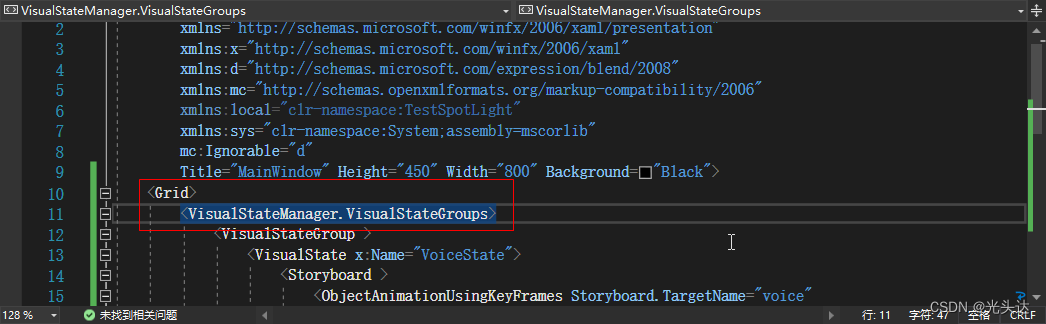
1.通过VisualStateManager触发动画的话,需要将VisualStateManager.VisualStateGroups放在根据容器中

2.如果有些不属于主界面的动画,尽量在自定义控件中使用,防止在主页面中使用动画不成功。如下:
在主界面中设置
xaml:
<Window x:Class="TestSpotLight.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:TestSpotLight"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800" Background="Black">
<Grid>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup >
<VisualState x:Name="VoiceState">
<Storyboard >
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="voice" Storyboard.TargetProperty="(Label.Content)">
<DiscreteObjectKeyFrame KeyTime="0:0:0">
<DiscreteObjectKeyFrame.Value>
<sys:String>afsdfasdfasf</sys:String>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState Name="normal"/>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Label Name="voice" Margin="23,9,93,30" Foreground="White"/>
<Button Content="click" Width="100" Height="30" HorizontalAlignment="Right" Click="Button_Click"/>
</Grid>
</Window>
C#:
private void Button_Click(object sender, RoutedEventArgs e)
{
var res = VisualStateManager.GoToState(this, "VoiceState", false);
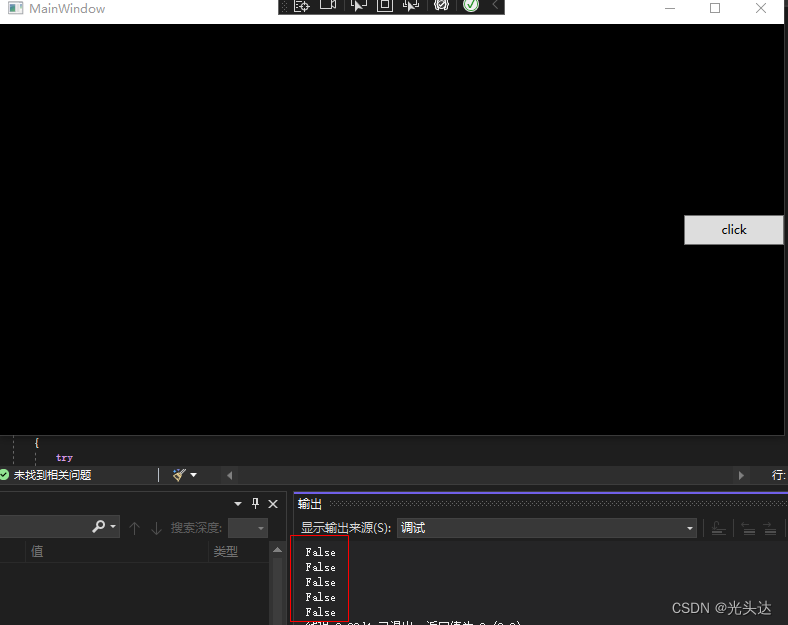
Console.WriteLine(res);
}

在主界面中触发失败,将动画效果写在自定义控件中
xaml:
<UserControl x:Class="TestSpotLight.Button1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:TestSpotLight"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
mc:Ignorable="d"
d:DesignHeight="100" d:DesignWidth="200">
<Grid>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup >
<VisualState x:Name="VoiceState">
<Storyboard >
<ObjectAnimationUsingKeyFrames Storyboard.TargetName="voice" Storyboard.TargetProperty="(Label.Content)">
<DiscreteObjectKeyFrame KeyTime="0:0:0">
<DiscreteObjectKeyFrame.Value>
<sys:String>afsdfasdfasf</sys:String>
</DiscreteObjectKeyFrame.Value>
</DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState Name="normal"/>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Label Name="voice" Margin="23,9,93,30" Foreground="White"/>
<Button Content="click" Width="100" Height="30" HorizontalAlignment="Right" Click="Button_Click"/>
</Grid>
</UserControl>
C#
private void Button_Click(object sender, RoutedEventArgs e)
{
var res = VisualStateManager.GoToState(this, "VoiceState", false);
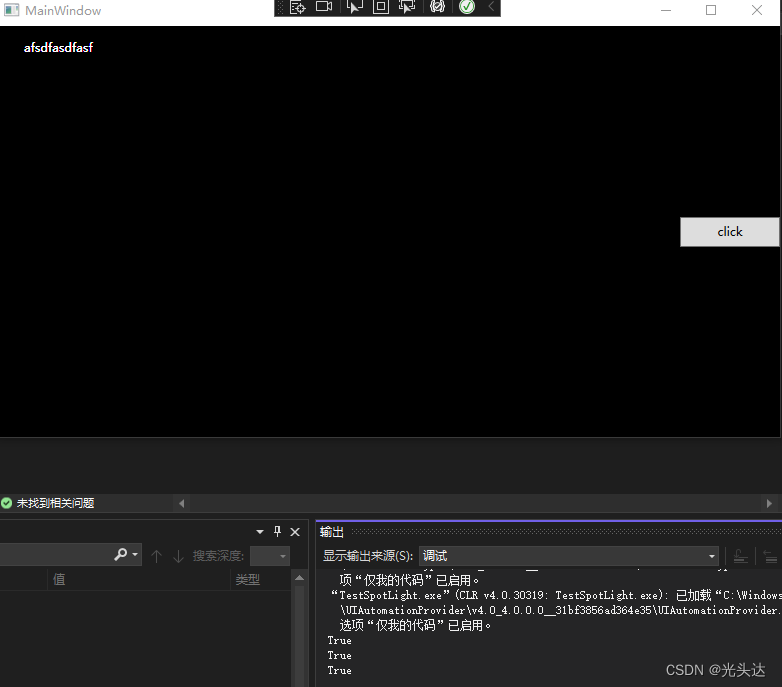
Console.WriteLine(res);
}
在主界面中调用:
<Window x:Class="TestSpotLight.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:TestSpotLight"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800" Background="Black">
<Grid>
<local:Button1/>
</Grid>
</Window>























 400
400











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








