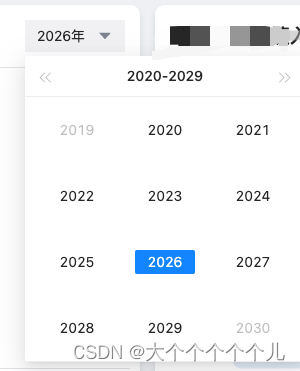
效果图:

<a-date-picker ref="datePicker" v-model:value="year" picker="year" value-format="YYYY年" format="YYYY年" :bordered="false" :allowClear="false" inputReadOnly @change="changeTime" >
<template #suffixIcon>
<caret-down-outlined style="color:#88909B;font-size:16px"/>
</template>
</a-date-picker>
1、输入框内自带’年‘字:value-format="YYYY年" format="YYYY年"
2、点击下拉的时候,就不会有光标:inputReadOnly
3、自定义图标:加一个插槽,代码如上<template></template>
4、时间改变的时候,输入框内还会有鼠标光标(获得了焦点):changeTime方法中的blur()
const datePicker = ref(null); //ref="datePicker" 日期组件得加ref对应上
const changeTime = (date)=>{
nextTick(() => {
datePicker.value.blur(); // 移除焦点
});
}























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








