目录
查询记录。根据username查询记录

const users = [
{ username: "张三", password: 333 },
{ username: "李四", password: 444 },
{ username: "王五", password: 555 },
];
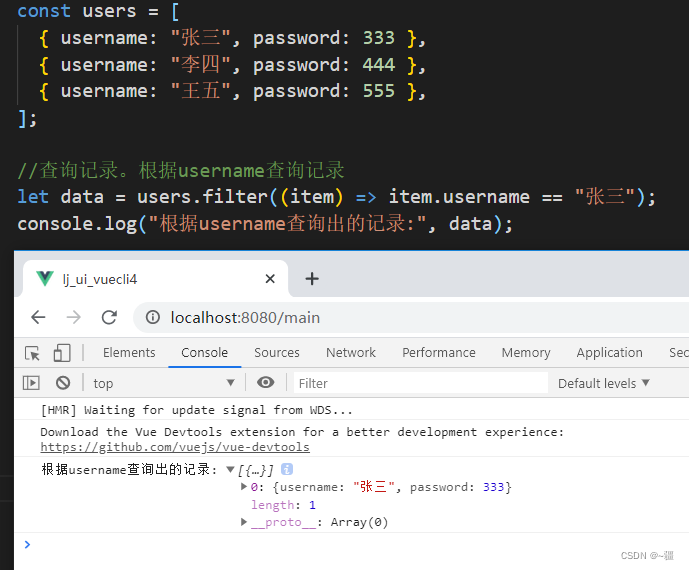
//查询记录。根据username查询记录
let data = users.filter((item) => item.username == "张三");
console.log("根据username查询出的记录:", data);删除记录。根据username删除记录

const users = [
{ username: "张三", password: 333 },
{ username: "李四", password: 444 },
{ username: "王五", password: 555 },
];
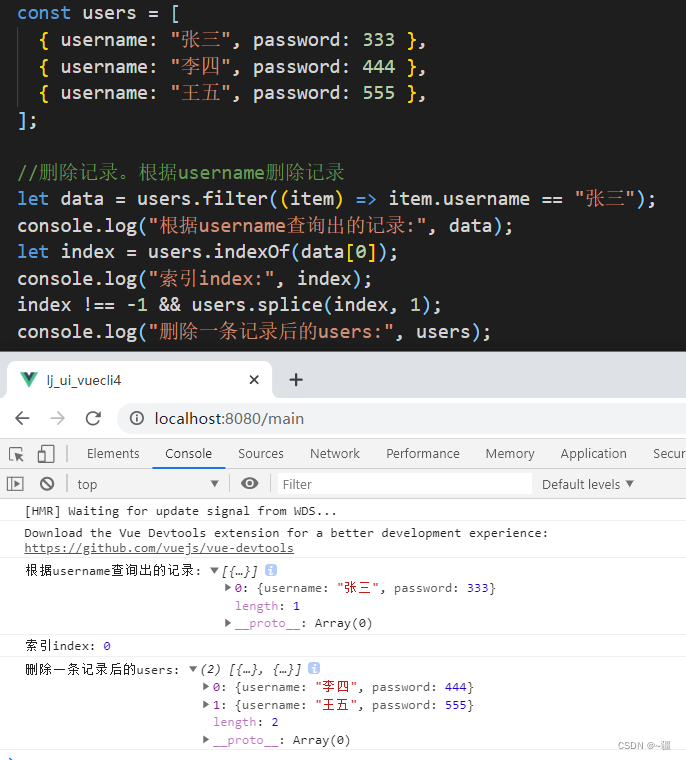
//删除记录。根据username删除记录
let data = users.filter((item) => item.username == "张三");
console.log("根据username查询出的记录:", data);
let index = users.indexOf(data[0]);
console.log("索引index:", index);
index !== -1 && users.splice(index, 1);
console.log("删除一条记录后的users:", users);修改记录。根据username修改password

const users = [
{ username: "张三", password: 333 },
{ username: "李四", password: 444 },
{ username: "王五", password: 555 },
];
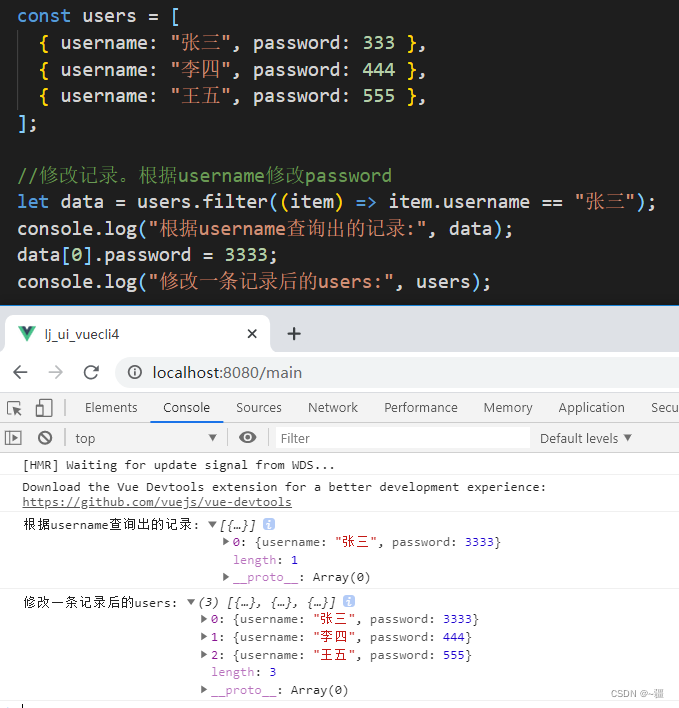
//修改记录。根据username修改password
let data = users.filter((item) => item.username == "张三");
console.log("根据username查询出的记录:", data);
data[0].password = 3333;
console.log("修改一条记录后的users:", users);新增记录。

const users = [
{ username: "张三", password: 333 },
{ username: "李四", password: 444 },
{ username: "王五", password: 555 },
];
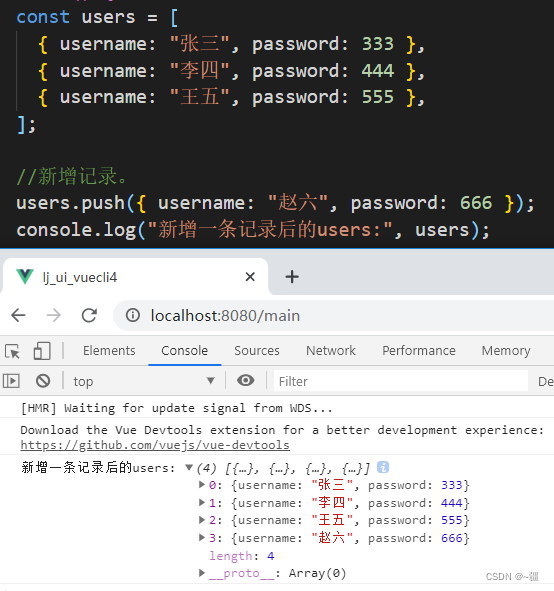
//新增记录。
users.push({ username: "赵六", password: 666 });
console.log("新增一条记录后的users:", users);





















 1717
1717











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








