Preface
今天有一个 组织人员管理的需求,组织下的 人员是动态 新增/删除的。所以用到了动态添加表单。
这个功能在 Element UI 官网有例子。写法是这样的,但是我做的时候就遇到了 v-model 绑定值 修改后没有更新 视图。这个问题卡了我好一会(真的,这种越小的问题,越难被发现😶)
我之前也做过这种表单,但是这是我第一次遇到这种问题 😂
问题原因
写个大致的例子说明一下我的代码逻辑。
新增是没有问题的,就是我输入内容的时候,视图并没有更新。
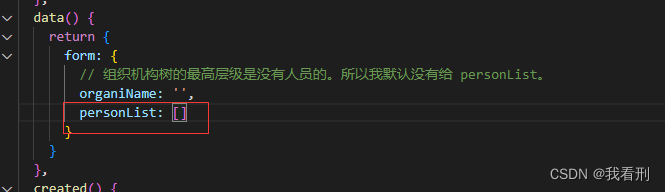
原因:初始化的时候 form 属性中不包含 personList,后面再新增(在我 created 中) personList 就不会是响应式的。
<template>
<el-form>
<el-form-item v-if="form.personList" label="人员">
<ul>
<li v-for="(e, i) in form.personList">
<el-input v-model="e.name"></el-input>
<el-input v-model="e.tel"></el-input>
<el-button @click="add">添加</el-button>
<el-button>删除</el-button>
</li>
</ul>
</el-form-item>
</el-form>
</template>
<script>
export default {
name: 'Demo',
props: {
payload: {
type: Object,
default: () => ({})
}
},
data() {
return {
form: {
// 组织机构树的最高层级是没有人员的。所以我默认没有给 personList。
organiName: ''
}
}
},
created() {
// 表单作为组件引入使用 包含编辑功能。如果是编辑的时候会带参数过来,在这里进行参数合并。
Object.assign(this.form, this.payload)
},
methods: {
add() {
this.form.personList.push({ name: '', tel: '' })
}
}
}
</script>
解决方案
我尝试过使用 $set、$forceUpdate 都不起作用。
知道了原因 解决问题就简单了很多。
只需要修改一点小逻辑就能够解决这个问题。
在我初始化的时候再 form 属性中添加上 personList 属性,当是最顶层的组织的时候对,props 中的 payload 传参进行修改即可

当我不需要 personList 的时候 把 这个参数置空即可,props 的 payload 传参为:
{ personList: null }
提出解决思路,可根据自身需求做调整。





















 5158
5158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








