目录
一、给dom文字随机设置颜色
main.js中:
Vue.directive('color', {
bind(el, binding, vnode) {
el.style.color = "#" + Math.random().toString(16).slice(2, 8);
}
})使用:给标签添加v-color即可
<span v-color>随机颜色</span>二、按钮级别的指令权限

1、v-permission
main.js中全局注册:
Vue.directive('permission', {
inserted(el, binding, vnode) {
const { value } = binding;
const roles = ['admin'];//当前用户的角色,可以同时拥有多个角色。通常从store中获取当前角色。store.getters && store.getters.roles;
if (value && value instanceof Array && value.length > 0) {
const permissionRoles = value;
const hasPermission = roles.some(role => permissionRoles.includes(role));
if (!hasPermission) {
el.parentNode && el.parentNode.removeChild(el);
}
} else {
throw new Error(`need roles! Like v-permission="['admin','editor']"`);
}
}
})注意:上面的roles需要自己动态获取当前角色
使用:
<template>
<div class="main">
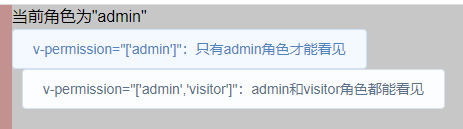
<h3>当前角色为"admin"</h3>
<el-button v-permission="['admin']">v-permission="['admin']":只有admin角色才能看见</el-button>
<el-button v-permission="['visitor']">v-permission="['visitor']":只有visitor角色才能看见</el-button>
<el-button
v-permission="['admin','visitor']"
>v-permission="['admin','visitor']":admin和visitor角色都能看见</el-button>
</div>
</template>
2、使用v-if
在某些情况下,不适合使用v-permission,还可以通过手动设置v-if来实现。
<template>
<div class="main">
<h3>当前角色为"admin"</h3>
<el-button v-if="checkPermission(['admin'])">v-permission="['admin']":只有admin角色才能看见</el-button>
<el-button v-if="checkPermission(['visitor'])">v-permission="['visitor']":只有visitor角色才能看见</el-button>
<el-button
v-if="checkPermission(['admin','visitor'])"
>v-permission="['admin','visitor']":admin和visitor角色都能看见</el-button>
</div>
</template>
<script>
export default {
methods: {
checkPermission(value) {
if (value && value instanceof Array && value.length > 0) {
const roles = ["admin"]; //当前用户的角色,可以同时拥有多个角色。通常从store中获取当前角色。store.getters && store.getters.roles;
return roles.some(role => value.includes(role));
} else {
console.error(`need roles! Like v-permission="['admin','editor']"`);
return false;
}
}
}
};
</script>
三、v-draggable 实现元素拖拽效果
main.js中注册全局指令
Vue.directive('draggable', {
inserted(el, binding, vnode) {
el.style.cursor = 'move'
el.onmousedown = e => {
//算出鼠标相对元素的位置
let disx = e.pageX - el.offsetLeft
let disy = e.pageY - el.offsetTop
document.onmousemove = e => {
let x = e.pageX - disx
let y = e.pageY - disy
let maxX = document.body.clientWidth - parseInt(window.getComputedStyle(el).width)
let maxY = document.body.clientHeight - parseInt(window.getComputedStyle(el).height)
if (x < 0) {
x = 0
} else if (x > maxX) {
x = maxX
}
if (y < 0) {
y = 0
} else if (y > maxY) {
y = maxY
}
el.style.left = x + 'px'
el.style.top = y + 'px'
};
document.onmouseup = e => {
//鼠标弹起来的时候不再移动
document.onmousemove = null;
//预防鼠标弹起来后还会循环(即预防鼠标放上去的时候还会移动)
document.onmouseup = null;
};
};
}
})使用:
注意:当前div一定要有定位,比如 position: absolute;获取position: fixed
<template>
<div>
<div style="width:50px;height:50px;
position: absolute;background-color:red;" v-draggable></div>
</div>
</template>四、v-debounce 防抖
背景:
在开发中,有些提交保存按钮有时候会在短时间内被点击多次,这样就会多次重复请求后端接口,造成数据的混乱,比如新增表单的提交按钮,多次点击就会新增多条重复的数据。
需求:防止按钮在短时间内被多次点击,使用防抖函数限制规定时间内只能点击一次。
思路:
定义一个延迟执行的方法,如果在延迟时间内再调用该方法,则重新计算执行时间。

main.js中注册
Vue.directive('debounce', {
inserted(el, binding, vnode) {
let timer = {}
el.addEventListener('click', () => {
if (timer) {
clearTimeout(timer)
}
timer = setTimeout(() => {
binding.value()
}, 2000)
})
}
})使用:
<template>
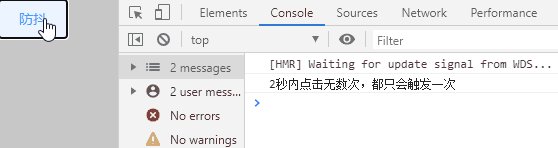
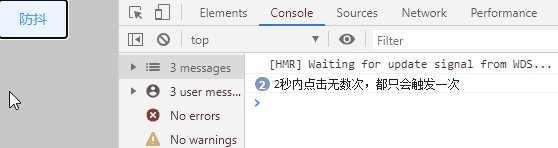
<el-button v-debounce="debounceClick">防抖</el-button>
</template>
<script>
export default {
methods: {
debounceClick() {
console.log("2秒内点击无数次,都只会触发一次");
}
}
};
</script>























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








