1、首先需要安装nodeJS,并配置全局环境变量。
2、在IDEA中新建一个空的myvue
3、在setting中配置JavaScript的语言版本为6
4.idea配置vue



5、在IDEA中打开Terminal编辑器(Alt+F12),检查node.js和npm是否已经安装完成,使用版本命令检查。 node.js——执行命令:node -v , npm——执行命令:npm -v, vue——执行命令:vue -V (安装vue命令:npm install vue)
6.安装 vue-cli:npm install --global vue-cli
7.创建项目:vue init webpack my-project
8.进入项目启动: cd my-project npm install npm run dev
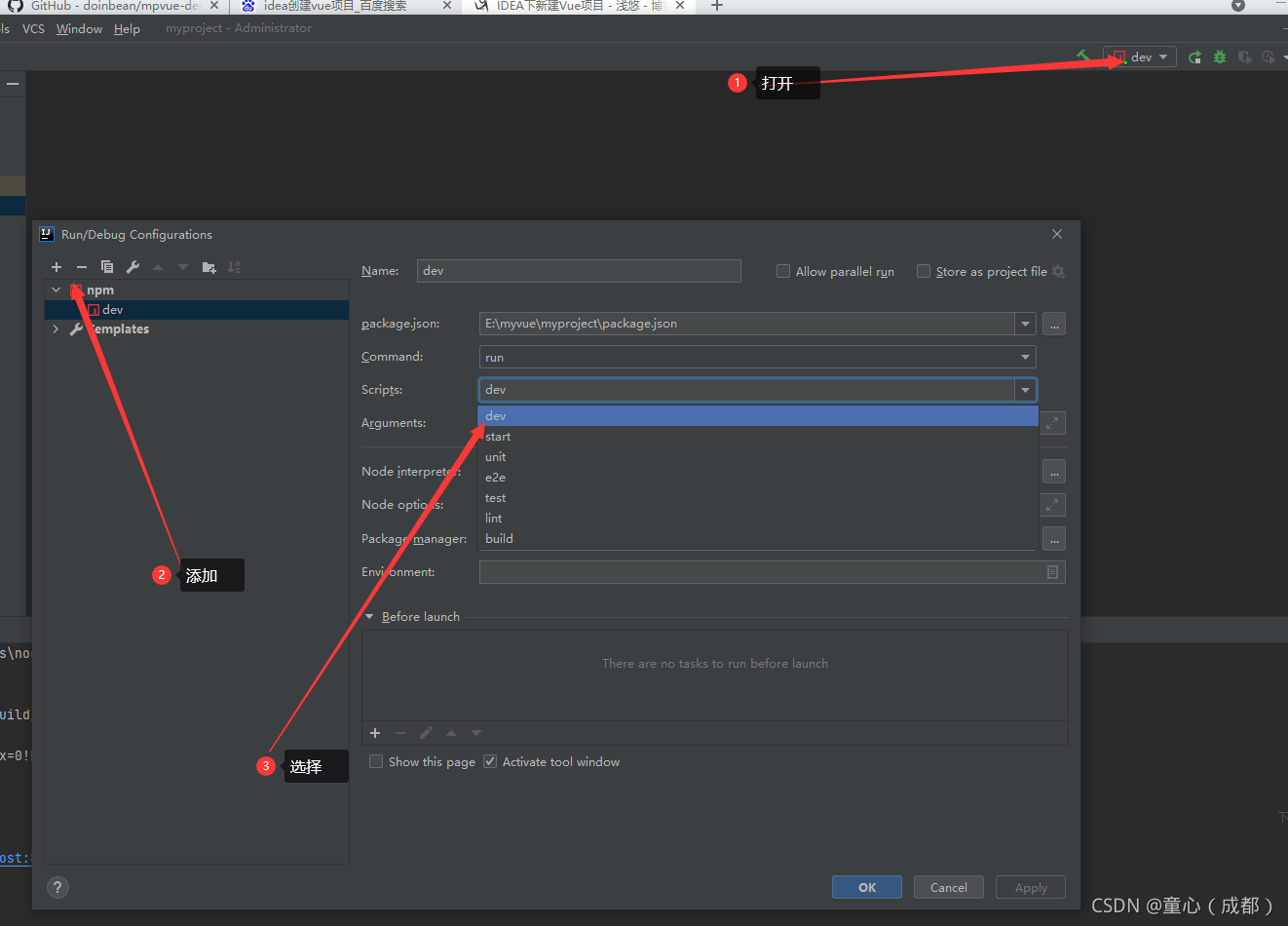
9.用idea打开新目录:myvue/my-project,关闭原来的项目。设置启动按钮启动:

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








