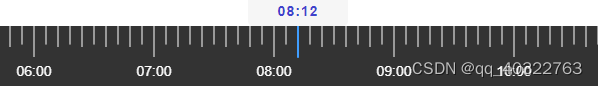
如图时间刻度尺:

完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="renderer" content="webkit">
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.ruler-wrap {
width: 100%;
max-width: 600px;
/*height: 60px;*/
line-height: 1px;
overflow: hidden;
margin: 0 auto 50px;
}
.text-input {
display: block;
width: 100px;
height: 30px;
border-radius: 5px;
background: #f6f6f6;
border: none;
text-align: center;
font-size: 14px;
color: #4142cc;
font-weight: bold;
letter-spacing: 1px;
margin: 0 auto;
}
.text-input:focus {
outline: none;
}
</style>
</head>
<body>
<!-- 刻度尺容器(必要的) -->
<input id="rulerText" class="text-input" type="text" readonly value="">
<div class="ruler-wrap" id="ruler"></div>
<!-- 引入刻度尺插件js -->
<script src="js/ruler.js"></script>
<script>
var rulerText = document.getElementById("rulerText");
rulerText.value = "12:00";
//调用刻度尺方法
ruler.initPlugin({
el: "ruler", //容器id
startValue: 120,
color: '#fff',
background: "#333",
markColor: "#409EFF",
success: function (res) {
if (res === 240) {
rulerText.value = "24:00";
return;
}
var zeroTime = new Date();//获取当天零点时间
zeroTime.setHours(0, 0, 0, 0)
zeroTime.setMinutes((res * 6));
var hours = zeroTime.getHours() < 10 ? "0" + zeroTime.getHours() : zeroTime.getHours();
var minutes = zeroTime.getMinutes() < 10 ? "0" + zeroTime.getMinutes() : zeroTime.getMinutes();
rulerText.value = hours + ":" + minutes;
}
});
</script>
</body>
</html>





















 8598
8598











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








