Flex布局
一、flex布局什么
flex是flexible box的缩写,意为”弹性布局“,用来为盒模型提供最大的灵活性,任何一个容器都可以指定为flex布局
.box{
dispaly:flex;
}
行内元素也可以使用flex布局
.box{
display:inline-flex;
}
webkit内核的浏览器,必须加上—webkit前缀
.box{
display:-webkit-flex;/*safari*/
display:flex;
}
注意设为flex布局以后,子元素的float、clear和vertical-algin属性将失效
二、基本概念
采用flex布局的元素,称为flex容器(flex container),简称“容器”。它的所有子元素自动成为容器成员,称为flex项目(flex item),简称项目。

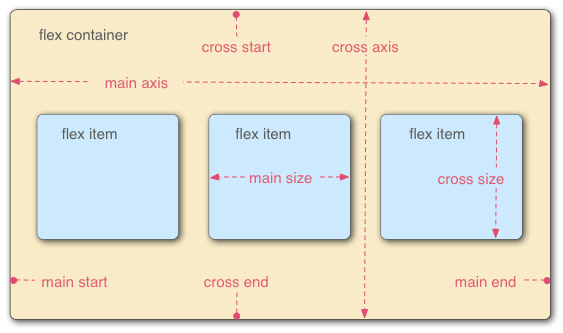
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做mainstart,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列,单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三、容器的属性
以下6个属性设置在容器上
1.flex-direction
2.flex-wrap
3.flex-flow
4.justify-content
5.align-item
6.align-content
-
flex-direction属性
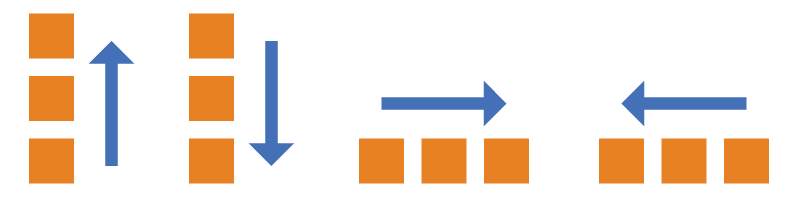
flex-direction属性决定主轴的方向(即项目的排列方向)
.box{ flex-direction:row|row-reverse|column|column-reverse; }
他可能有4个值
1.row(默认值):主轴为水平方向,起点在左端。 2.row-reverse:主轴为水平方向起点在右端 3.column:主轴为垂直方向,起点在上沿 4.column-reverse;主轴为垂直方向,起点在下沿 -
flex-wrap属性
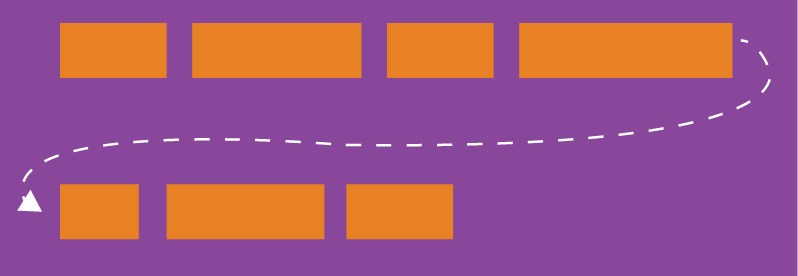
默认情况下,项目都排在一条线上(又称“轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行

.box{ flex-wrap:nowrap|wrap|wrap-reverse }他可能有3个取值
-
nowrap(默认):不换行

-
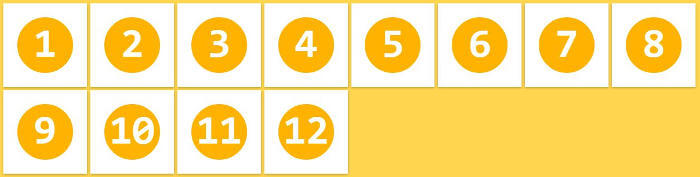
wrap:换行,第一行在上方

-
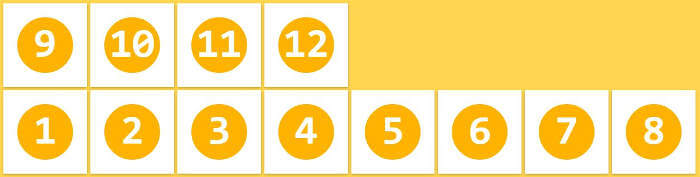
wrap-reverse:换行,第一行在下方。

-
-
flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row-nowrap
.box{ flex-flow:<flex-direction>||<flew-wrap> } -
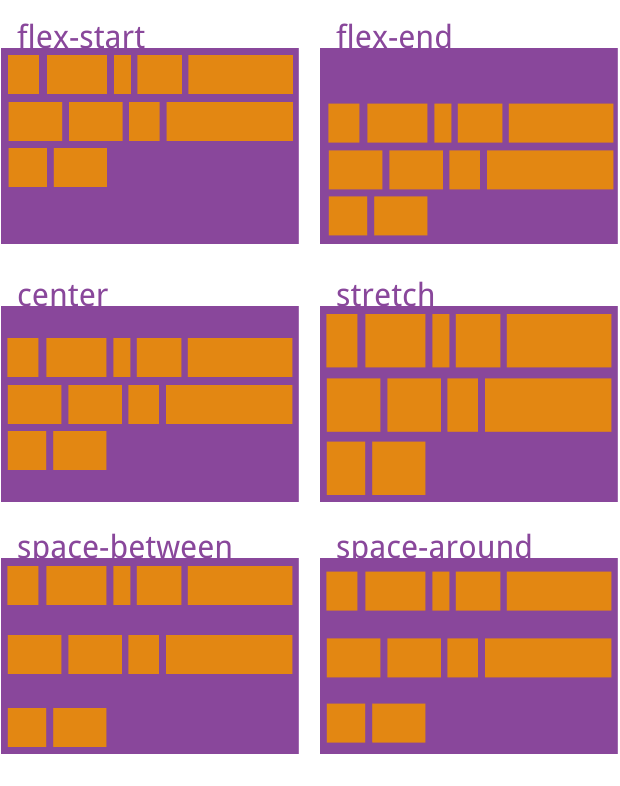
justify-content属性
justify-content属性定义了在项目在主轴上的对其方式。
.box{ justify-content: flex-start|flex-end|center|space-between|space-around }
他可能有5个值,具体对齐方式与轴的方向有关,下面假设主轴为从左到右
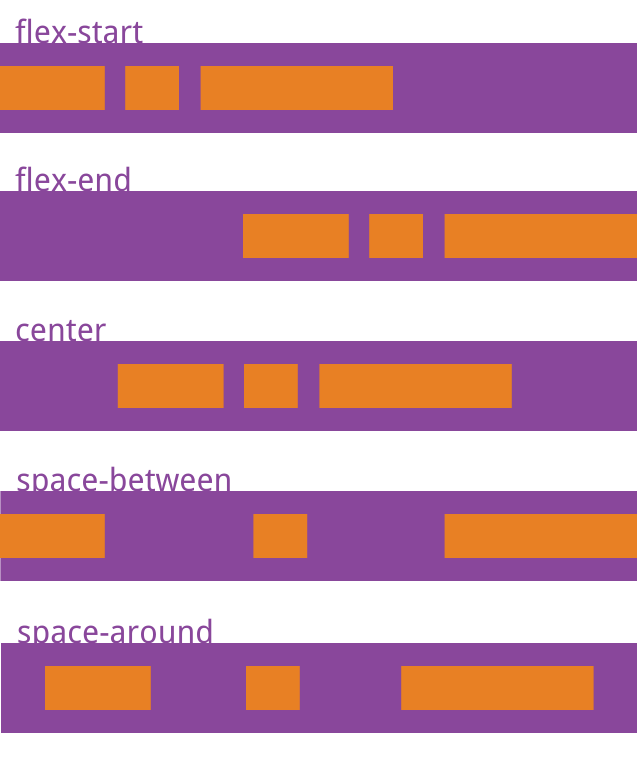
1.flex-start(默认值):左对齐 2.flex-end:右对齐 3.center:居中 4.space-between:两端对齐,项目之间的间隔都相等 5.space-around:每个项目两侧的间隔相等,所以,项目之间的间隔比项目与边框的间隔大一倍 -
align-items属性
align-items属性定义项目在交叉轴上如何对齐
.box{ align-items:flex-start|flex-end|center|baseline|stretch }
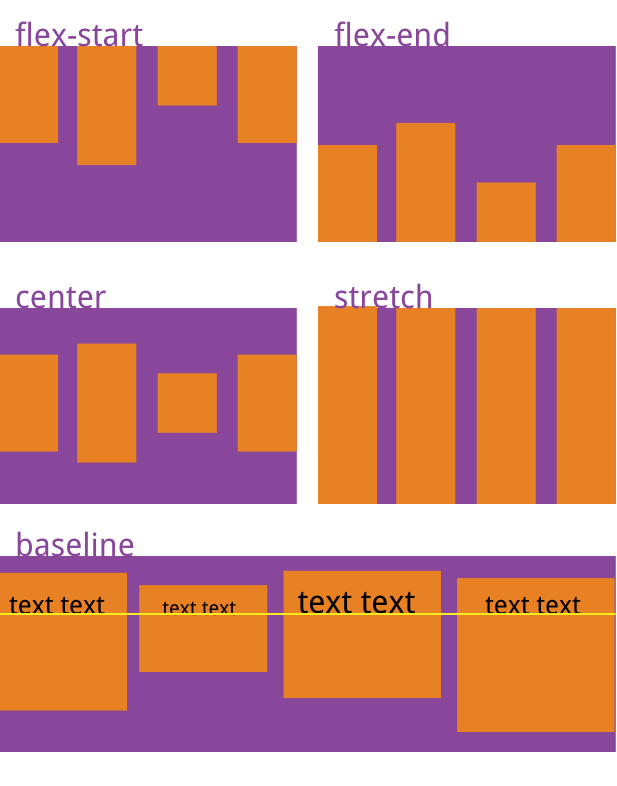
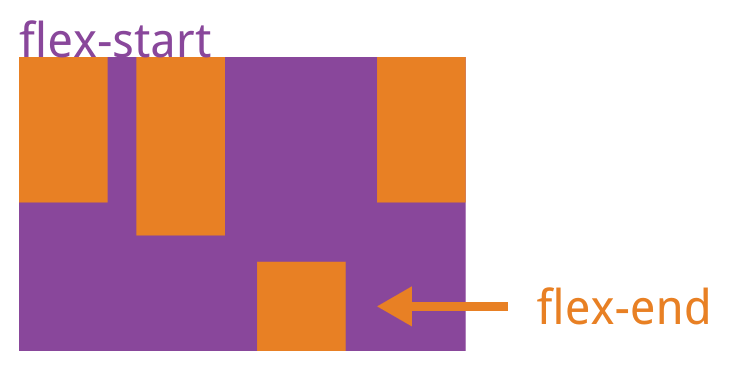
他可能有5个值,具体的对齐方式与交叉轴的方向相关,下面假设交叉轴从上到下。1.flex-start:交叉轴的起点对齐 2.flex-end:交叉轴的终点对齐 3.center:交叉轴的中点对齐 4.baseline:项目的第一行文字的基线对齐 5.stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度 -
align-content属性
align-content属性定义了多根轴线的对齐方式,如果项目只有一根轴线,该属性不起作用
.box{ align-content:flex-start|flex-end|center|space-between|space-around|stretch }
他可能有6个取值,具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start:与交叉轴的起点对齐 flex-end:与交叉轴的终点对齐 center:与交叉轴的中点对齐 space-between:与交叉轴两端对齐,轴线之间的间隔平均分布 space-around:每根轴线两侧的间隔都相等,所以,轴线之间的间隔比轴线与边框的间隔大一倍 stretch(默认值):轴线占满整个交叉轴
四,项目的属性
以下6个属性设置在项目上
order
flex-grow
flex-shrink
flex-basis
flex
align-self
-
order属性
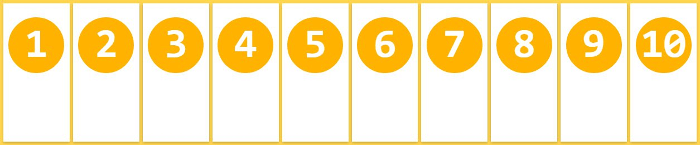
order属性定义项目的排列顺序,值越小,排列越靠前,默认为0
.item{ order:<integer>; }
-
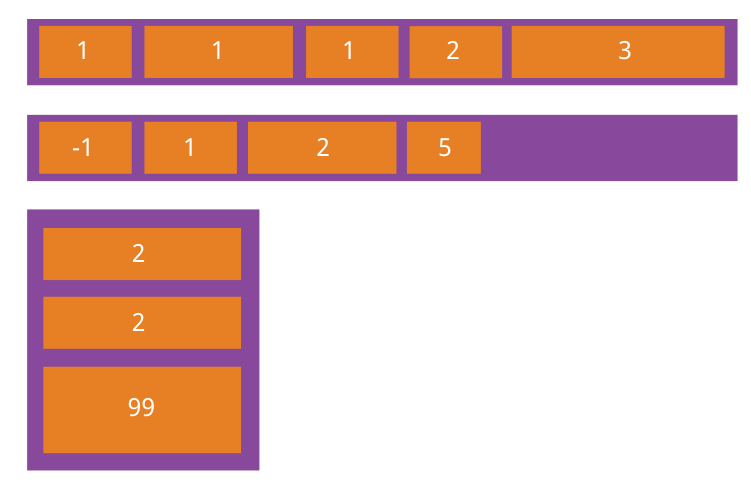
flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.box{ flex-grow:<number>/*default 0*/ }
如果所有的项目的flex-grow属性为1,则它们将等分剩余空间(如果有的话),如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍
-
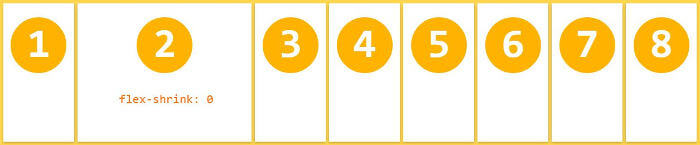
flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item{ flex-skrink:<number>;/*default 1*/ }
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,,则空间不足时,前者不缩小,负值对该属性无效
-
flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根绝这个属性,计算主轴是否有多余空间,它的默认值auto,即项目的本来大小。
.item{ flex-basis:<lenth>|auto /*default auto*/ }他可以设为跟width或height属性一样得值(比如350px)则项目占据固定空间
-
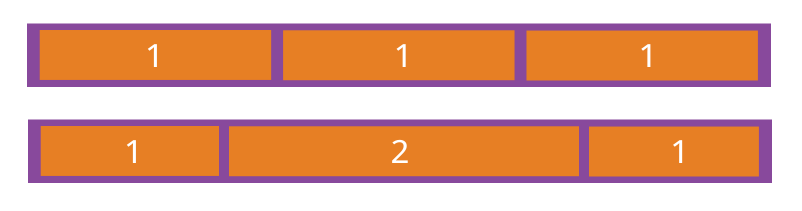
flex属性
flex属性是flex-grow,flex-shrink和flex-basis的简写,默认值为 0 1 auto,后两个属性可选。
.item{ flex:none|[<'flex-grow'> <'flex-shrink'>?||<'flex-basis'>] }该属性有两个快捷值:auto(1 1 auto)和none(0 0 auto)
建议优先使用这个属性,而不是单独写三个分离的属性,一位浏览器会推算相关值
-
align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-item属性,默认值为auto,表示继承父元素的align属性,如果没有父元素则等同于stretch。
.item{ align-self:auto | flex-start | flex-end | center | baseline | stretch }
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
em属性,默认值为auto,表示继承父元素的align属性,如果没有父元素则等同于stretch。
.item{
align-self:auto | flex-start | flex-end | center | baseline | stretch
}
[外链图片转存中…(img-joRyH7iB-1617436754169)]
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。





















 838
838











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








