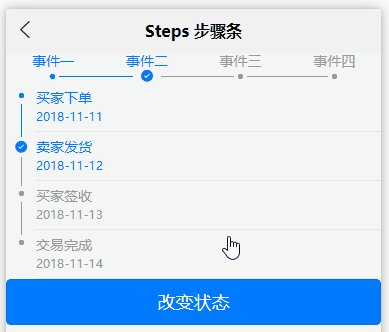
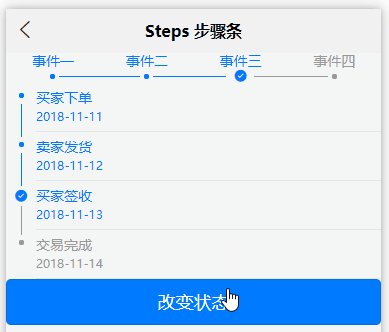
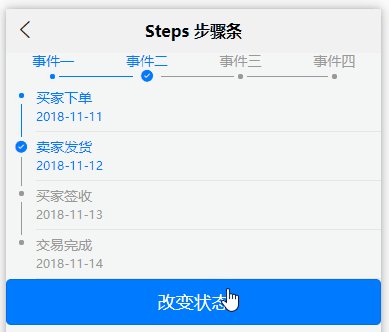
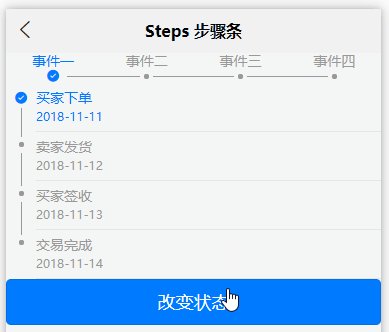
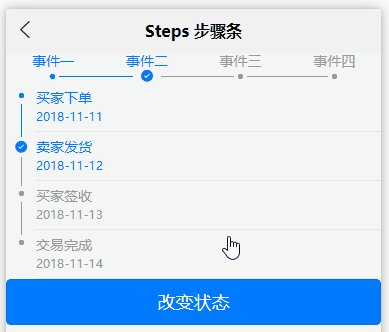
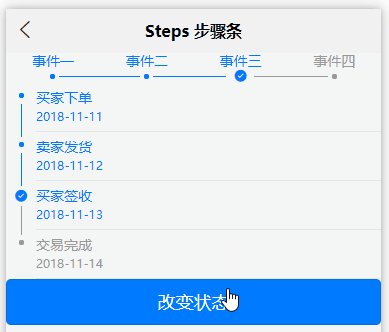
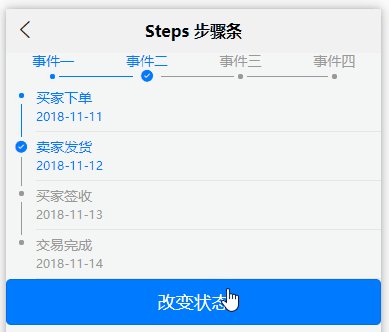
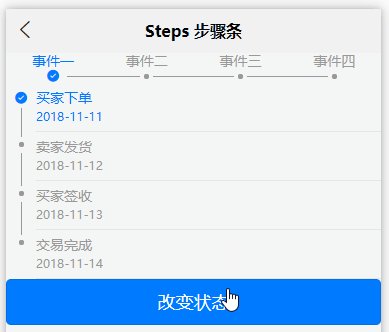
效果图:

代码实现:
<template>
<view>
<uni-steps :options="list1" active-color="#007AFF" :active="active" />
<uni-steps :options="list2" active-color="#007AFF" :active="active" direction="column" />
<button type="primary" @click="change">改变状态</button>
</view>
</template>
<script>
export default {
components: {},
data() {
return {
active: 1,
list1: [
{title: '事件一'},
{title: '事件二'},
{title: '事件三'},
{title: '事件四'}
],
list2: [
{title: '买家下单',desc: '2018-11-11'},
{title: '卖家发货',desc: '2018-11-12'},
{title: '买家签收',desc: '2018-11-13'},
{title: '交易完成',desc: '2018-11-14'}
]
};
},
methods: {
change() {
if (this.active < this.list1.length - 1) {
this.active += 1;
} else {
this.active = 0;
}
}
}
};
</script>
























 4485
4485











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








