1、问题:
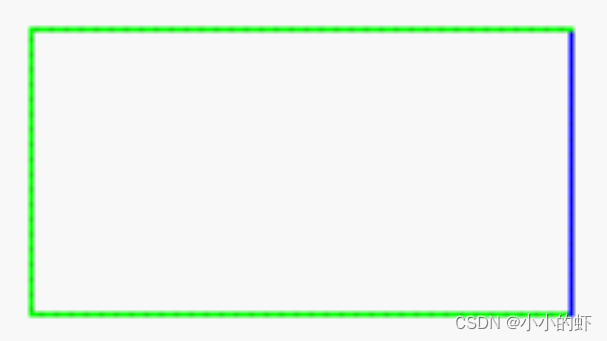
在某些场景下需要使用QSS对边框设置不同的颜色。 假设分别对左、上和下分别设置绿色,右设置为蓝色。这时候会发现右边框没有从第一个像素画到最底部,右边框第一个像素被上边框压盖掉了。如下图所示(图片经过放大处理):

QWidget#border
{
border-left:1px solid #00FF00;
border-right:0px solid #0000FF;
border-top:1px solid #00FF00;
border-bottom:1px solid #00FF00;
}2、解决方案:
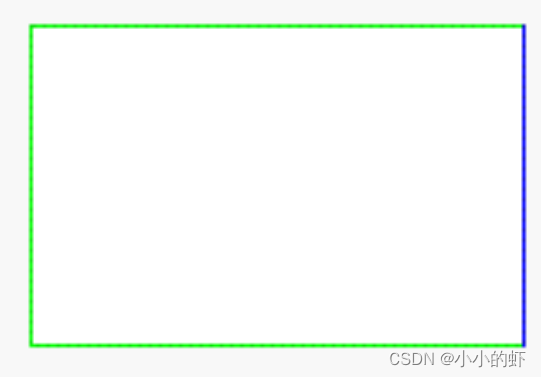
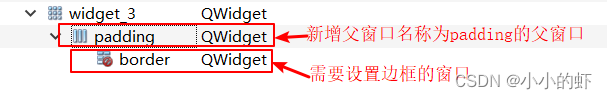
采取padding+boder+margin的方式解决该问题。在需要绘制边框的Widget上增加一个父窗口。将该父窗口的背景色设置边框颜色,并设置padding-right为1px。原Widget不设置右边框(border-right),并设置margin-right为1px。这样就可以得到我们想要的结果。


QWidget#padding
{
background:#0000FF;
padding-right:1px; #预留一个像素当做右边框
}
QWidget#border
{
background:#FFFFFF;
border-left:1px solid #00FF00;
border-right:0px solid #0000FF;#不设置右边框
border-top:1px solid #00FF00;
border-bottom:1px solid #00FF00;
margin-right:1px;#缩进一个像素,防止压盖padding右边
}



















 8221
8221











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








