在vue3.2中增加了一个style v-bind的特性,简单来说就是把我们script中的数据可以在style标签中使用
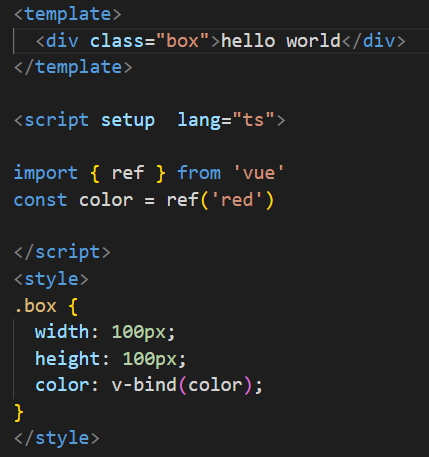
绑定变量为string


<template>
<div class="box">hello world</div>
</template>
<script setup lang="ts">
import { ref } from 'vue'
const color = ref("red")
</script>
<style>
.box {
width: 100px;
height: 100px;
color: v-bind("color");
}
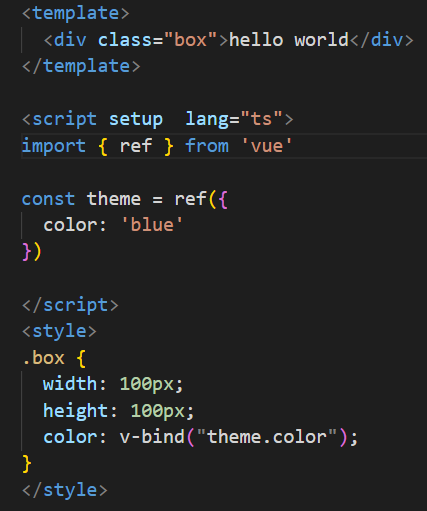
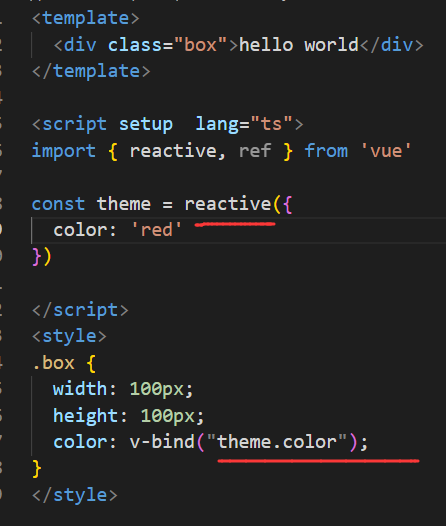
</style>绑定变量为object



![]()
绑定boolean,可配合 三元表达式

![]()






















 286
286











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








