一,改标题内容
方法一:直接在public/index.html中修改title即可,如下:

方法二:
在main.js中添加一下代码
Vue.directive('title', {
inserted: function (el, binding) {
document.title = el.dataset.title
}
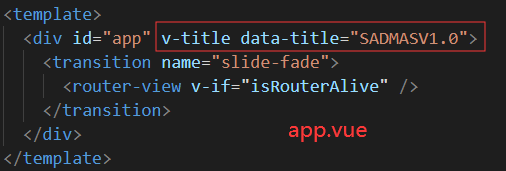
})再在app.vue中添加:
v-title data-title="自己的标题内容"如:


二,改标题图片
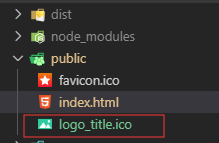
将.ico格式的图片放到public路径下面

再在public/index.html中更换图标名称

效果:

png转ico工具:https://www.easyicon.net/covert/






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








