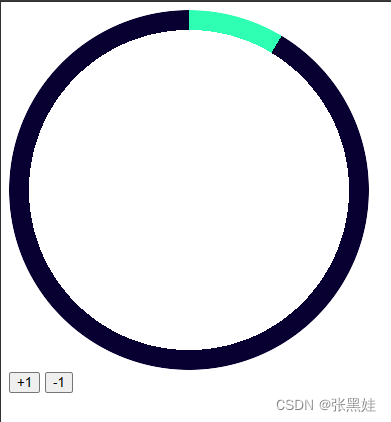
先看效果

通过按钮可控制进度条进程。
首先了解一个css属性 mask
mask 译为遮罩。在 CSS 中,mask 属性允许使用者通过遮罩或者裁切特定区域的图片的方式来隐藏一个元素的部分或者全部可见区域。
实现以上效果
HTML
<div class="">
<div class="g-progress" id="progressRef"></div>
<div>
<button onClick="controlProgress(1)">+1</button>
<button onClick="controlProgress(2)">-1</button>
</div>
</div>
CSS
通过设置mask中属性radial-gradient CSS 函数创建一个图像,该图像由从原点辐射的两种或多种颜色之间的渐进过渡组成,其形状可以是圆形或椭圆形;
.g-progress {
width: 360px;
height: 360px;
border-radius: 50%;
-webkit-mask: radial-gradient(transparent, transparent 160px, #000 40px, #000 100%);
-moz-mask: radial-gradient(transparent, transparent 160px, #000 40px, #000 100%);
-ms-mask: radial-gradient(transparent, transparent 160px, #000 40px, #000 100%);
-o-mask: radial-gradient(transparent, transparent 160px, #000 40px, #000 100%);
mask: radial-gradient(transparent, transparent 160px, #000 40px, #000 100%);
transition: all 2s ease;
}
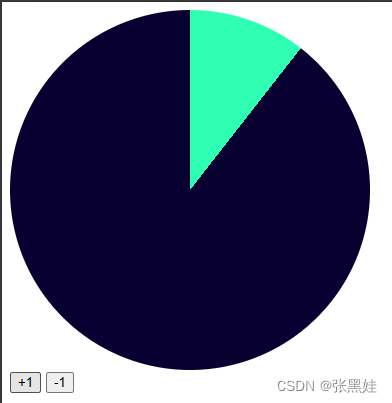
ps 不设置radial-gradient效果

JAVASCRIPT
动态由css属性conic-gradient来创建一个由渐变组成的图像,渐变的颜色围绕一个中心点旋转(而不是从中心辐射)进行过渡;
let rotate = 30;
function controlProgress(type) {
if (type == 1) rotate += 1;
if (type == 2) rotate -= 1;
document.getElementById('progressRef').style.background = `conic-gradient(#2EFFB3 0deg, #2EFFB3 ${rotate}deg, #080031 ${rotate}deg, #080031)`
}
controlProgress(1)
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css画圆进度条</title>
<style>
.g-progress {
width: 360px;
height: 360px;
border-radius: 50%;
mask: radial-gradient(transparent, transparent 160px, #000 40px, #000 100%);
transition: all 2s ease;
}
</style>
</head>
<body>
<div class="">
<div class="g-progress" id="progressRef"></div>
<div>
<button onClick="controlProgress(1)">+1</button>
<button onClick="controlProgress(2)">-1</button>
</div>
</div>
<script>
let rotate = 30;
function controlProgress(type) {
if (type == 1) rotate += 1;
if (type == 2) rotate -= 1;
document.getElementById('progressRef').style.background = `conic-gradient(#2EFFB3 0deg, #2EFFB3 ${rotate}deg, #080031 ${rotate}deg, #080031)`
}
controlProgress(1)
</script>
</body>
</html>





















 143
143











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








