官方示例:uni-collapse 折叠面板 - DCloud 插件市场
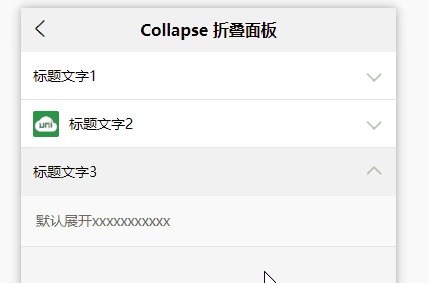
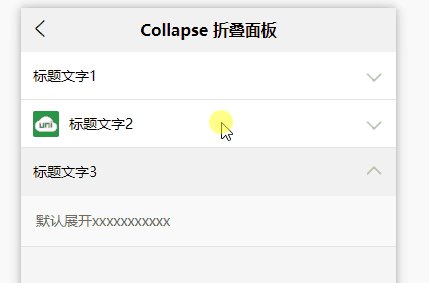
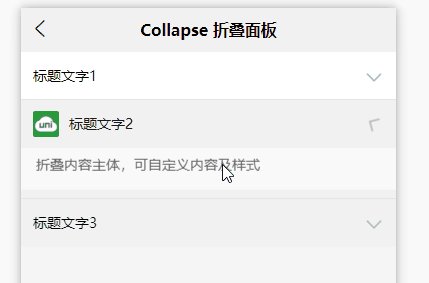
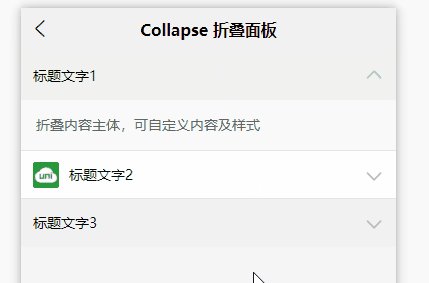
效果图:


注意:默认展开貌似不行
代码实现:

<template>
<view>
<uni-collapse :accordion="true">
<uni-collapse-item title="标题文字1">
<text class="content">折叠内容主体,可自定义内容及样式</text>
</uni-collapse-item>
<uni-collapse-item title="标题文字2" thumb="https://vkceyugu.cdn.bspapp.com/VKCEYUGU-dc-site/460d46d0-4fcc-11eb-8ff1-d5dcf8779628.png" :show-animation="true">
<text class="content">折叠内容主体,可自定义内容及样式</text>
</uni-collapse-item>
<uni-collapse-item title="标题文字3" :disabled="true" :open="true">
<text class="content">默认展开xxxxxxxxxxx</text>
</uni-collapse-item>
</uni-collapse>
</view>
</template>
<style>
.content {
padding: 15px;
font-size: 14px;
line-height: 20px;
background-color: #f9f9f9;
color: #666;
}
</style>





















 82
82











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








