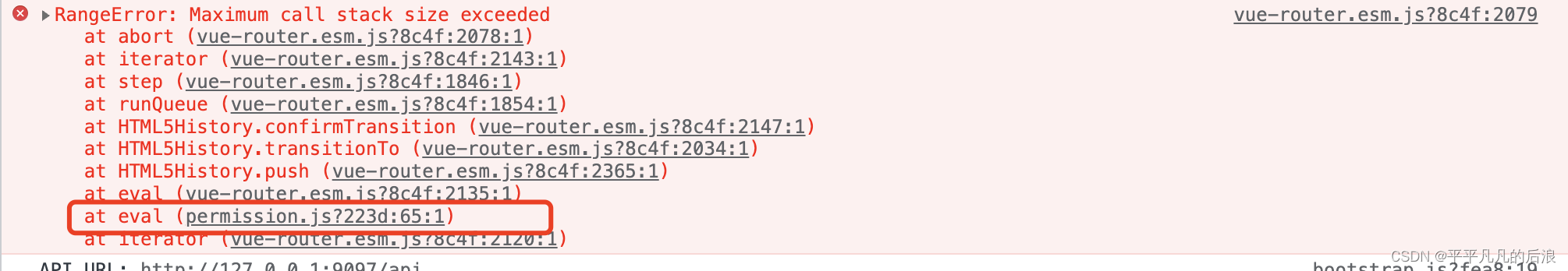
今天在使用路由前置router.beforeEach来实现登录鉴权时,运行时出现
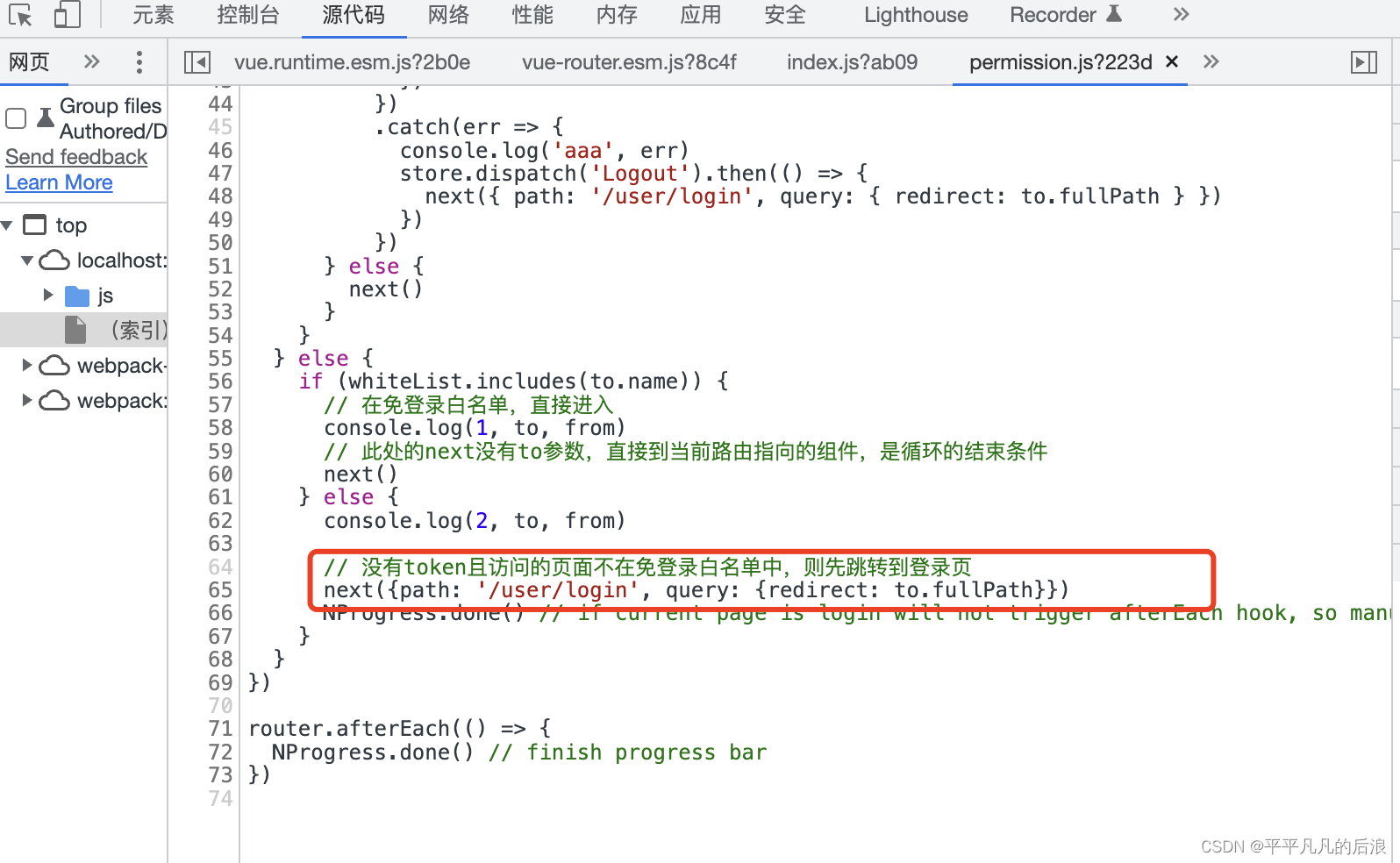
RangeError: Maximum call stack size exceeded报错。定位到是这段代码一直死循环,导致栈溢出了。


路由拦截器逻辑代码:
const whiteList = [] // no redirect whitelist
const defaultRoutePath = '/dashboard/Analysis'
// 每一个路由的页面都要经过这里,相当于拦截器
router.beforeEach((to, from, next) => {
NProgress.start() // start progress bar
to.meta && (typeof to.meta.title !== 'undefined' && setDocumentTitle(`${
to.meta.title} - ${
domTitle}`))
if (Vue.ls.get(ACCESS_TOKEN)) {
/* has token */
if (to.path === '/user/login') {
next({
path: defaultRoutePath })
NProgress.done()
} else {
if (store.







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 855
855











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








