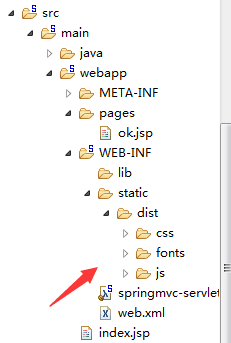
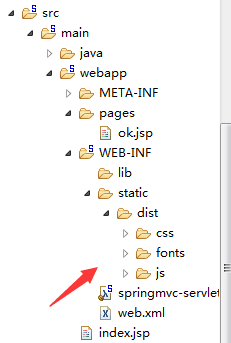
1、先在WEB-INF中新建一个文件夹,然后在添加css,fonts,js三个文件,如下图:
2、引入bootstrap样式相当于css样式样,在外部调用所需要的样式,在jsp页面中加入这几行代码即可调用到bootstrap样式,
如下图:

怎样在jsp中引入bootstrap样式
最新推荐文章于 2024-04-19 10:45:59 发布
1、先在WEB-INF中新建一个文件夹,然后在添加css,fonts,js三个文件,如下图:
2、引入bootstrap样式相当于css样式样,在外部调用所需要的样式,在jsp页面中加入这几行代码即可调用到bootstrap样式,
如下图:












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


