经测试,vue3项目打包后依然需要像vue2那样在Apache服务器上添加 .htaccess 文件。
vite.config.js
在vite.config.js中添加
base: "./",
执行命令打包:
npm run build将生成的dist文件夹直接复制到apache中的htdocs文件夹中

浏览器访问即可。发现刷新页面也不会丢失,很好

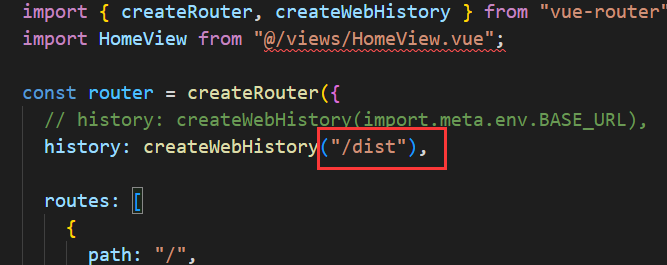
vite.config.ts
如果是用的typescript,那么除了在vite.config.ts中添加
base: "./",还要在router/index.ts中添加以下内容:

注意:当引入外部cdn插件后,打包会报很多模块找不到的问题导致打包失败,此时只需删掉vue-tsc &&即可






















 1402
1402











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








