最近公司准备使用angular4+ionic2开做移动端开发,因此我暂时放下了之前的vue,现在在学习ionic和angular,把自己总结的一些东西在此和大家分享一下
1、创建一个ionic的项目
1.1 安装环境
1) 安装node,地址为https://nodejs.org/en/ 下载后根据提示安装,这里主要是为了使用node的npm包管理器
2) 安装android sdk到官网下载最新版本,地址为:https://developer.android.com/intl/zh-cn/sdk/index.html下载内容如:tools_r25.2.3-windows.zip,将其解压到硬盘上,如:C:\ android-sdk-windows。
配置环境变量 ANDROID_HOME C:\android-sdk-windows\
path %ANDROID_HOME%\platform-tools;
path %ANDROID_HOME%\tools;
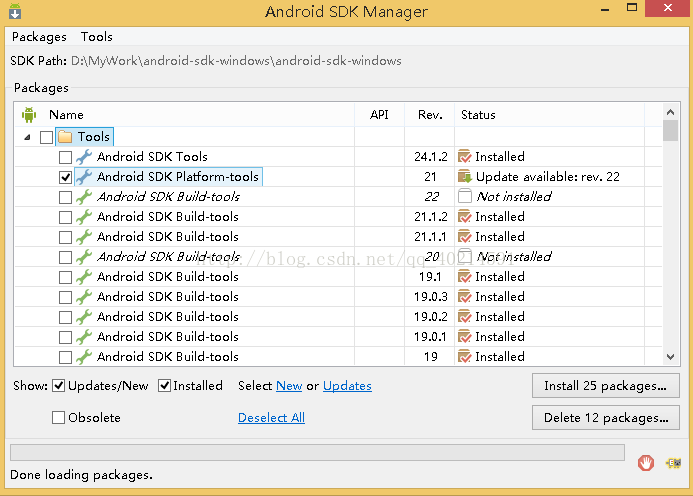
验证android sdk是否成功,在cmd中输入android,出现以下界面
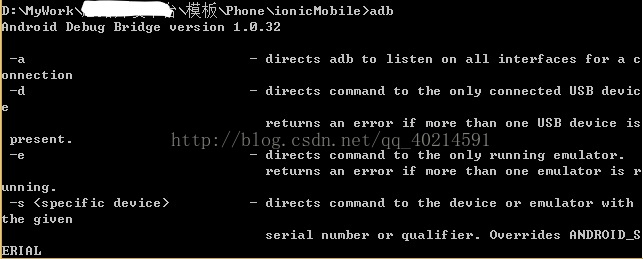
继续输入adb,如果出现以下内容,则说明安装成功:
3) 安装jdk 到官网下载最新版本JDK,地址为:http://www.oracle.com/technetwork/java/javase/downloads/index.html,下载完毕后,直接双击运行,按照安装向导指示安装即可。
4) 全局安装ionic和cordova ,注意需要是新版本的
npm install -g ionic cordova
5) 由于GFW,很多插件下载不下来,我们可以使用淘宝镜像来解决这个问题
npm install -g cnpm --registry=https://registry.npm.taobao.org
1.2 构建项目
ionic start MyIonicProject
· start 会告诉C L I创建一个新的应用程序。
· MyIonicProject 将是您的项目中的目录名称和应用程序名称。
Ionic有几个模板可用:
· tabs :一个简单的3选项卡布局
· sidemenu:侧面有可滑动菜单的布局
· blank一个单独的启动器
· super:启动项目超过14个可以使用的页面设计
· tutorial:一个引导启动项目
有多种形式可选,我们一般选择第一个tabs,是一个包含底部的tab栏切换的应用
2、分析项目的结构:
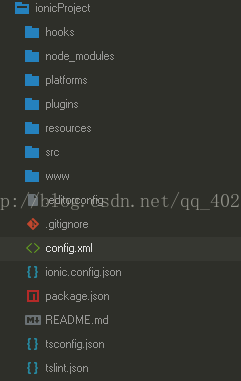
2.1项目根目录./
hooks:伴随Cordova的安装自动生成的文件夹,该文件夹有脚本可以定制Cordova命令。一般情况下,不对该文件夹中的文件进行更改。
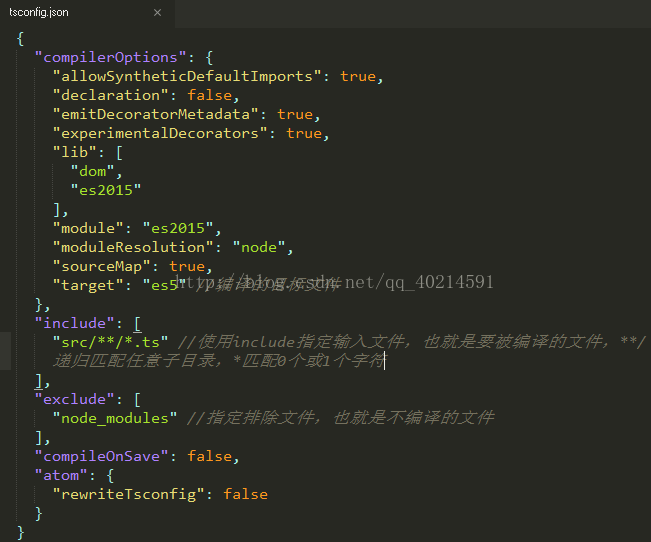
tsconfig.json:如果一个目录下存在一个tsconfig.json文件,那么它意味着这个目录是TypeScript项目的根目录。
config.xml:项目的配置文件,项目的包名、启动页的一些设置
ionic.config.json:打包运行的说明文件
node_modules:项目依赖的包
resources:应用的图标和应用的启动页。将icon.png和splash.png两个文件放在该目录下,然后在项目路径下执行ionic resources 就会在ressources目录下生产Android和iOS两个平台的icon和splash。
$ ionic resources --icon
$ ionic resources –splash
注:在运行ionic resources的时候
这个时候执行ionic cordova resources就可以了
Src文件夹:主要的工作目录,包含有我们写的未经过编译的代码
www文件夹:
当执行ionic serve创建web站点的时候,会根据src目录中的内容来生成www文件夹中的内容。
添加手机平台后,会有一个platforms目录,www下的文件会拷贝到该目录下面
2.2 ./src/目录
app文件夹:根组件的存放地址
assets文件夹:资源的存放地址,包括图片,字体图标
Pages:其他组件的存放地址
Theme:主题文件,可以在这里更改一些全局的样式
这些颜色都可以这样调用
declarations.d.ts:引入第三方js库的声明文件
Index.html 项目的入口文件
2.3 ./src/app/目录
2.3.1 main.ts
2.3.2 app.module.ts
app.module.ts 我们称为根模块,除非写超大型应用,一般情况只有唯一一个根模块,所有的模块都会注入到这个模块里,这就如同一个插线板。
Angular2用TypeScript组织代码的方式大致就像这个文件一样。
1.顶部使用import语句,导入模块或者组件需要使用的外部模块。
在模块中需要使用自己创建的组件或者其他服务、指令,也需要import。
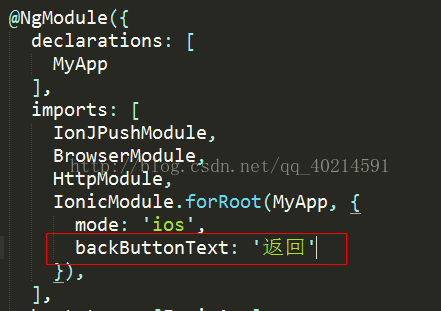
2.import语句之后,使用@NgModule()语句描述本模块的元数据。
² declarations:声明属于本模块的组件(或者使指令和管道),每个组件必须在且仅在一个模块中声明。
² imports:引入本模块中用到的模块,该模块是处于import语句引入的模块中。
² providers:声明模块中使用的服务的提供者
² bootstrap:根模块中的引导组件,应用启动过程中,会创建这个数组中的组件并插入到index页面中,一般只有一个引导组件。
3.最后,使用export语句,创建模块的类并暴露出去。模块、组件只有暴露出去,其他的模块才能引用。
在app.module.ts文件中我们设置一些默认样式,比如更改返回按钮默认的back文件,设置应用显示样式等等,具体的其他样式设置可以在ionic中搜索config
3、创建组件
3.1 创建一个页面
ionic g page firstPage
3.2 组件详解
import语句导入需要的模块。
使用@Component()来描述本组件的元数据。
² selector:创建的组件的名字,就像HTML标签的名字一样,当在一个页面里面遇到这个selector设置的标签时,就会初始化这个组件,渲染模板生成html显示到对应的标签里面,并应用样式。
² templateUrl: HTML模板,使用相对路径,./表示这个组件文件所在的当前目录
² providers: 在这个组件中调用了哪些服务需要在此声明。声明之后该服务的作用范围就是该组件以及该组件的孩子组件。在angular2中,服务的概念很宽泛,一般就是一些封装的(发送请求的)方法。
最后,使用export创建组件的类并暴露出去。在类中,可以创建属性和方法。
3.3 页面导航
3.3.1 页面导航的介绍
Ionic 2的导航像一个简单的栈,我们使用push方法来导航到新页面,将其放在栈的顶部,并显示一个返回按钮。对于返回,我们使用pop方法将其从栈中移除。因为我们在构造函数中设置了this.navCtrl属性,我们可以调用this.navCtrl.push()方法,来导航到一个新的页面。我们还可以将一个object传递给将要导航过去的页面。
页面导航使用之前需要先引入该组件
但是,如果是在根组件中需要使用导航页面,则不能使用这种方式进行引入,因为NavController导航控制器的任何组件都是根组件的子节点,因此它们不可用于注入到根组件中,需要使用viewChild来引入组件
如果页面中有<ion-navbar>并且该页面不是rootPage,那么将会自动显示一个后退按钮,hideBackButton可以用来隐藏后退按钮。这个后退按钮可以帮助我们返回上一个页面
如果没有使用NavBar,想要返回前一页的时候,可以把当前页面从栈中pop出去:
goBack() {
this.navCtrl.pop();
}
3.3.2 关于导航遇到的问题:
问题一:
解决页面跳转底部tabs导航栏一直存在的问题
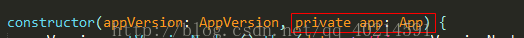
步骤一:引入App类
app是一个ionic的装饰器,它可以启动应用,是整个ionic应用的主入口
步骤二:声明初始化App对象
步骤三:调用getRootNav()方法,从根页面跳转页面
注:setRoot()与 push() 的差别: 使用setRoot()跳转的页面 是不允许返回的。没有返回按钮,而且也不能pop出去
问题二:
返回按钮返回到登录页不是首页
比如A页面跳到B页面(通过navCtrl.push(B)的方法),然后B页面再以同样的方法(navCtrl.push(C))跳转到C页面,这个时候C页面上有一个ionic的返回按钮,那么该按钮会直接返回到A,而不是返回到B,这个时候需要在A跳转到B的时候这样写
然后在B跳转到C的时候这样写(这里的appCtrl如上也是需要引入App类)














































 780
780

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








