目录
四、综合示例(增删改查、多条件模糊查询、批量删除、图片的上传、回显、删除)

参考:
https://blog.csdn.net/qq_40323256/article/details/103558128
https://blog.csdn.net/qq_40323256/article/details/115487710
【
注意:对于路由传值
前端发送:request({url: `/api/user/delete/${id}`,method: 'delete' }),
后台接受:router.delete('/user/delete/:id', (ctx, next) => { let { id } = ctx.params})
】
一、服务端-koa2
1、koa-generator搭建koa2项目
首先使用koa脚手架搭建好基础的框架,具体步骤,见:koa-generator搭建koa2项目_~疆的博客-CSDN博客
2、封装mongoose连接池
安装mongoose包
cnpm i -S mongoose在根目录下新建db.js

//db.js
let mongoose = require('mongoose')
mongoose.set('useCreateIndex', true)
mongoose.set('useNewUrlParser', true)
mongoose.set('useUnifiedTopology', true)
const DB_NAME = 'testdb'//数据库名,自己更换
const DB_URL = 'localhost:27017'
mongoose.connect(`mongodb://${DB_URL}/${DB_NAME}`)
mongoose.connection.on('open', err => {
if (err) {
console.log(err)
return
}
console.log("数据库连接成功!")
})
module.exports = mongoose;新建路由

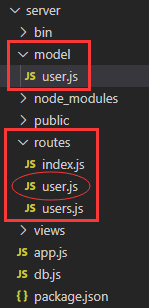
在server文件夹下新建model文件夹,里面存放所有的model,比如model下的user.js,其内容如下:
const mongoose = require('../db.js')
let UserSchema = mongoose.Schema({
// 账号
username: {
type: String,
required: true,
unique: true
},
// 密码
password: String,
})
// 创建模型对象
// 第一个参数与集合对应,第二个对象指定约束对象实例
module.exports = mongoose.model('User', UserSchema, "user")在routes文件夹中创建user.js
routes/user.js内容如下:
const router = require('koa-router')()
const UserModel = require('../model/user.js')
router.prefix('/user')
//查找所有用户
router.get('/find', async(ctx, next) => {
let result = await UserModel.find({})
if (result) {
console.log("成功了:", result)
ctx.body = { message: "成功!" }
} else {
ctx.body = { message: "失败le " }
}
})
//添加用户
router.post('/add', async(ctx, next) => {
let { username, password } = ctx.request.body
const result = await UserModel.create({
username: username,
password: password
})
if (result) {
console.log("成功了:", result)
ctx.body = { message: "成功!" }
} else {
ctx.body = { message: "失败le " }
console.log("失败了")
}
})
//更新用户
router.post('/update', async(ctx, next) => {
let { username, password } = ctx.request.body
let result = await UserModel.updateOne({ username: username }, { password: password })
if (result) {
console.log("成功了:", result)
ctx.body = { message: "成功!" }
} else {
ctx.body = { message: "失败le " }
console.log("失败了")
}
})
//删除用户
router.post('/delete', async(ctx, next) => {
let { username } = ctx.request.body
let result = await UserModel.deleteOne({ username: username })
if (result) {
console.log("成功了:", result)
ctx.body = { message: "成功!" }
} else {
ctx.body = { message: "失败le " }
console.log("失败了")
}
})
module.exports = router(注意:在后端打印ctx后虽然找不到request,更没有body,但是可以直接使用ctx.request!!!。通过ctx.request.body获取post请求参数(请求对象放在data属性中),ctx.request.query获取get请求参数(请求对象要放在params属性中,其和url并列),ctx.params获取动态路由上的参数,ctx.request.headers获取里面的token)
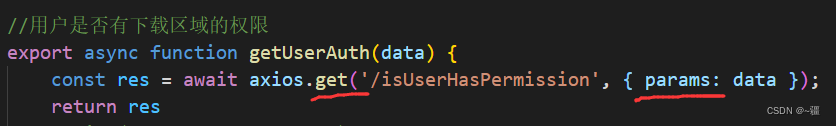
get传递的参数一定要放在params中,如下。不要直接把params放在data中一起传,一定要放在get后面手动写

(注意:koa中一定一定要用await的方式获取异步请求数据!!!!!!!!!千万不要用回调的方式给前端发送数据,否则前端获取不到数据!!会报404的错误!这是它和express一个很大的区别点,因为express除了可以用await,还可以用回调的方式给前端发送数据)
注册路由
在app.js中将routes/user.js给注册进来


此外,koa中提示:
const server = require('http').Server(app.callback());
let port = "xxxx"//自定义
server.listen(process.env.PORT || port, () => {
console.log(`监听地址: http://127.0.0.1:${port}`);
})







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 727
727











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








