pwa 全称 Progressive Web App,是一种理念,使用多种技术来增强web app的功能,可以让网站的体验变得更好,能够模拟一些原生功能,比如通知推送。
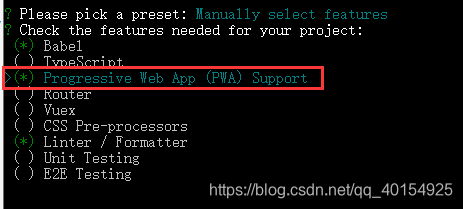
在vue3中使用pwa非常简单,在使用 vue create projectName 时,选择pwa如下图(其它功能根据自己需要进行选择,本篇只讲在vue-cli3中使用pwa)。

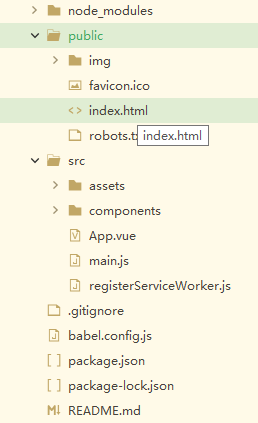
好了,等待依赖下载结束。依赖下载完成后,项目结构应当是如此:

在src目录下,增加了一个registerServiceWorker.js文件,并且在public目录里有很多不同尺寸的icon(为了保证不同分辨率的机型拥有一样的清晰度)。我们要在项目根目录下面新增一个配置文件:vue.config.js。配置文件配置一下内容:
module.exports = {
/* pwa配置*/
pwa: {
name: 'name',
themeColor: '#6476DB',
msTileColor: '#000000',
appleMobileWebAppCapable: 'yes',
appleMobileWebAppStatusBarStyle: 'black',
assetsVersion: "1.0.0",
/*
* 俩个选择:
* 第一个 GenerateSW ,
* 此为默认值,
* 每次build都会自动生成一个service-worker文件,
* 拥有一些简单的默认配置
* 第二个 InjectMani







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 7267
7267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








