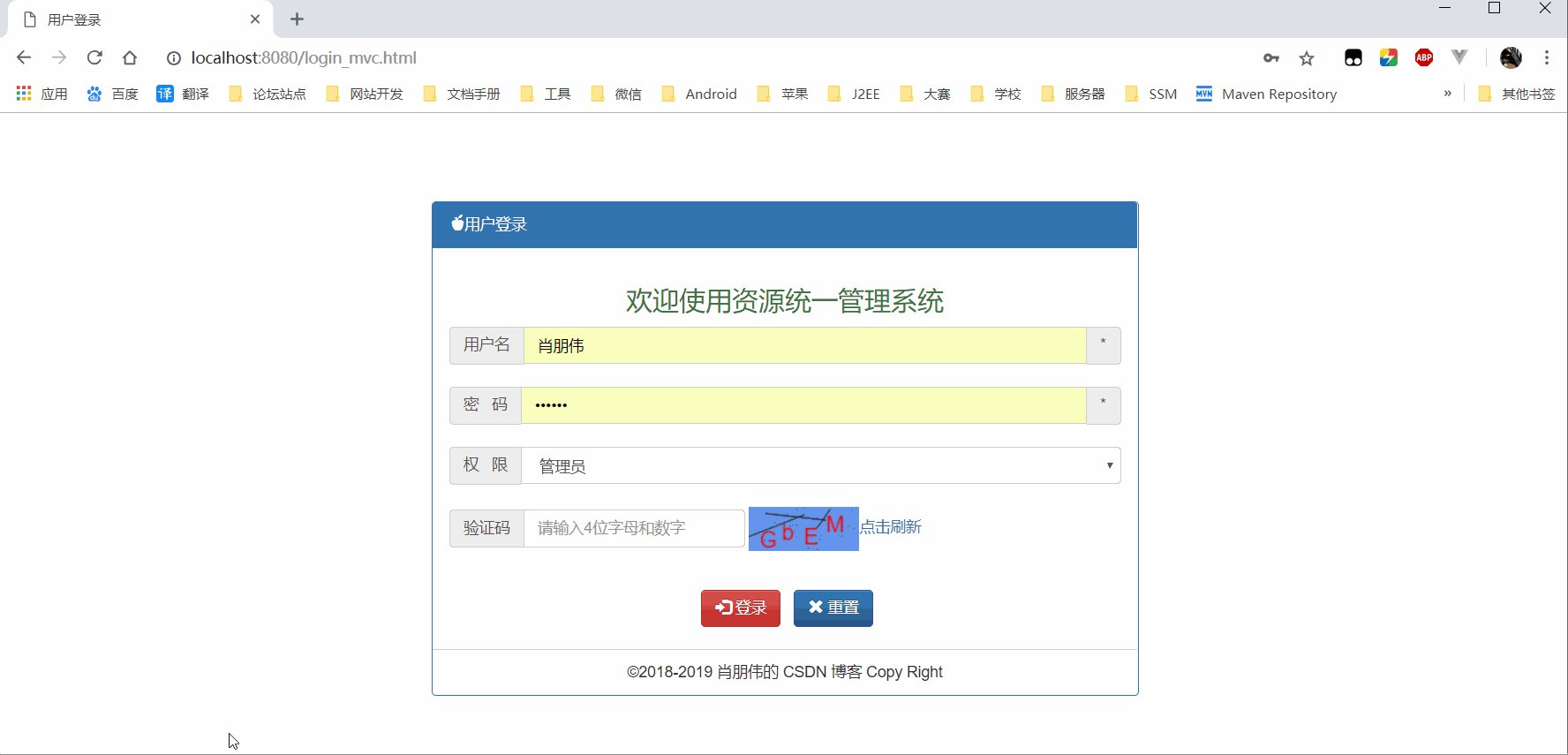
(2)js 图片验证码,使用 js 和 canvas 实现登录时,进行一个人机验证,可减少一些网络爬虫对服务器的影响。
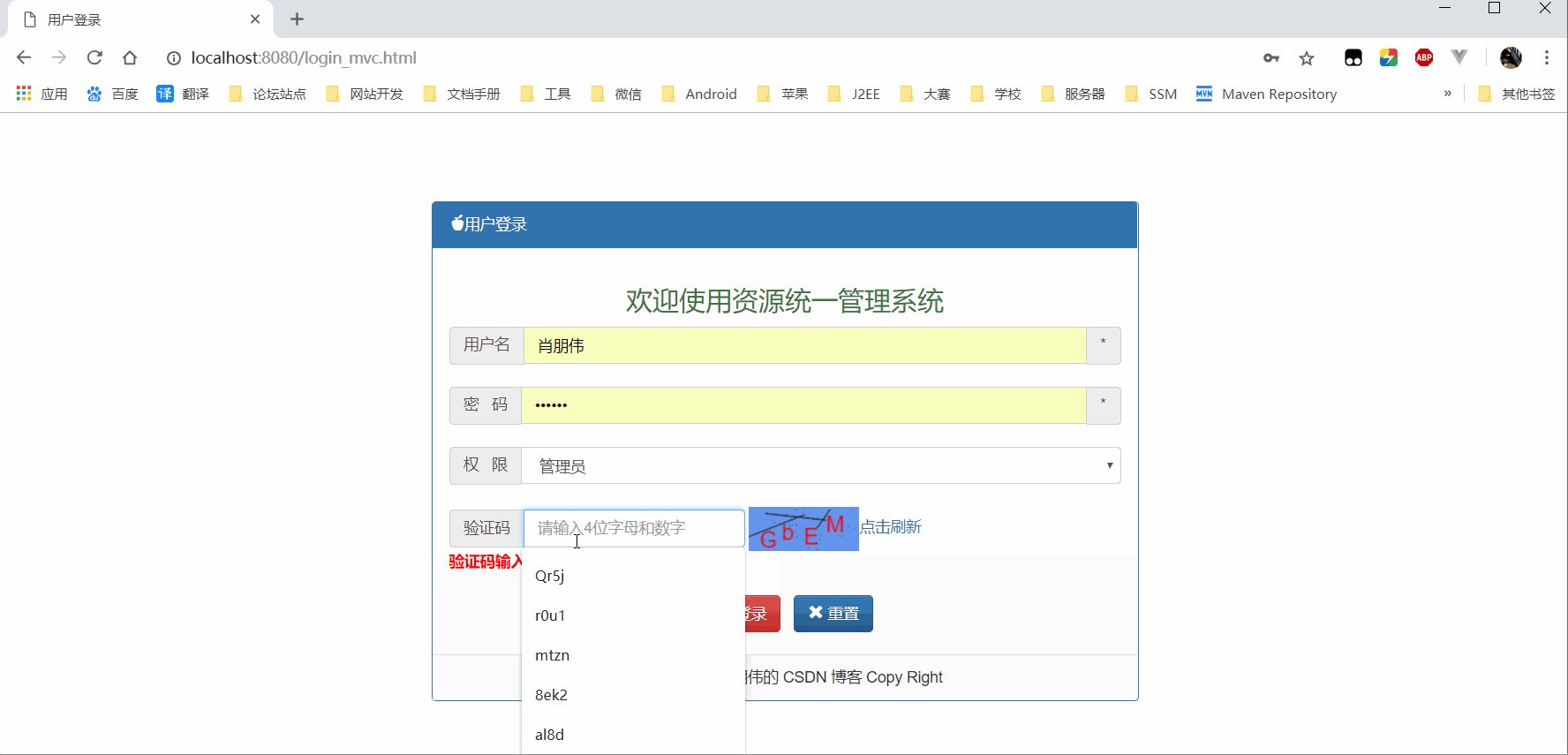
(3)登录时,加载动画,不至于在点击登录后,没有反应,用户也不知道成美成功,等一会,准备重新输入了,自己跳转了。用户体验机及其不好。
效果演示:

一、项目准备
准备项目
-
如果只是想学习前端的优化,是没有办法体验到登录后,在页面上获取 sessionStorage 数据的部分。
-
本次只是对前端的一个优化,所以就不再提供整个项目源码了,因为很多都是跟着之前的博客做的项目基础,所以请先构建上一篇的项目。
二、前端文件源代码
老规矩,先看项目结构:

(1)login_mvc.html 文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户登录</title>
<link rel="stylesheet" href="js/node_modules/bootstrap3/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="js/node_modules/bootstrap3/dist/css/bootstrap-theme.css">
<script type="text/javascript" src="js/node_modules/jquery/dist/jquery.min.js"></script>
<script type="text/javascript">
function login() {
var uname = $("#uname").val();
var upwd = $("#upwd").val();
var input_Code = $("#vode").val();
if (uname == null || uname == "") {
$("#unameMsg").html("用户名不能为空!");
return;
} else
$("#unameMsg").html("");
if (upwd.length == 0) {
$("#upwdMsg").html("密码不能为空!");
return;
} else
$("#upwdMsg").html("");
if (upwd.length < 6 || upwd.length > 12) {
$("#upwdMsg").html("密码应该在 6-12 位之间!");
return;
} else
$("#upwdMsg").html("");
// 验证码判断
if(input_Code.toLowerCase()!=verVal.toLowerCase()){
//alert("验证码输入错误!");
$("#vcodeMsg").html("验证码输入错误!");
return;
}
$.ajax({
url: "login.do",
method: "get",
data: $("#loginForm").serialize(),
timeout:10000,
beforeSend:function(){
//alert('远程调用开始...');
$("#loading").html("<img src='/img/loading.gif' style='width: 50px'/>");
},
complete:function(){
// alert('远程调用成功,状态文本值:'+textStatus);
$("#loading").empty();
},
success: function (result) {
if (result == "true") {
//登录成功存一下 用户名
sessionStorage.setItem("uname",uname);
sessionStorage.setItem("role",upwd);
window.location.href = "index.html";
} else {
$("#loginMsg").html("登录失败,请重试!");
}
},
error: function () {
alert("请求服务器失败!");
}
});
}
</script>
</head>
<body>
<br><br>
<br><br>
<form name="loginForm" id="loginForm">
<div class="center-block" style="width: 45%;height: 350px">
<div class="panel panel-primary">
<div class="panel-heading">
<span class="glyphicon glyphicon-apple"></span>用户登录
</div>
<div class="panel-body">
<div class="text-success" align="center">
<h3>欢迎使用资源统一管理系统</h3>
</div>
<div class="input-group">
<label class="input-group-addon">用户名</label>
<input class="form-control" type="text" id="uname" name="uname" placeholder="请输入用户名">
<label class="input-group-addon text-warning">*</label>
</div>
<label id="unameMsg" style="color: red"></label><br>
<div class="input-group">
<label class="input-group-addon">密 码</label>
<input class="form-control" type="password" id="upwd" name="upwd" placeholder="请输入密码">
<label class="input-group-addon text-warning">*</label>
</div>
<label id="upwdMsg" style="color: red"></label><br>
<div class="input-group">
<label class="input-group-addon">权 限</label>
<select id="role" name="role" class="form-control ">
<option value="admin">管理员</option>
<option value="teacher">教师</option>
<option value="student">学生</option>
</select>
</div>
<br>
<div class="form-inline">
<div class="input-group">
<label class="input-group-addon">验证码</label>
<input id="vode" class="form-control" placeholder="请输入4位字母和数字">
</div>
<a href="javascript:resetCode()">
<canvas width="100" height="40" id="verifyCanvas"></canvas>
<img id="img_vcode" alt="4位验证码">点击刷新
</a>
</div>
<label id="vcodeMsg" style="color: red"></label>
</div>
<div align="center">
<div id="loading"></div>
<label id="loginMsg" style="color: red"></label>
<a href="javascript:login()" class="btn btn-danger"><span
class="glyphicon glyphicon-log-in"></span> 登录</a>
<a href="javascript:loginForm.reset()" class="btn btn-primary"><span
class="glyphicon glyphicon-remove"></span> 重置</a>
</div>
<br>
<div class="panel-footer">
<div align="center">
©2018-2019 肖朋伟的 CSDN 博客 Copy Right
</div>
</div>
</div>
</div>
</form>
<!--引入 js 验证码-->
<script type="text/javascript" src="js/vcode.js"></script>
</body>
</html>
(2)index.html 文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后台管理系统首页</title>
<link rel="stylesheet" href="js/node_modules/bootstrap3/dist/css/bootstrap.min.css">
<link rel="stylesheet" href="js/node_modules/bootstrap3/dist/css/bootstrap-theme.css">
<script type="text/javascript" src="js/node_modules/jquery/dist/jquery.min.js"></script>
<script src="js/node_modules/bootstrap3/dist/js/bootstrap.min.js"></script>
<script>
$(function () {
$("#uname").html(sessionStorage.getItem("uname") + " <span class=\"caret\"></span>")
})
</script>
</head>
<body>
<!--登录导航栏-->
<div class="nav navbar-fixed-top navbar-inverse ">
<div style="margin-top:12px">
<span style="color: brown;font-size: xx-large" class="col-lg-offset-1"><label class="glyphicon glyphicon-apple"></label> ***后台管理系统</span>
<div class="dropdown pull-right" style="margin-right: 10px">
<button type="button" class="btn dropdown-toggle" id="uname" data-toggle="dropdown">用户名
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu" aria-labelledby="uname">
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">个人中心</a>
</li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">修改密码</a>
</li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="#">帮助中心</a>
</li>
<li role="presentation" class="divider"></li>
<li role="presentation">
<a role="menuitem" tabindex="-1" href="login_mvc.html">退出登录</a>
</li>
</ul>
</div>
</div>
</div>
<div class="row">
<!--中间,左边-->
<div class="col-lg-3 col-md-3 col-sm-3">
<br><br><br>
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading" data-toggle="collapse" data-parent="#accordion"
href="#collapseOne">
<h4 class="panel-title" align="center">
用户管理
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body">
<ul class="list-group">
<li class="list-group-item"><a href="findUserInfoForAjax.html" target="subpage"
style="width: 100%;height: 100%">用户管理</a></li>
<li class="list-group-item">文件管理</li>
<li class="list-group-item">图像数量</li>
<li class="list-group-item">
<span class="badge">新</span>
用户消息
</li>
<li class="list-group-item">用户信息</li>
</ul>
</div>
</div>
</div>
<div class="panel panel-success">
<div class="panel-heading" data-toggle="collapse" data-parent="#accordion"
href="#collapseTwo">
<h4 class="panel-title" align="center">
部门管理
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body">
<ul class="list-group">
<li class="list-group-item"><a href="findUserInfoForAjax.html" target="subpage"
style="width: 100%;height: 100%">用户管理</a></li>
<li class="list-group-item">文件管理</li>
<li class="list-group-item">图像数量</li>
<li class="list-group-item">
<span class="badge">新</span>
用户消息
</li>
<li class="list-group-item">用户信息</li>
</ul>
</div>
</div>
</div>
<div class="panel panel-info">
<div class="panel-heading" data-toggle="collapse" data-parent="#accordion"
href="#collapseThree">
<h4 class="panel-title" align="center">
信息管理
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse">
<div class="panel-body">
<ul class="list-group">
<li class="list-group-item"><a href="findUserInfoForAjax.html" target="subpage"
style="width: 100%;height: 100%">用户管理</a></li>
<li class="list-group-item">文件管理</li>
<li class="list-group-item">图像数量</li>
<li class="list-group-item">
<span class="badge">新</span>
用户消息
</li>
<li class="list-group-item">用户信息</li>
</ul>
</div>
</div>
</div>
<div class="panel panel-warning">
<div class="panel-heading" data-toggle="collapse" data-parent="#accordion"
href="#collapseFour">
<h4 class="panel-title" align="center">
权限管理
</h4>
</div>
<div id="collapseFour" class="panel-collapse collapse">
<div class="panel-body">
<ul class="list-group">
<li class="list-group-item"><a href="findUserInfoForAjax.html" target="subpage"
style="width: 100%;height: 100%">用户管理</a></li>
<li class="list-group-item">文件管理</li>
<li class="list-group-item">图像数量</li>
<li class="list-group-item">
<span class="badge">新</span>
用户消息
</li>
<li class="list-group-item">用户信息</li>
</ul>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
$('#collapseFour').collapse({
toggle: true
})
});
$(function () {
$('#collapseTwo').collapse('show')
});
$(function () {
$('#collapseThree').collapse('toggle')
});
$(function () {
// $('#collapseOne').collapse('hide')
$('#collapseOne').collapse('show')
});
</script>
</div>
<div class="col-lg-9 col-md-9 col-sm-9">
<br><br><br>
<iframe name="subpage" frameborder="0" src="index.jsp" style="width: 100%;height: 80em"></iframe>
</div>
</div>
<!--row-->
<!--底部栏-->
<div align="center" class="navbar-fixed-bottom" style="background-color: lavender">
© 2018-2019 肖朋伟
</div>
</body>
</html>
(3)vcode.js 文件:
var nums = ["1", "2", "3", "4", "5", "6", "7", "8", "9", "0",
'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z',
'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'i', 'j', 'k', 'l', 'm', 'n', 'o', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z'
];
var str = '';
var verVal = drawCode();
function drawCode (str) {
var canvas = document.getElementById("verifyCanvas"); //获取HTML端画布
var context = canvas.getContext("2d"); //获取画布2D上下文
context.fillStyle = "cornflowerblue"; //画布填充色
context.fillRect(0, 0, canvas.width, canvas.height); //清空画布
context.fillStyle = "red"; //设置字体颜色
context.font = "20px Arial"; //设置字体
var rand = new Array();
var x = new Array();
var y = new Array();
for (var i = 0; i < 4; i++) {
rand.push(rand[i]);
rand[i] = nums[Math.floor(Math.random() * nums.length)]
x[i] = i * 20 + 10;
y[i] = Math.random() * 20 + 20;
context.fillText(rand[i], x[i], y[i]);
}
str = rand.join('').toUpperCase();
//画3条随机线
for (var i = 0; i < 3; i++) {
drawline(canvas, context);
}
// 画30个随机点
for (var i = 0; i < 30; i++) {
drawDot(canvas, context);
}
convertCanvasToImage(canvas);
return str;
}
// 绘制图片
function convertCanvasToImage (canvas) {
document.getElementById("verifyCanvas").style.display = "none";
var image = document.getElementById("img_vcode");
image.src = canvas.toDataURL("image/png");
return image;
}
//点击刷新
function resetCode () {
$("#vcodeMsg").html("");
$('#verifyCanvas').remove();
$('#img_vcode').before('<canvas width="100" height="40" id="verifyCanvas"></canvas>')
verVal = drawCode();
}
// 随机线
function drawline (canvas, context) {
context.moveTo(Math.floor(Math.random() * canvas.width), Math.floor(Math.random() * canvas.height)); //随机线的起点x坐标是画布x坐标0位置,y坐标是画布高度的随机数
context.lineTo(Math.floor(Math.random() * canvas.width), Math.floor(Math.random() * canvas.height)); //随机线的终点x坐标是画布宽度,y坐标是画布高度的随机数
context.lineWidth = 0.5; //随机线宽
context.strokeStyle = 'rgba(50,50,50,0.3)'; //随机线描边属性
context.stroke(); //描边,即起点描到终点
}
// 随机点(所谓画点其实就是画1px像素的线,方法不再赘述)
function drawDot (canvas, context) {
var px = Math.floor(Math.random() * canvas.width);
var py = Math.floor(Math.random() * canvas.height);
context.moveTo(px, py);
context.lineTo(px + 1, py + 1);
context.lineWidth = 0.2;
context.stroke();
}
(4)动态图片文件:
(直接拖出来保存的不是源文件,源文件图片是透明背景,比较好,值得收藏)
四、运行调试

更多文章链接:
- SSM 实训笔记 -09- 使用 Spring MVC + JDBC Template 实现登录(maven)
- SSM 实训笔记 -08- 使用 Spring JDBC Template 对数据库查询(登录)和删除(maven)
- SSM 实训笔记 -07- 使用 jQuery Ajax 异步登录,并验证用户输入信息(maven)
- SSM 实训笔记 -06- 从 MySQL 建库到 登录验证数据库信息(maven)
- SSM 实训笔记 -05- 创建 Maven Web 项目 + Tomcat 及目录结构配置
- SSM 实训笔记 -04- 依赖注入实例 - 实现打印机功能(maven)
- SSM 实训笔记 -03- Spring入门实例- Hello Word!
- SSM 实训笔记 -02- Class.forName 运用反射的原理创建对象
- SSM 实训笔记 -01- JUnit 单元测试
支持博主
我正在参加 CSDN 2018 年博客之星评选,希望大家能支持我,
我是【No. 001】号 肖朋伟 ,感谢大家宝贵的一票 ^_^/
投票地址:https://bss.csdn.net/m/topic/blog_star2018/index






















 348
348











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










