在springboot下部署多个vue项目,只需要将vue打包成静态文件后,将其放在resources的静态文件夹下即可。
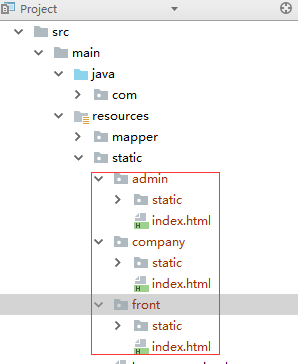
如下图:static目录下有三个vue的静态文件夹,
分别为运营后台(admin)、
企业后台(company)、
网站前端(www)

访问地址:
运营后台:http://ip:port/admin/index.html
企业后台:http://ip:port/company/index.html
网站前端:http://ip:port/front/index.html






















 6508
6508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








