前言
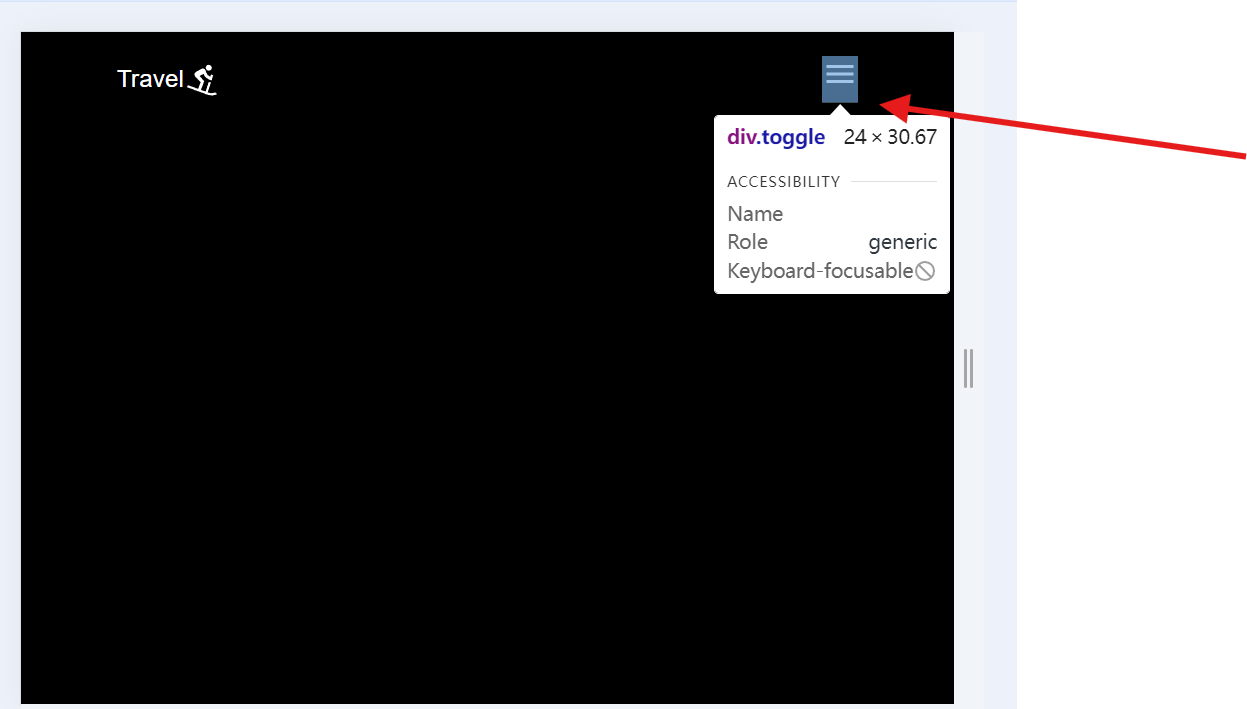
今天在写前端页面的时候,发现行内块元素的底部多了6px 的空白。SVG图片的高度是24,现在的宽度变成了30.67px
<div className='toggle' onClick={handleToggleClicked}>
{isClicked ? <CloseIcon /> : <MenuIcon /> }
</div>
这是为什么呢? 因为SVG是矢量图,属于行内块元素。行内块元素 默认的垂直方向对齐方式是基线对齐.
举个例子,
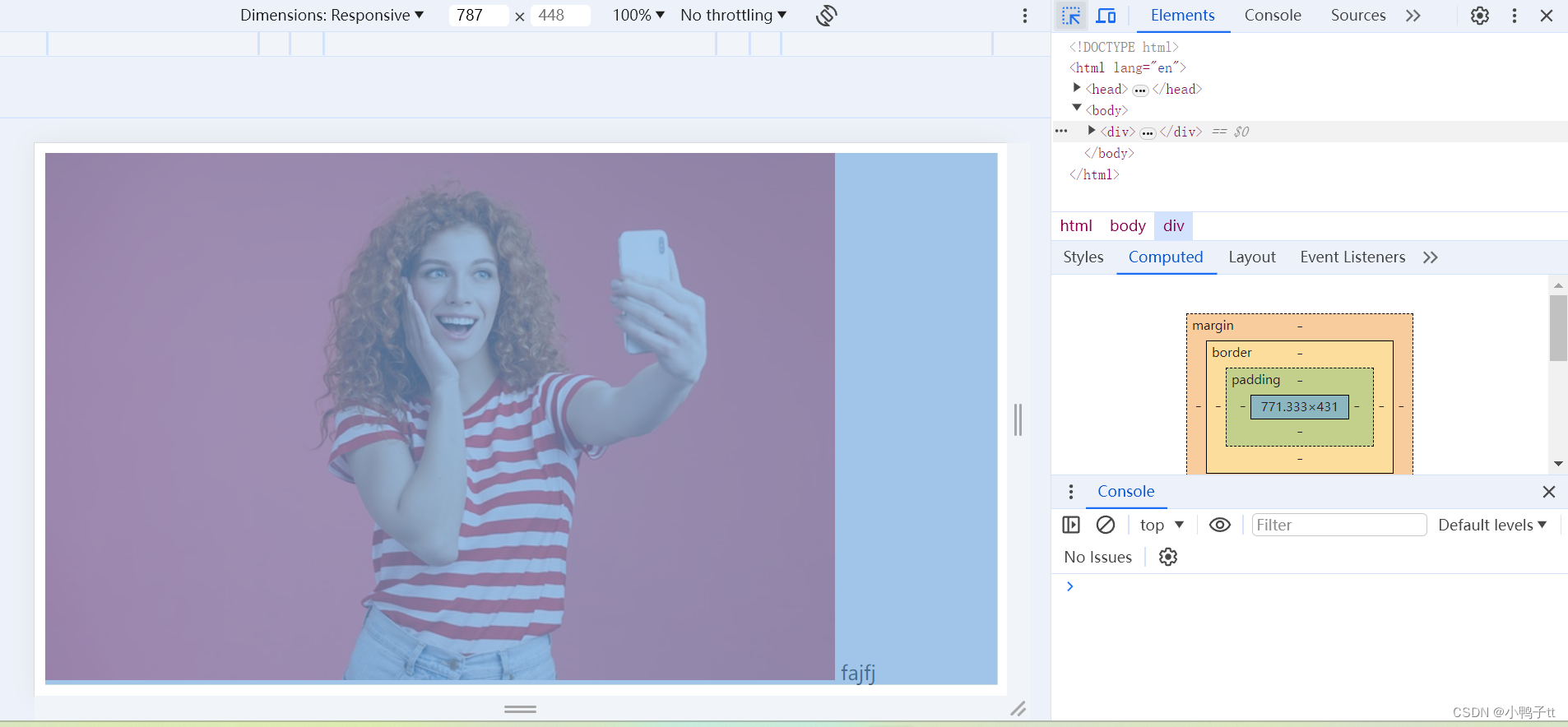
 div元素内包含了1个图片,我们可以看到图片底部有一些空白。空白就是父元素的基线和底线的间距,这里我为了方便大家能够看到父元素的基线和底线,在图片的右侧加了几个文字。英文j 的底部就是父元素的底线,英文fa的底部就是父元素的基线。
div元素内包含了1个图片,我们可以看到图片底部有一些空白。空白就是父元素的基线和底线的间距,这里我为了方便大家能够看到父元素的基线和底线,在图片的右侧加了几个文字。英文j 的底部就是父元素的底线,英文fa的底部就是父元素的基线。
在这种父元素没有添加固定高度的情况下,如果父元素里面有一个行内块元素,CSS会给父元素添加一个不可见的文字子元素,且文字子元素的底部和基线并不重合。
怎么解决呢?
1. 在父元素中使用font-size: 0 ;
既然是添加了一个不可见的文字造成inline-block,那我们就把文字子元素的字体尺寸变成0,那样
就完美解决。
2.调整垂直方向对齐方式。
多出来的空白,是因为inline-block垂直方向上的对齐方式默认为基线对齐造成的,我这里使用flex 布局的align-items : center 。也就是inline-block 对齐为父元素的交叉轴中线






















 534
534











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








