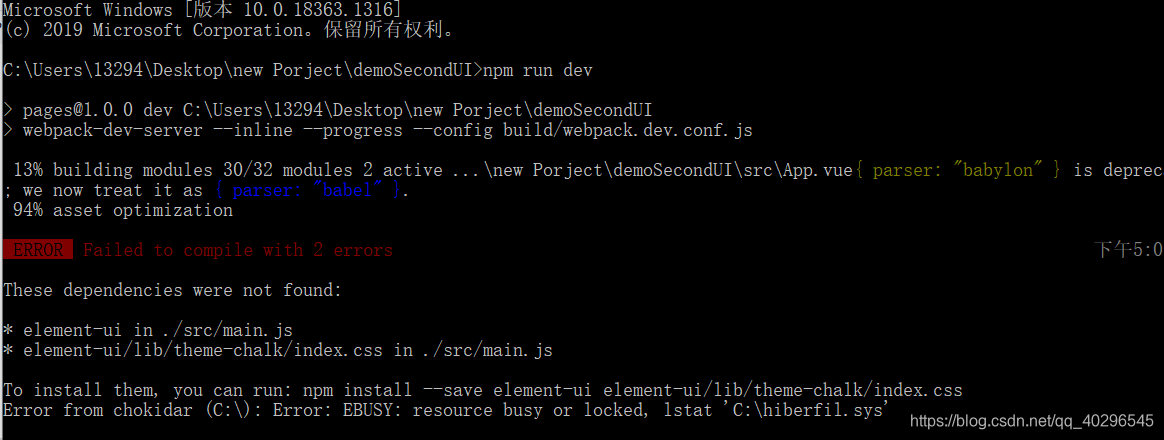
Npm run dev:
出现需要To install them, you can run: npm install --save element-ui element-ui/lib/theme-chalk/index.css

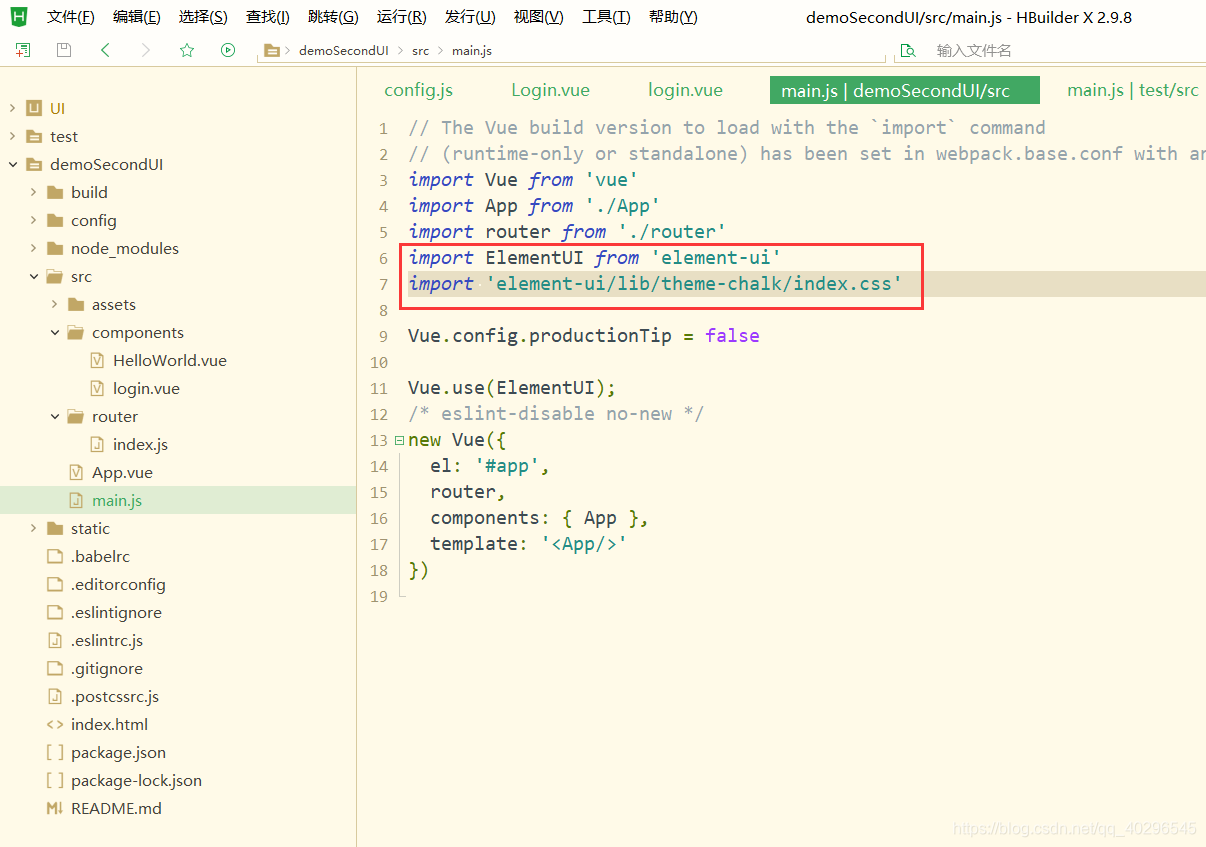
解决方法一:
检查书写:
import ElementUI from ‘element-ui’
import ‘element-ui/lib/theme-chalk/index.css’
末尾不加";"

解决方法二:
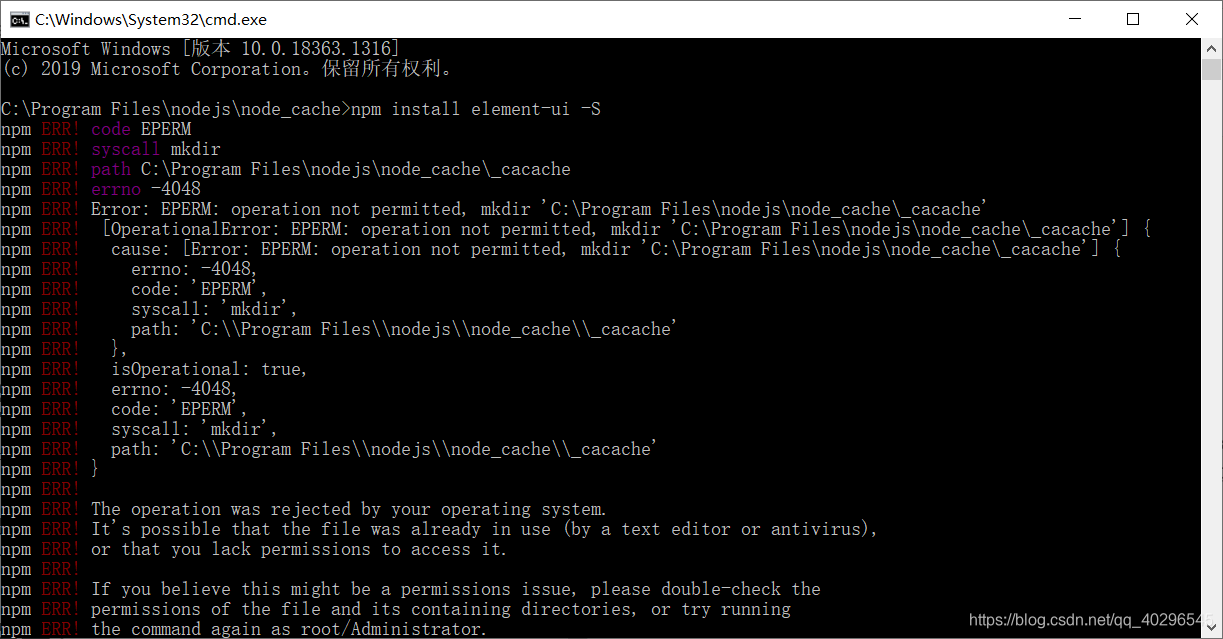
打开cmd执行安装element ui的依赖:
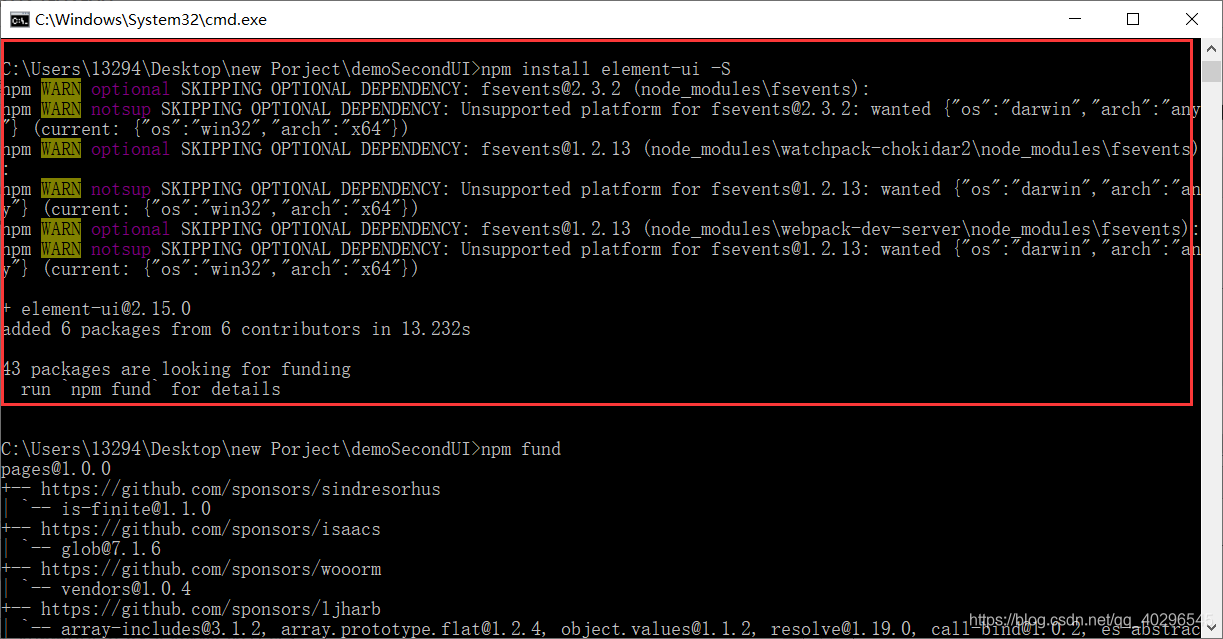
npm install element-ui -S
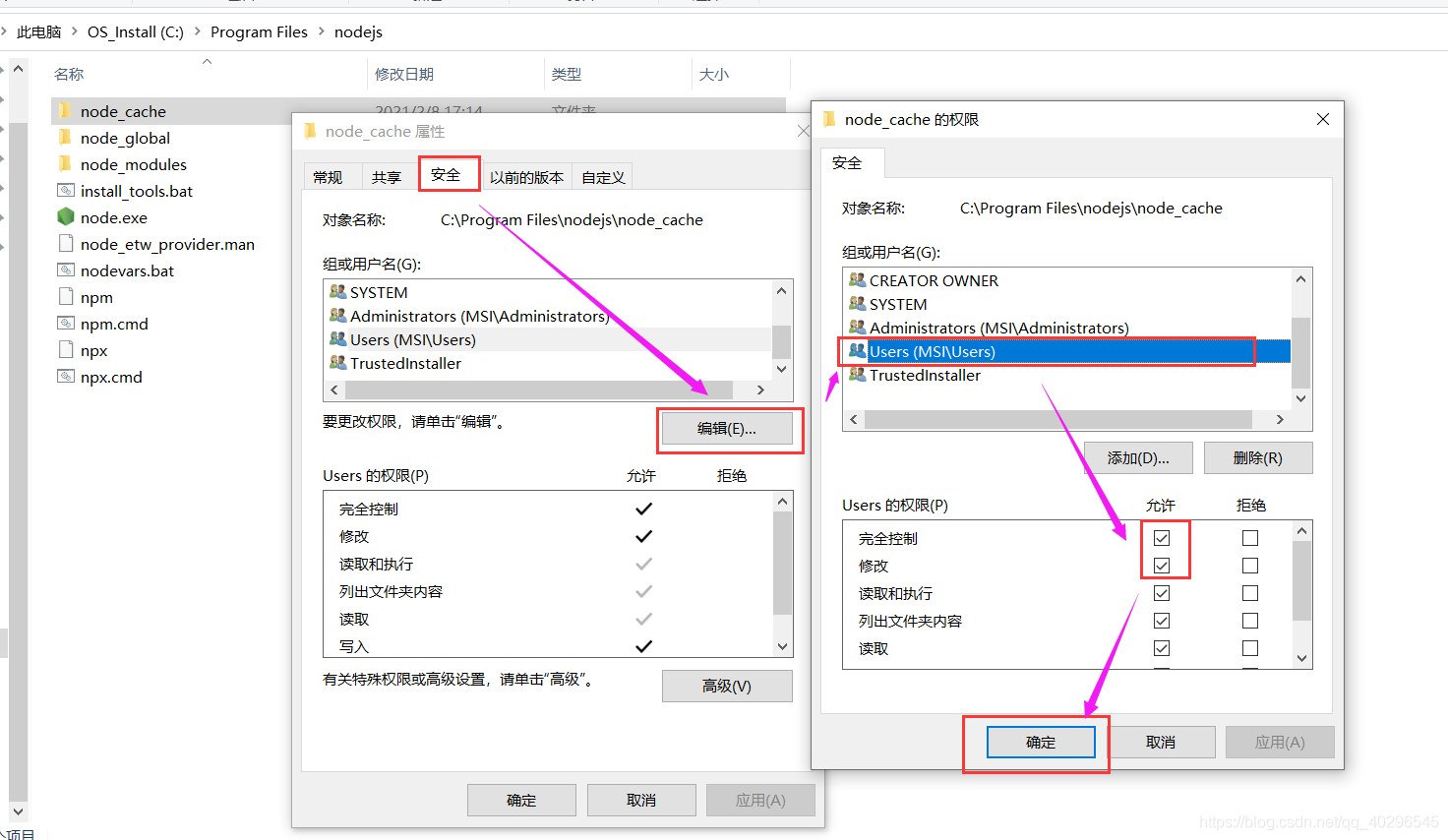
安装时如果出现Error: EPERM: operation not permitted, mkdir ‘C:\Program Files\nodejs\node_cache_cacache’ 不要急,只需要修改一下权限

 然后再重新去执行安装element ui的依赖:
然后再重新去执行安装element ui的依赖:
npm install element-ui -S

出现这个就是重新安装成功,然后重新执行npm run dev 就会成功!





















 490
490











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








