- 前言
最近在做一个投稿小程序,主要功能是作者可以在微信小程序登录,注册,然后登陆进入主页面,可以投递稿件以及浏览自己已投递的稿件,和个人中心等主要功能,做的比较简单,因为本人对于小程序是一个初学者。
- 遇到的问题
登录页面不是tabBar页面,只是一个普通页面,而我想通过登录之后可以跳转到tabBar首页,图一怎么跳转到图二呢?
 图一
图一

图二
- 解决思路
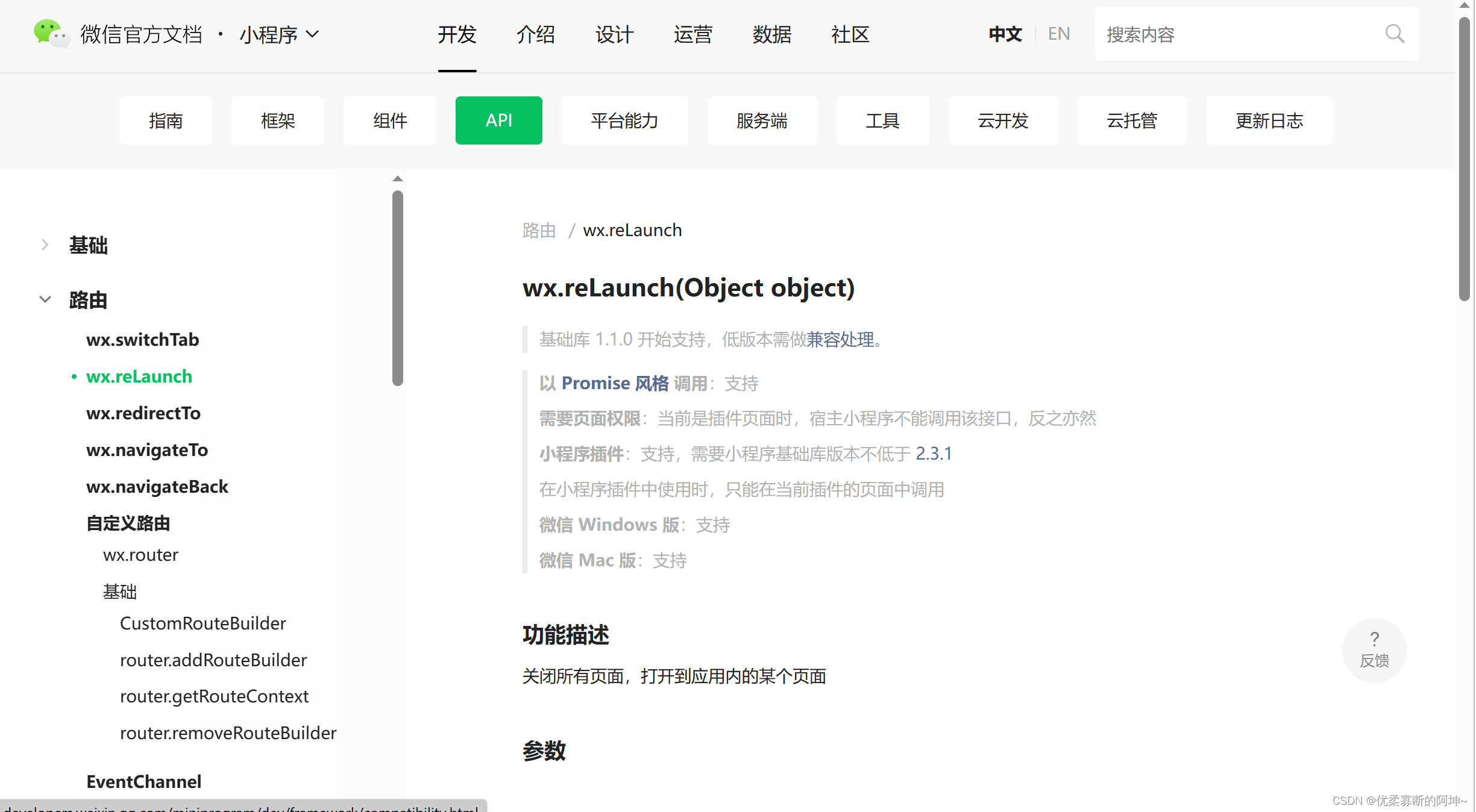
查看官方文档,可以通过微信小程序提供的api
wx.reLaunch()
这种方式不仅可以从非tabBar页面跳转到非tabBar页面,还可以携带参数
登录部分js代码:
doLogin(){
let username = this.data.username;
let password = this.data.password;
if(username == '' || password == ''){
wx.showToast({
title: '登录失败',
icon: 'error'
})
return;
}
wx.request({
url: 'http://localhost:8082/onlineSubmit/system/login',
method: 'POST',
header: {
"content-type":"application/x-www-form-urlencoded"
},
data: {
username: username,
password: password,
type: this.data.type
},
success:(res)=>{
console.log(res.data);
if(res.data.type == 'error'){
wx.showToast({
title: '用户不存在!',
icon:'error'
})
}else{
// 登录成功后,设置全局变量-username
const app = getApp();
app.globalData.username = username
wx.reLaunch({
url: '/pages/index/index?username='+username,
})
}
},
fail: (error) => {
//console.log('请求失败:', error);
}
})
}






















 5810
5810











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










