最近项目中遇到了在同一DOM元素上需要添加 onclick 和 ondblclick 2个事件,如果按照正常的方式添加处理,结果发现只会执行 onclick,
而不会执行 ondblclick;
这时我们需要对2个事件的处理函数稍作处理就可以实现2个事件并存了,代码如下:
<body>
<div "test1()" "test2()" class="test"></div>
</body>
<script>
var timer;
function test1() {
console.log(1111111)
if (timer) {
clearTimeout(timer);
timer = null
}
console.log(222222222)
timer = setTimeout(function() {
alert('单击')
}, 300)
}
function test2() {
console.log(3333333333)
if (timer) {
clearTimeout(timer);
timer = null
}
alert('双击')
}
</script>

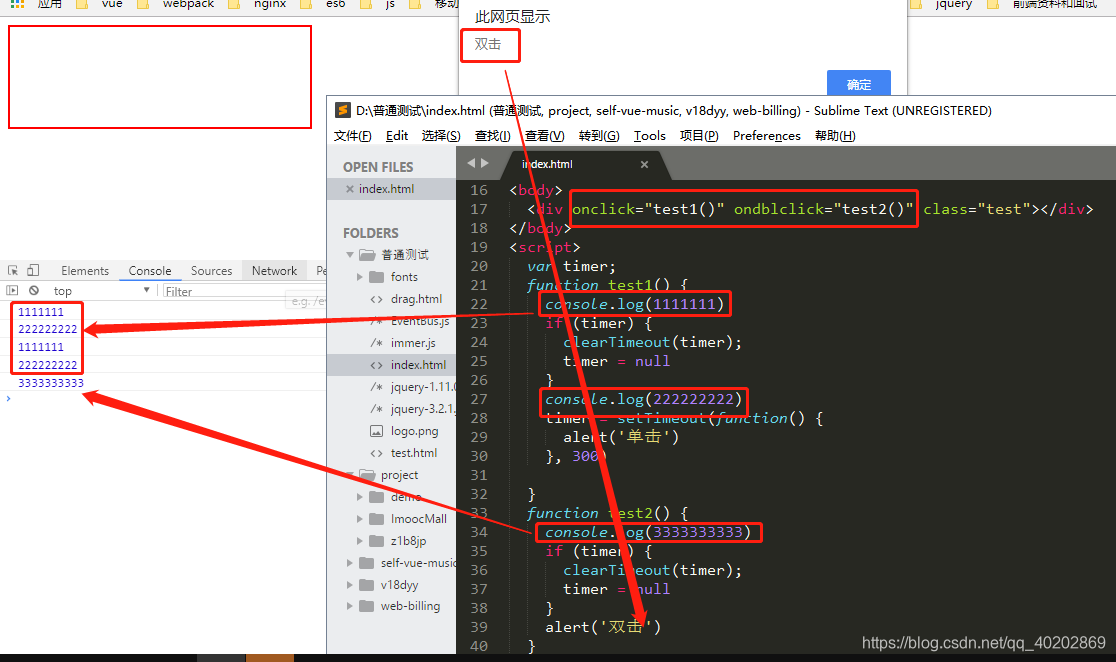
处理思想就是:利用定时器延迟执行onclick事件,这样在双击过程中会取消中途触发的单击事件
从图中可以看出:双击的时候会阻止两次单击事件





















 357
357











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








