前言
在一些场景下,前端需要跨域携带cookie传输给服务端,下面将讲述前端如何跨域携带cookie
一、withCredentials
跨域请求是否允许提供凭据信息
二、前端axios跨域携带cookie请求示例
//前端运行在9999端口上
axios({
url: "http://127.0.0.1:8888/reqserver2",
withCredentials: true,
method: "get",
data: {}
})
三、后端nodejs设置示例
const express = require("express")
const cookieParser=require("cookie-parser");
const app = new express();
app.use(cookieParser());
app.all("*", (req, res, next) => {
//允许跨域携带cookie
res.header("Access-Control-Allow-Origin", "http://127.0.0.1:9999");
res.header("Access-Control-Allow-Credentials", "true");
res.header("Access-Control-Allow-Headers", "Content-Type");
next();
});
app.get("/reqserver2", (req, res) => {
console.log(req.cookies)
res.end("hi")
})
app.listen("8888", () => {
console.log("start server2")
})
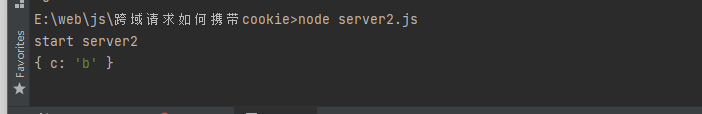
运行结果

后端接收成功

总结
当withCredentials设置为true时,后端Access-Control-Allow-Origin需要指定域名,不能使用*号;
以上本人理解,如有理解错误,欢迎网友指出评论。




















 6610
6610











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








